

Next.js UI Kit
Build beautiful
apps with Xpulse
Xpulse is a multipurpose Next.js dashboard and webapp UI kit build with Next.js, Typescript and Tailwind CSS. Start building your new app with Xpulse!
Great Features
A complete and solid UI kit
Xpulse provides a complete set of React components and utilities such as buttons, form elements, badges, tabs etc.... Each component exposes several props that you can use to customize its look and feel.
Built with Next.js
Xpulse is built with the powerful Next.js and is SSR ready.
Tailwind CSS
Xpulse components and layouts are powered by Tailwind CSS.
80+ prebuilt pages
Xpulse ships with many demo pages for supercharged starts.
500+ variations
Explore Xpulse top notch React base and form components
Easy theming
Change and customize colors in no time to fit your branding
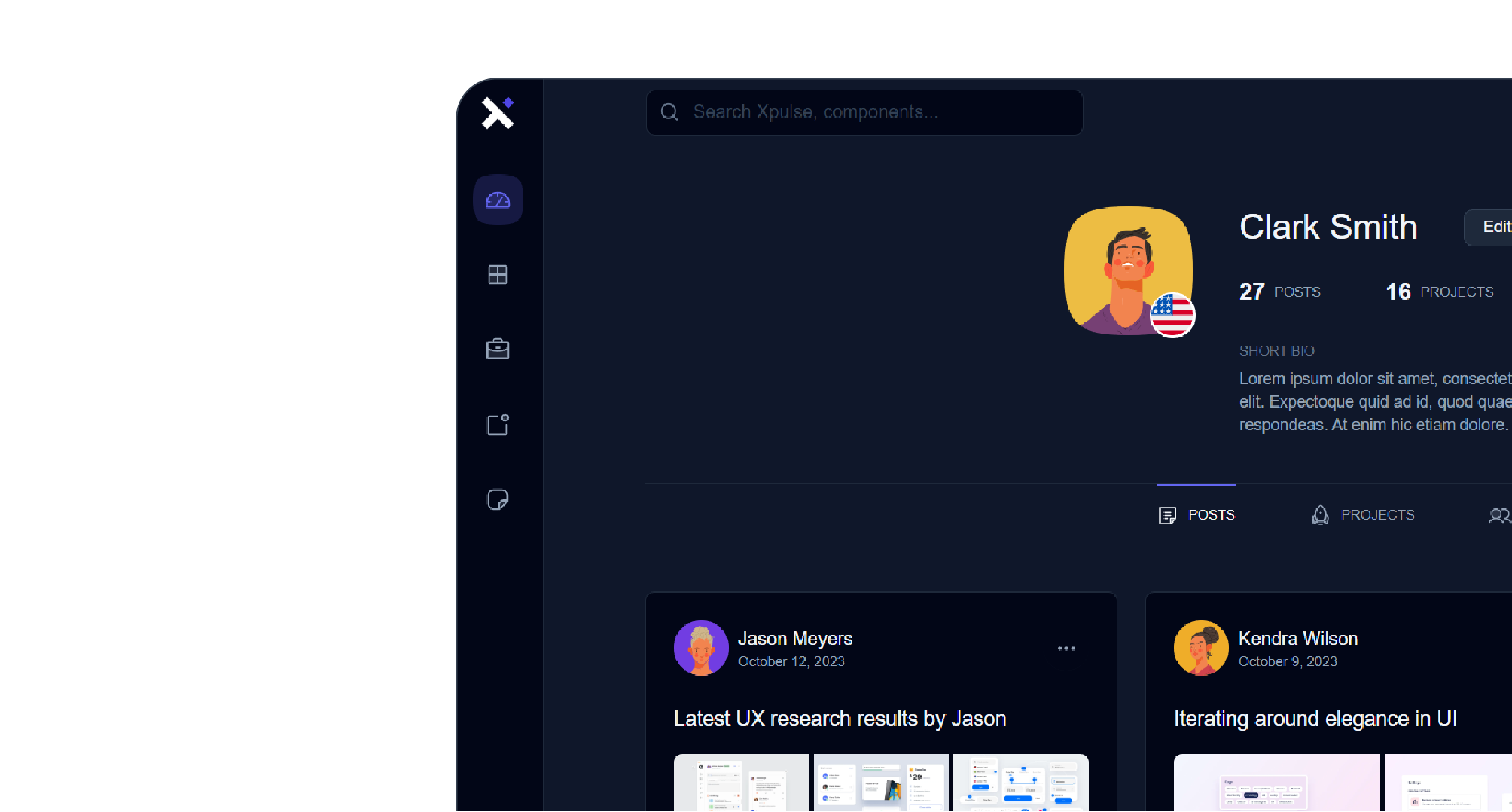
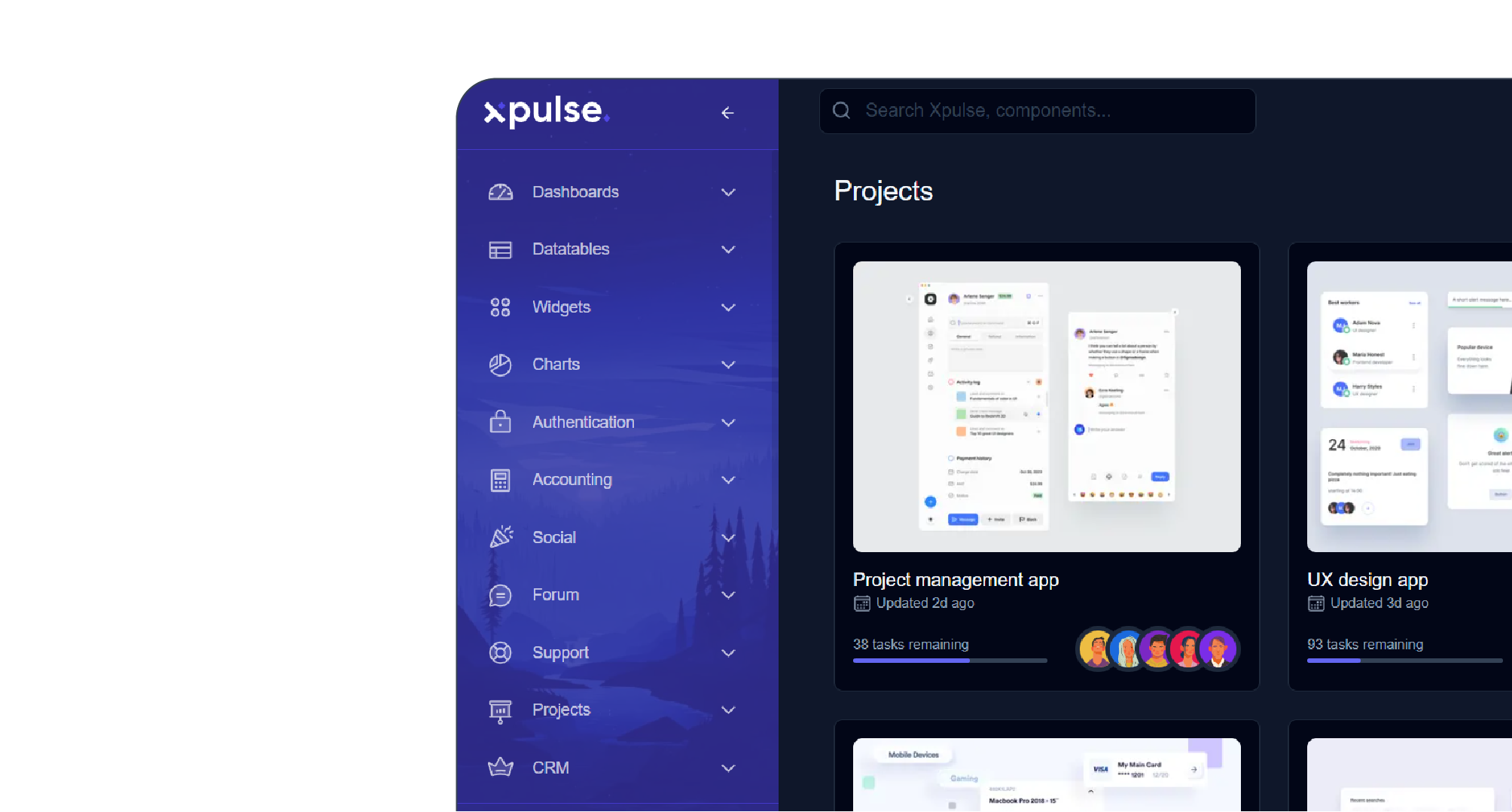
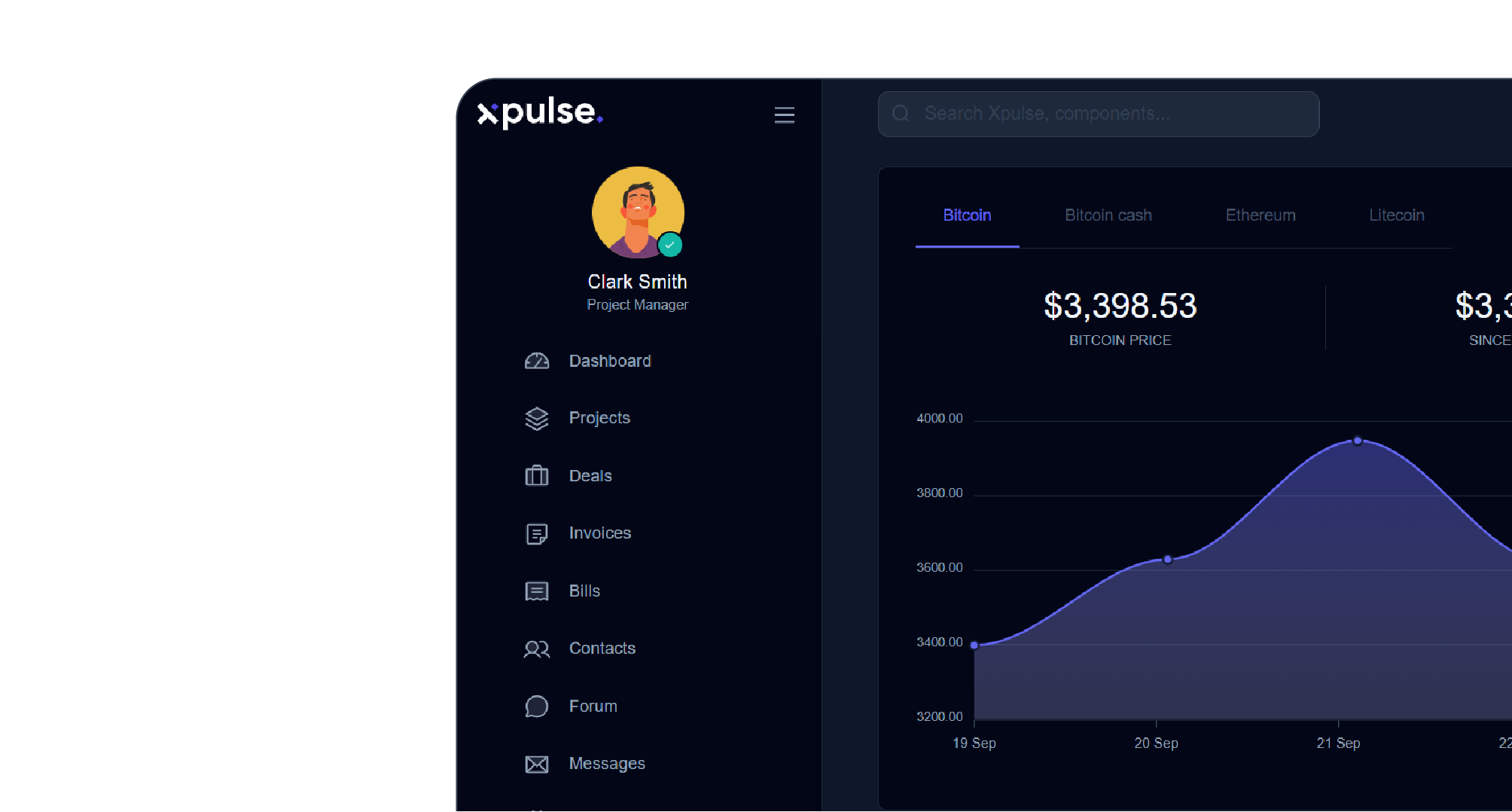
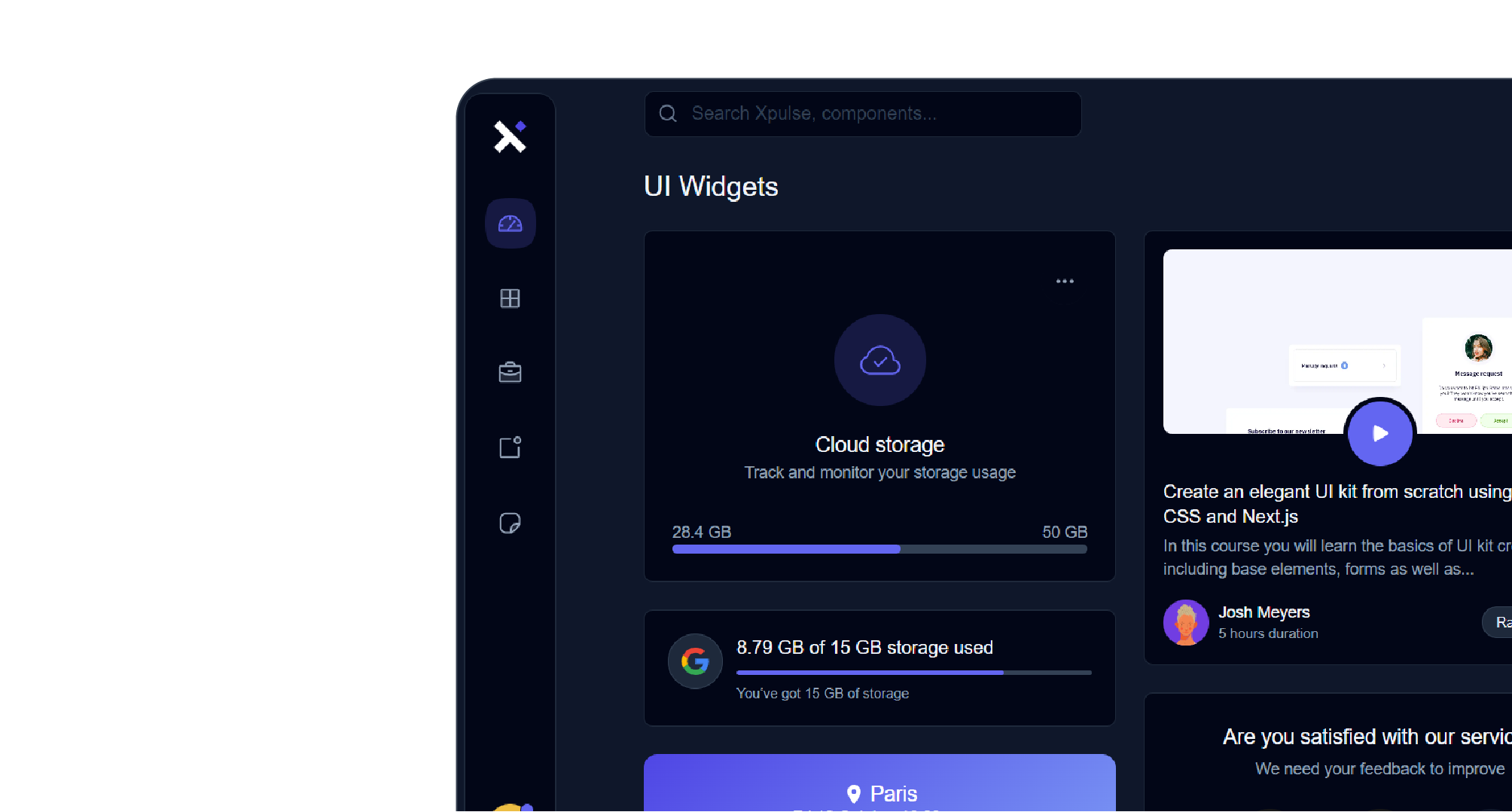
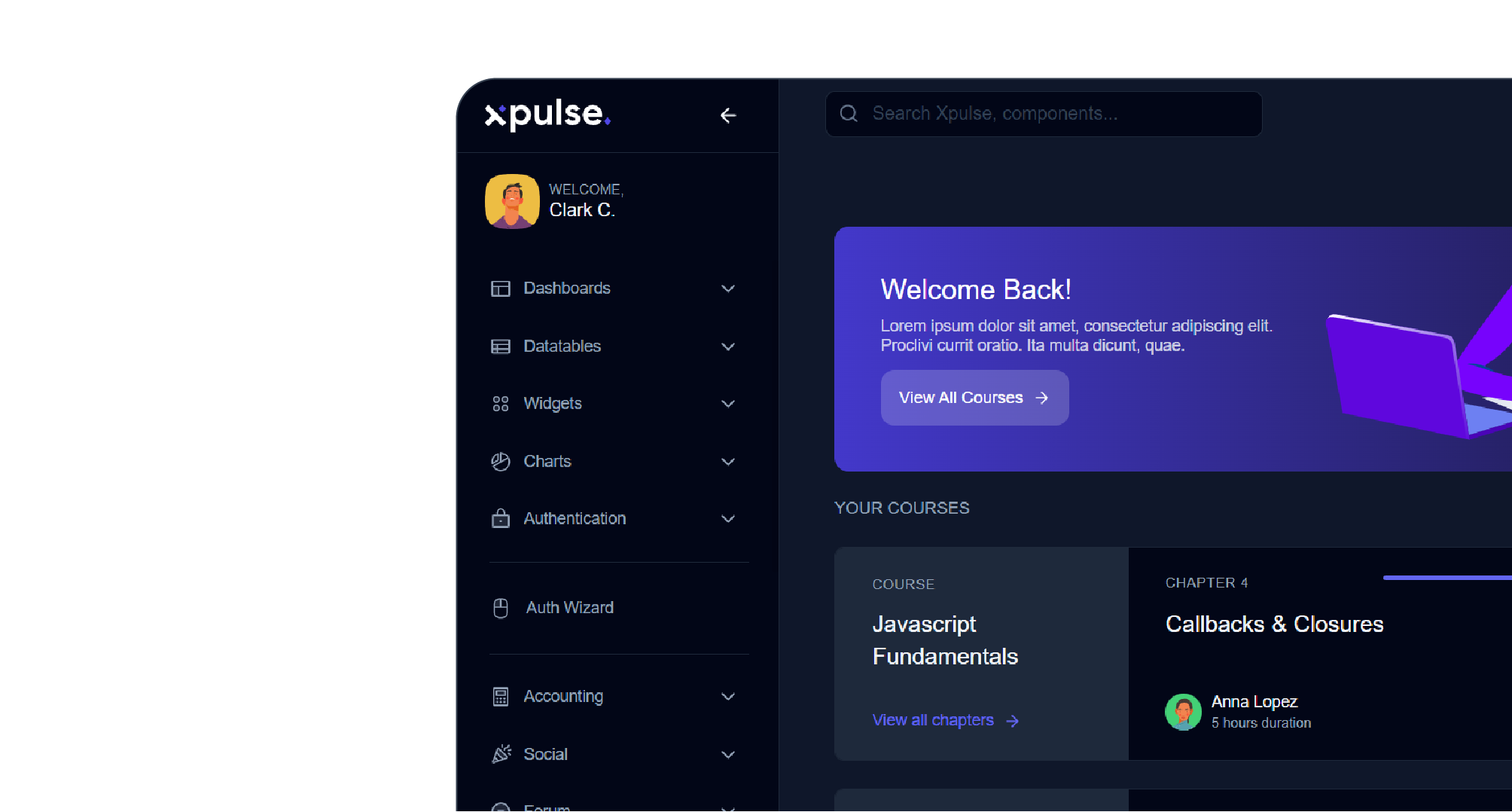
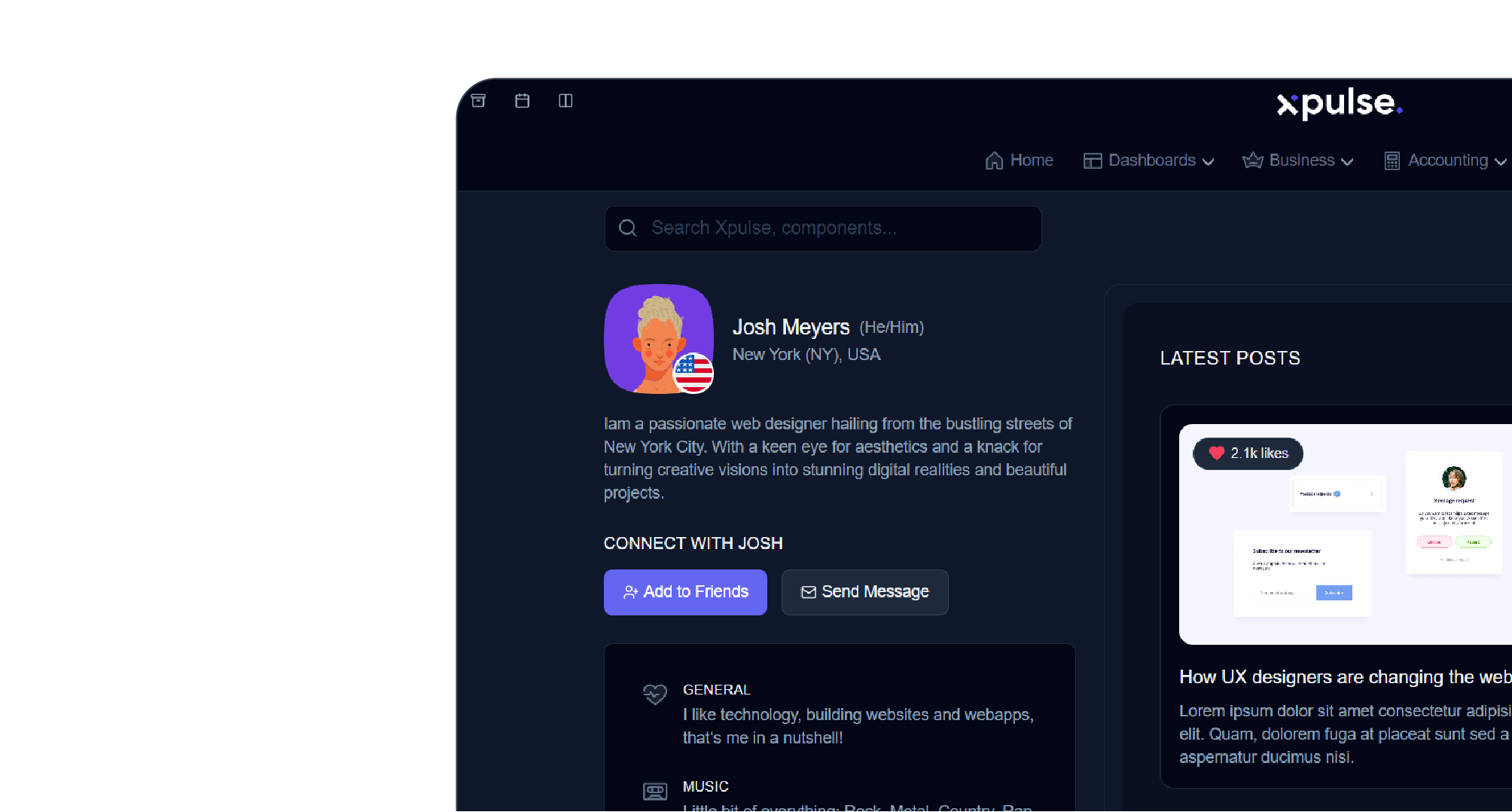
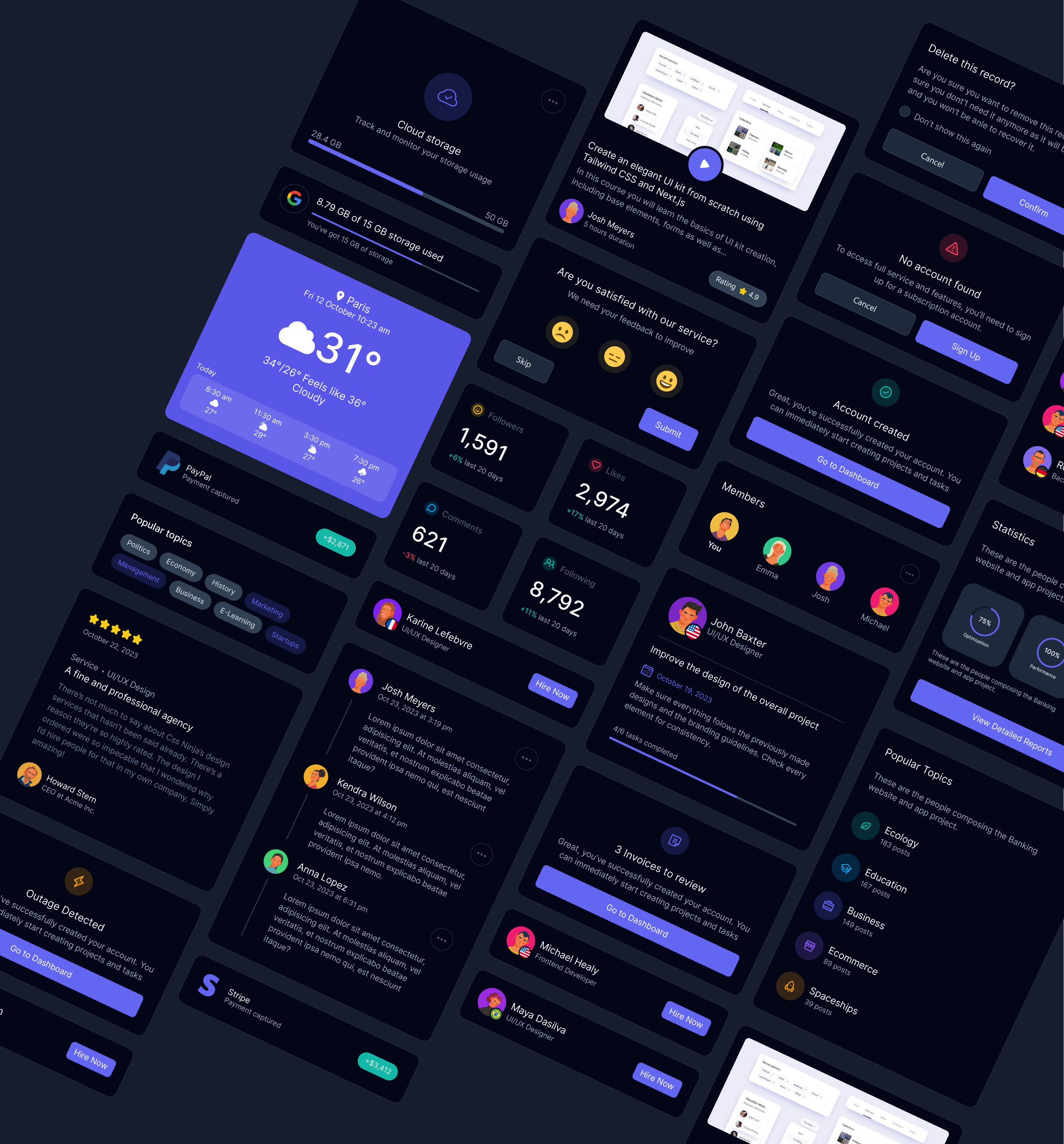
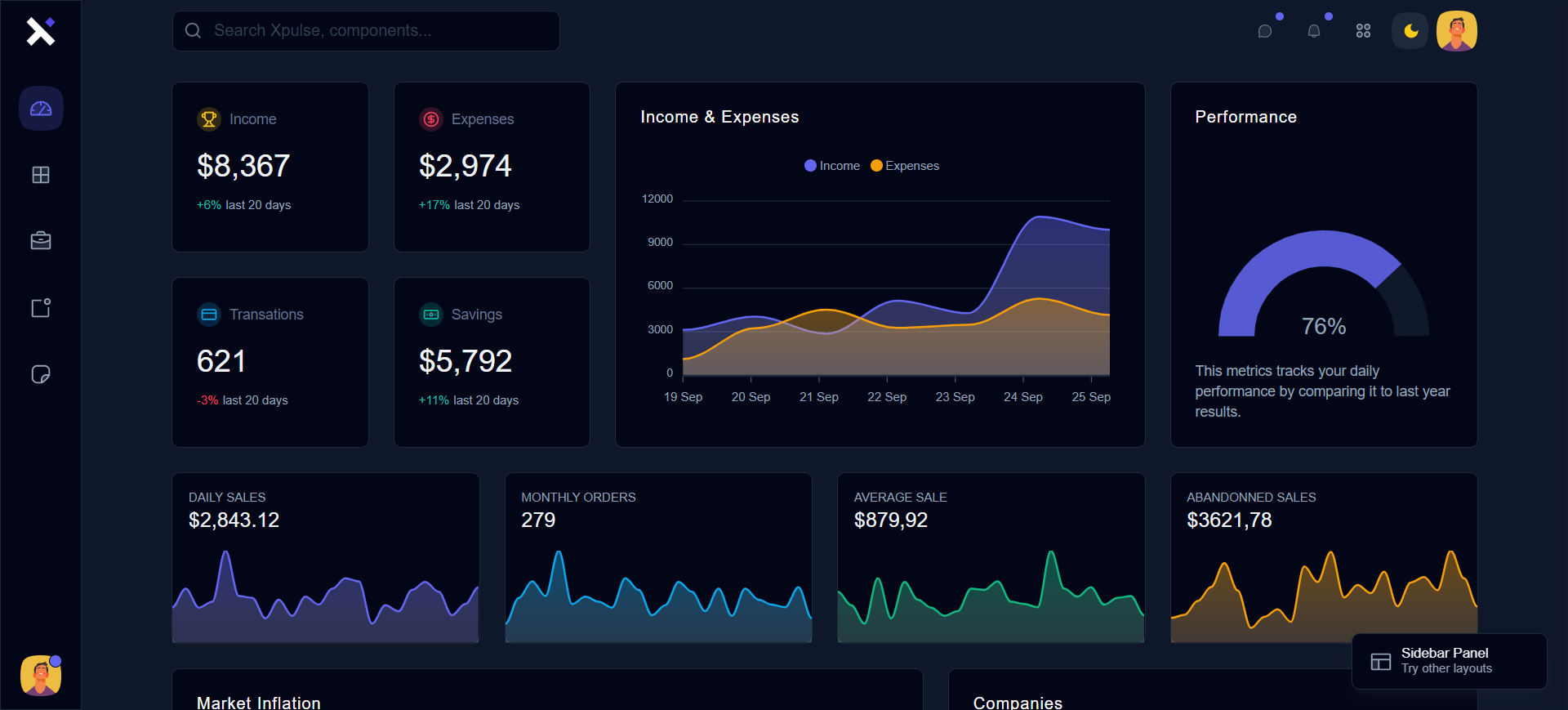
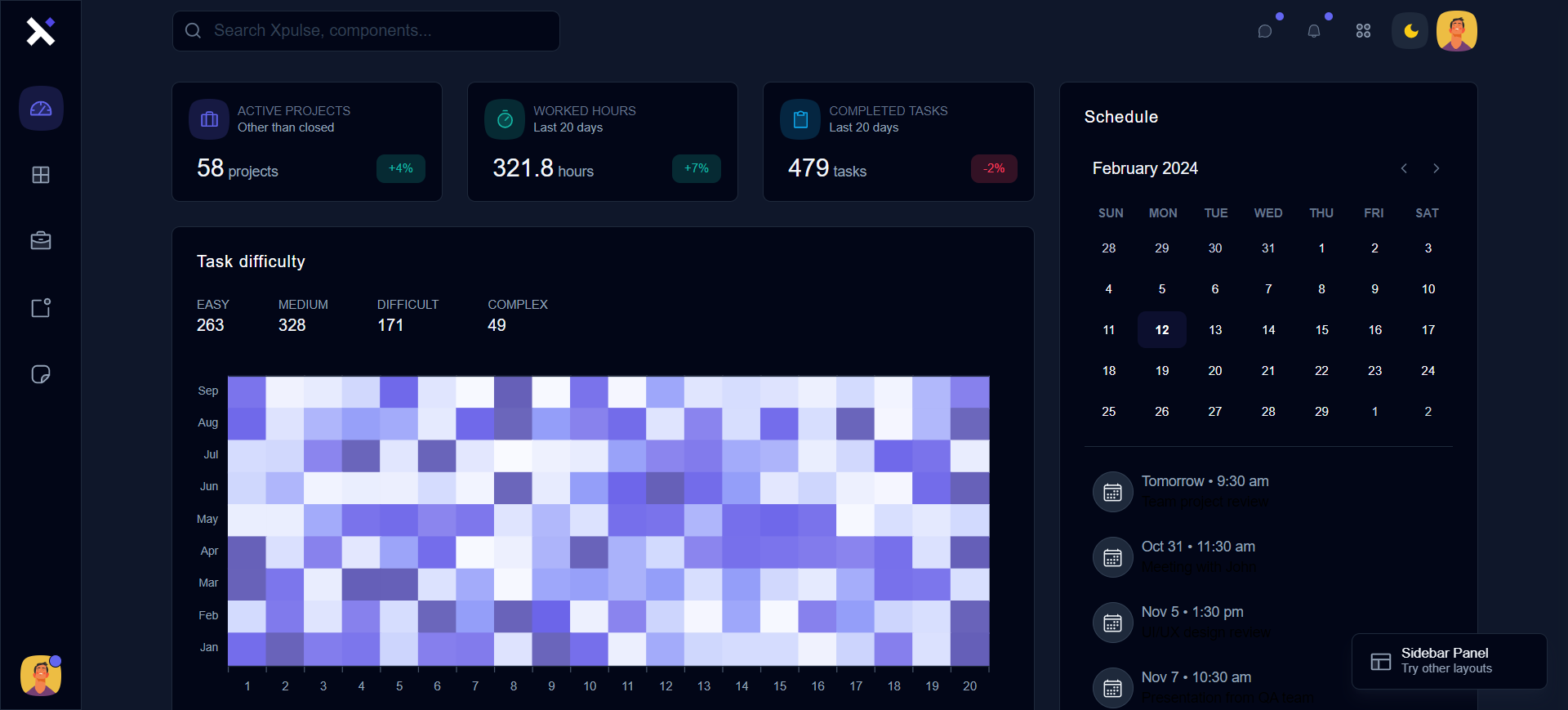
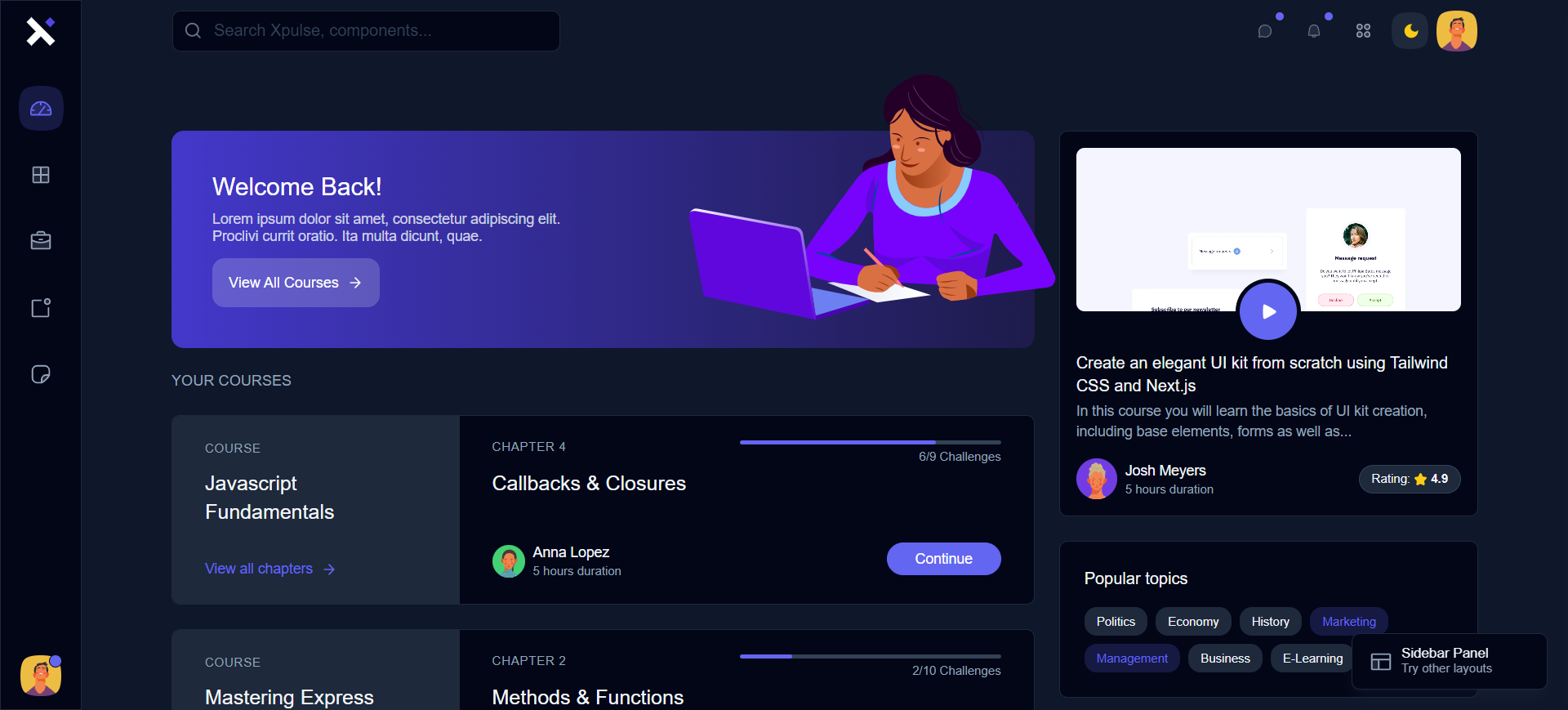
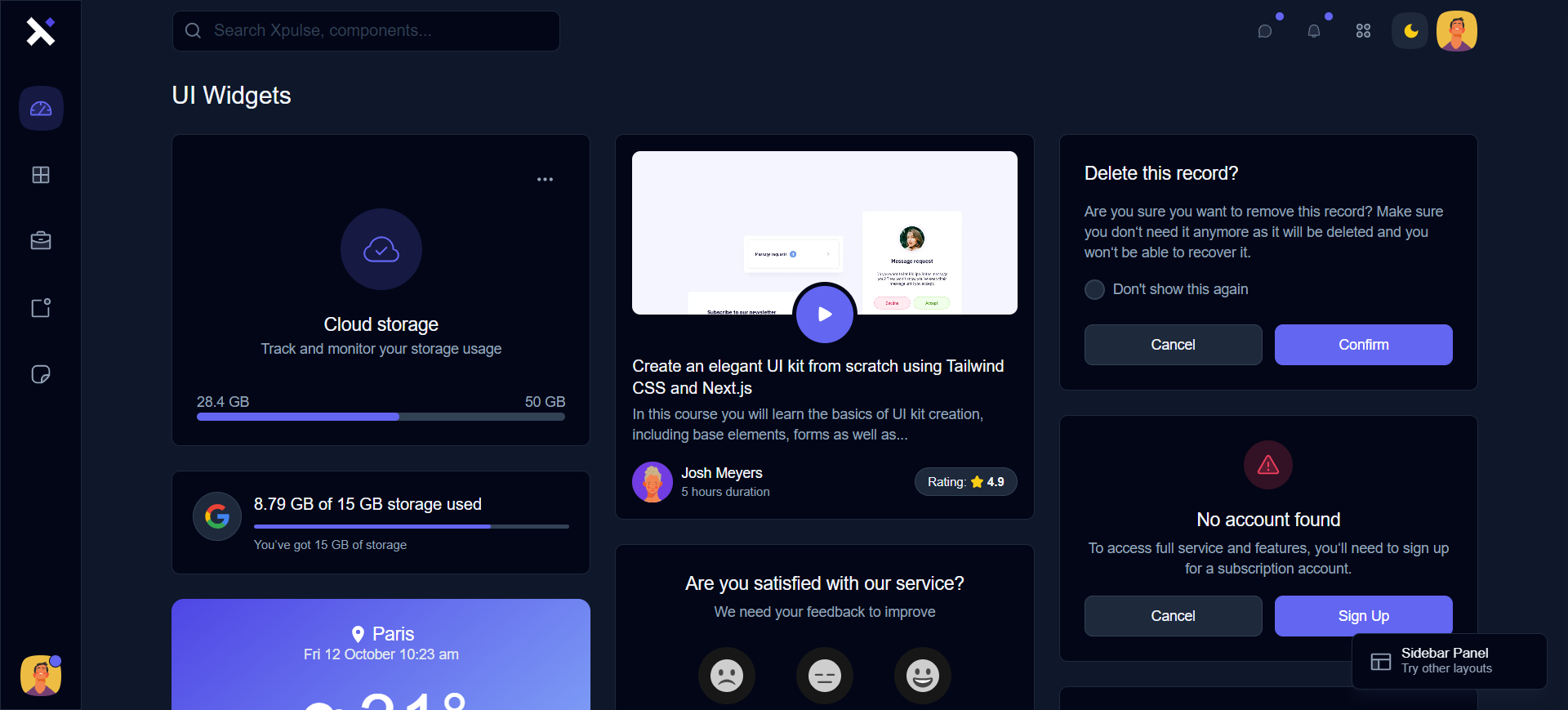
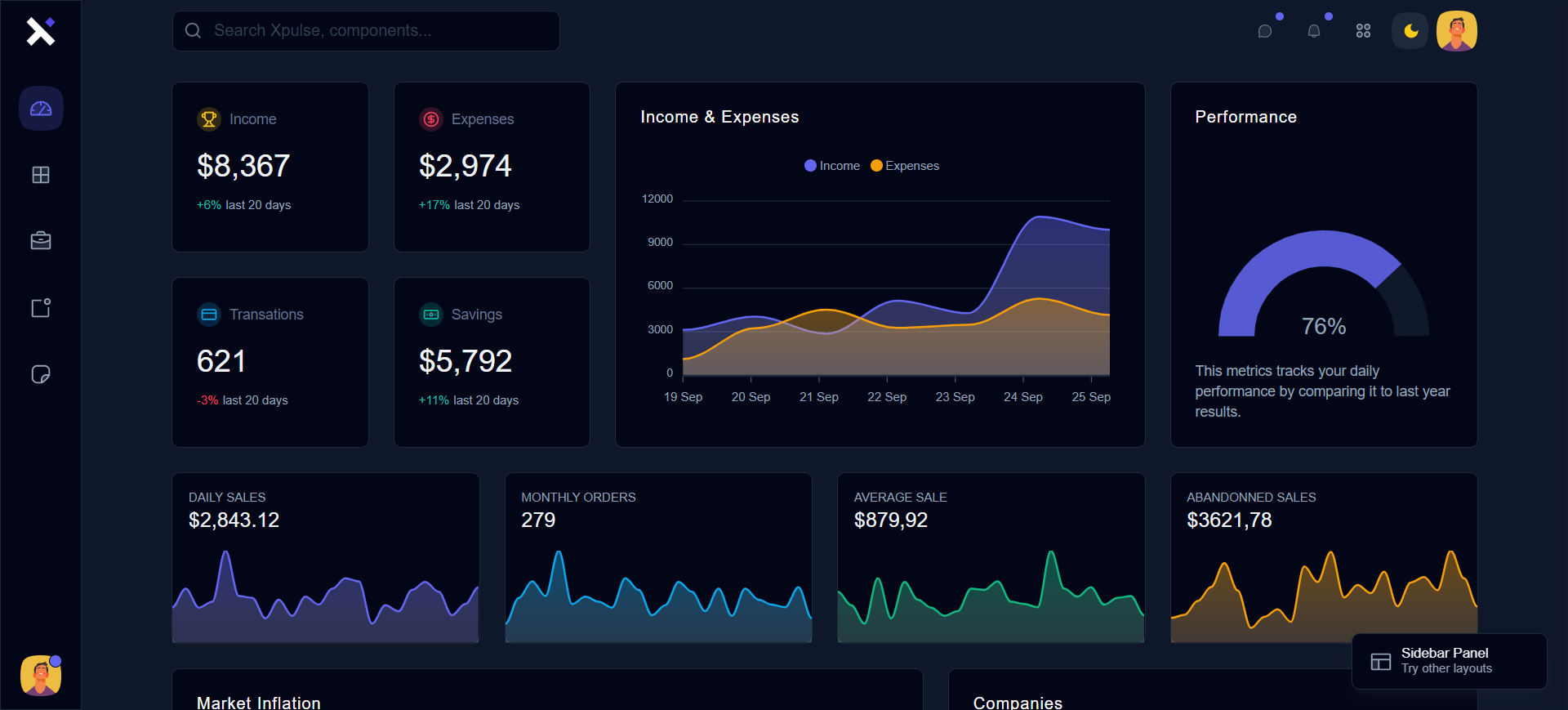
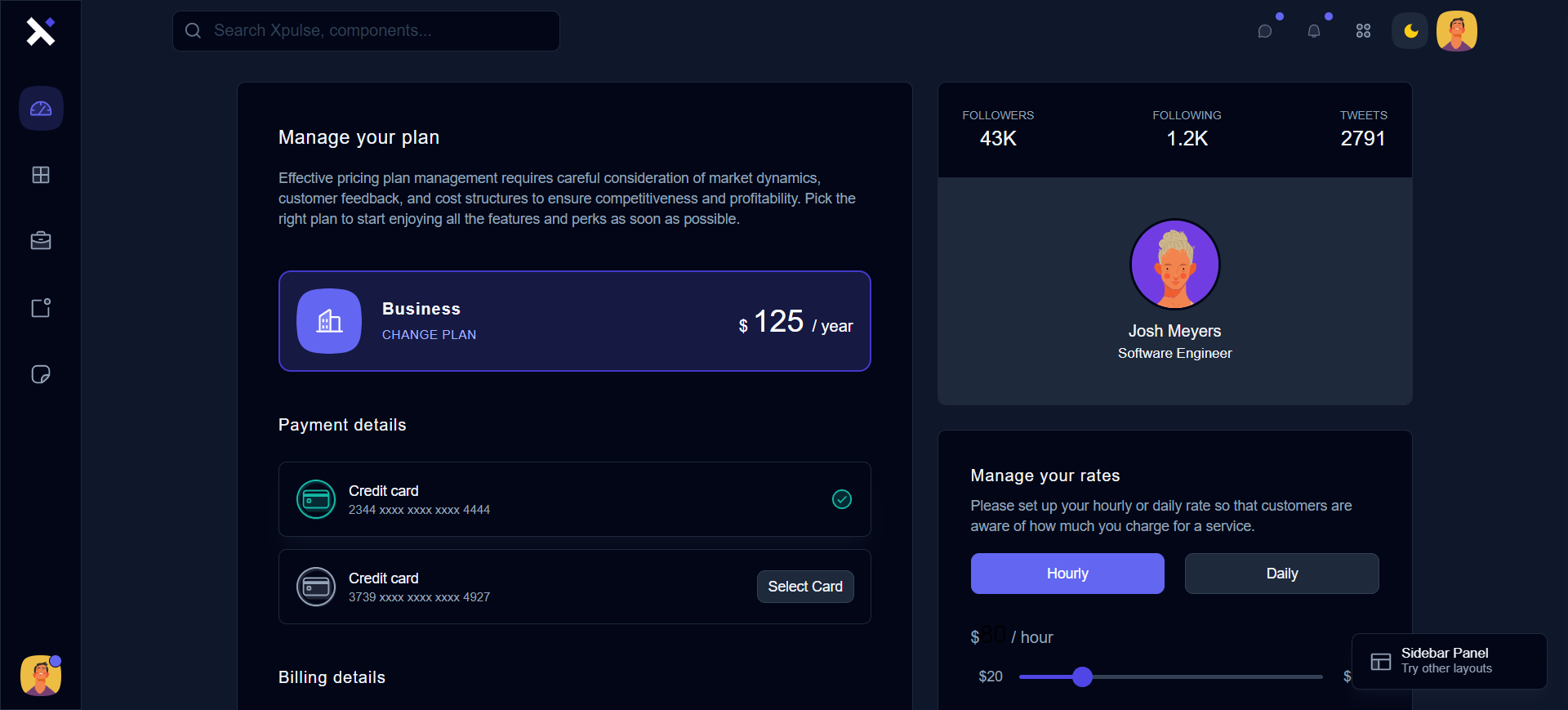
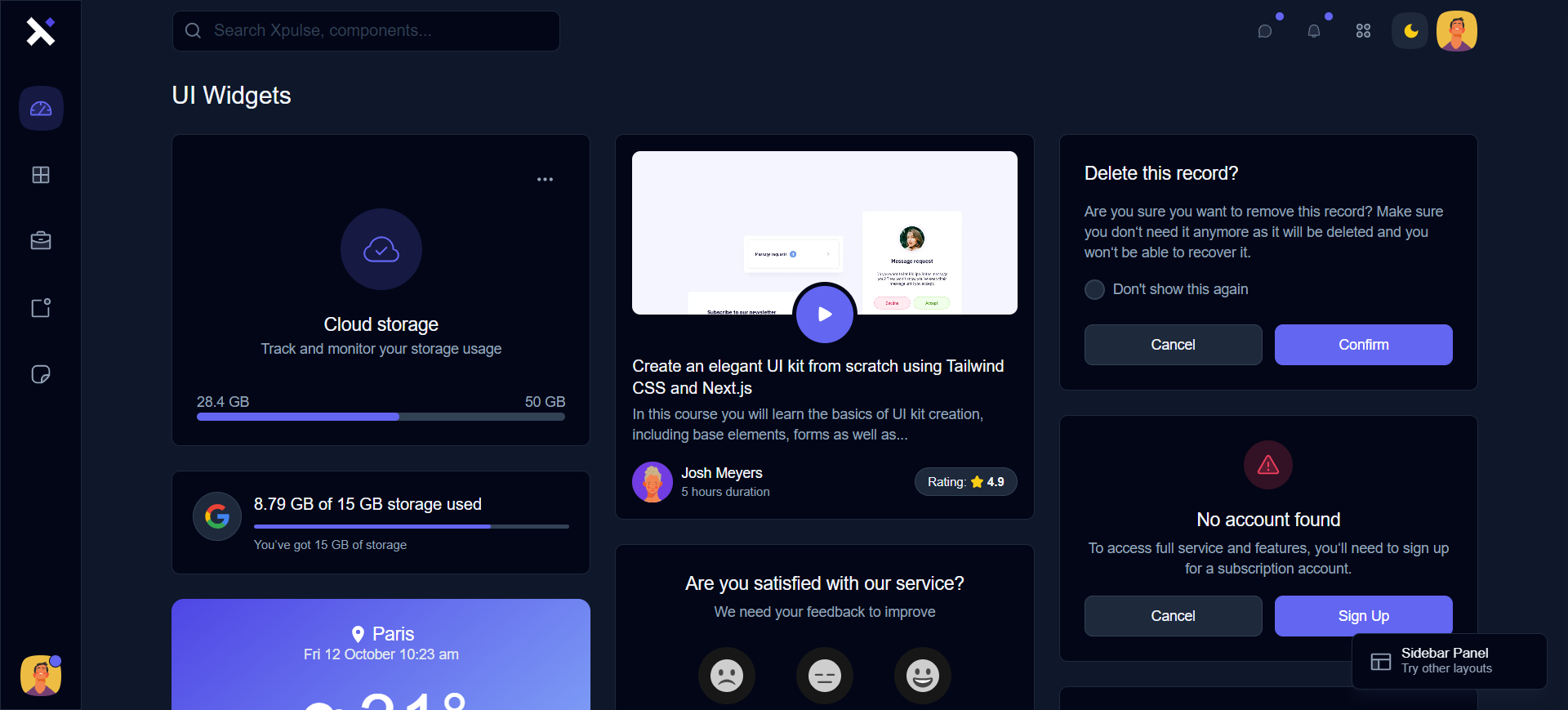
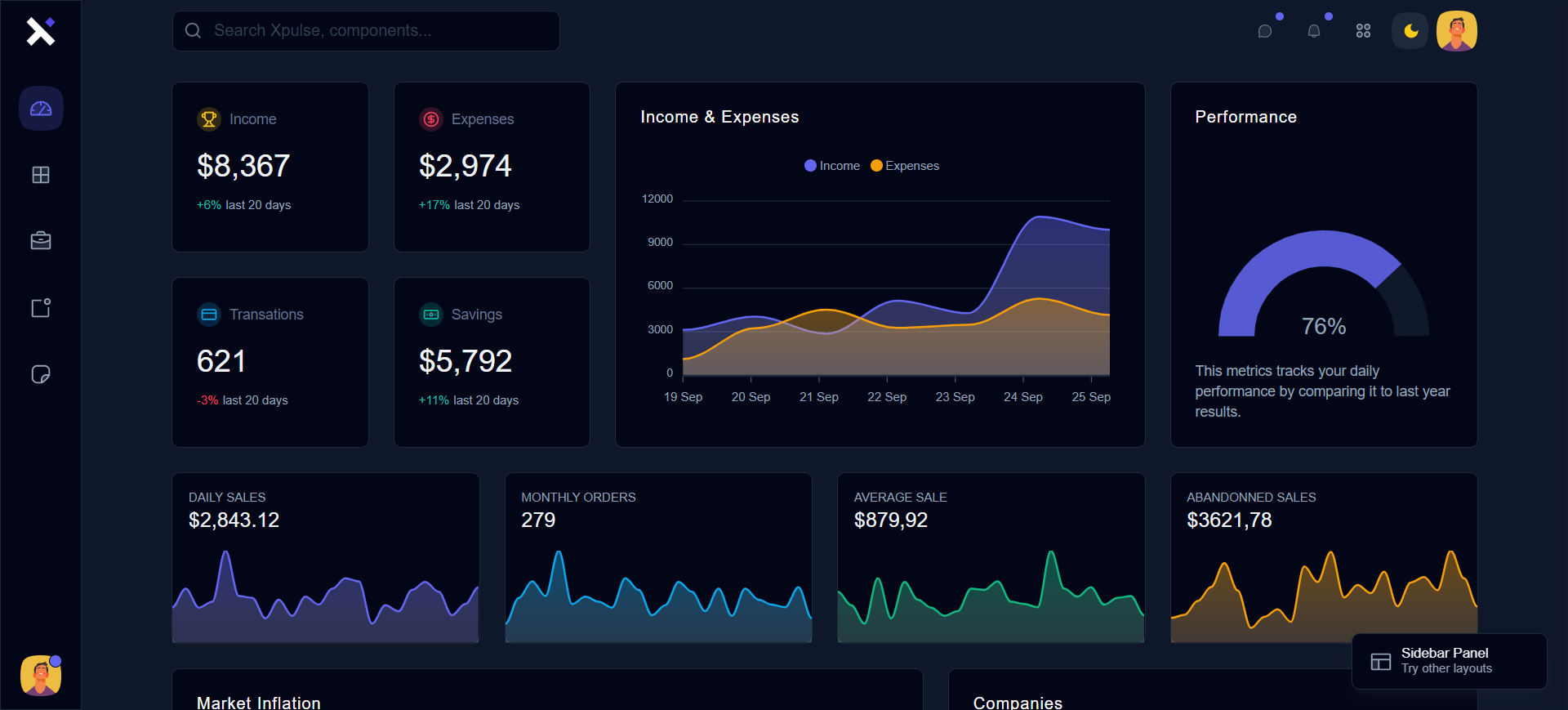
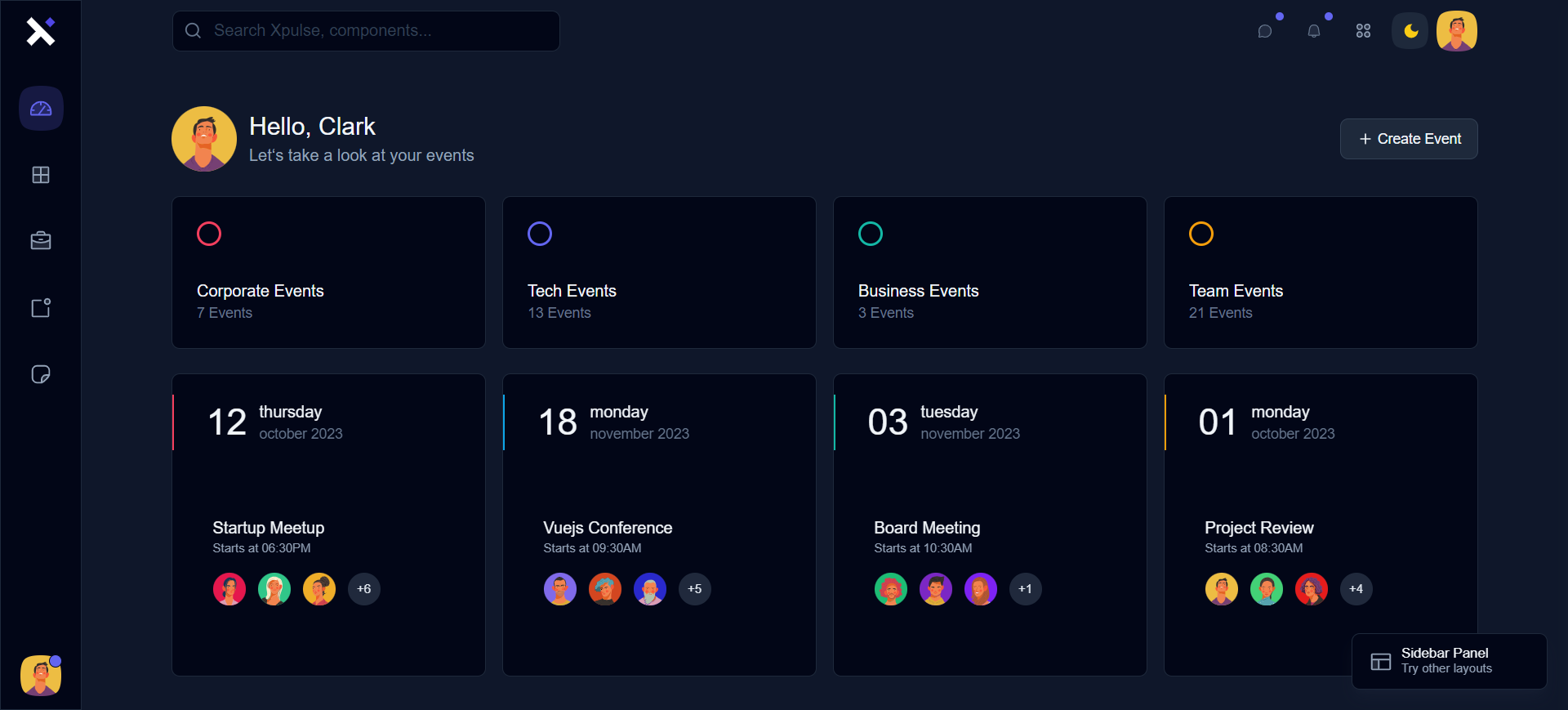
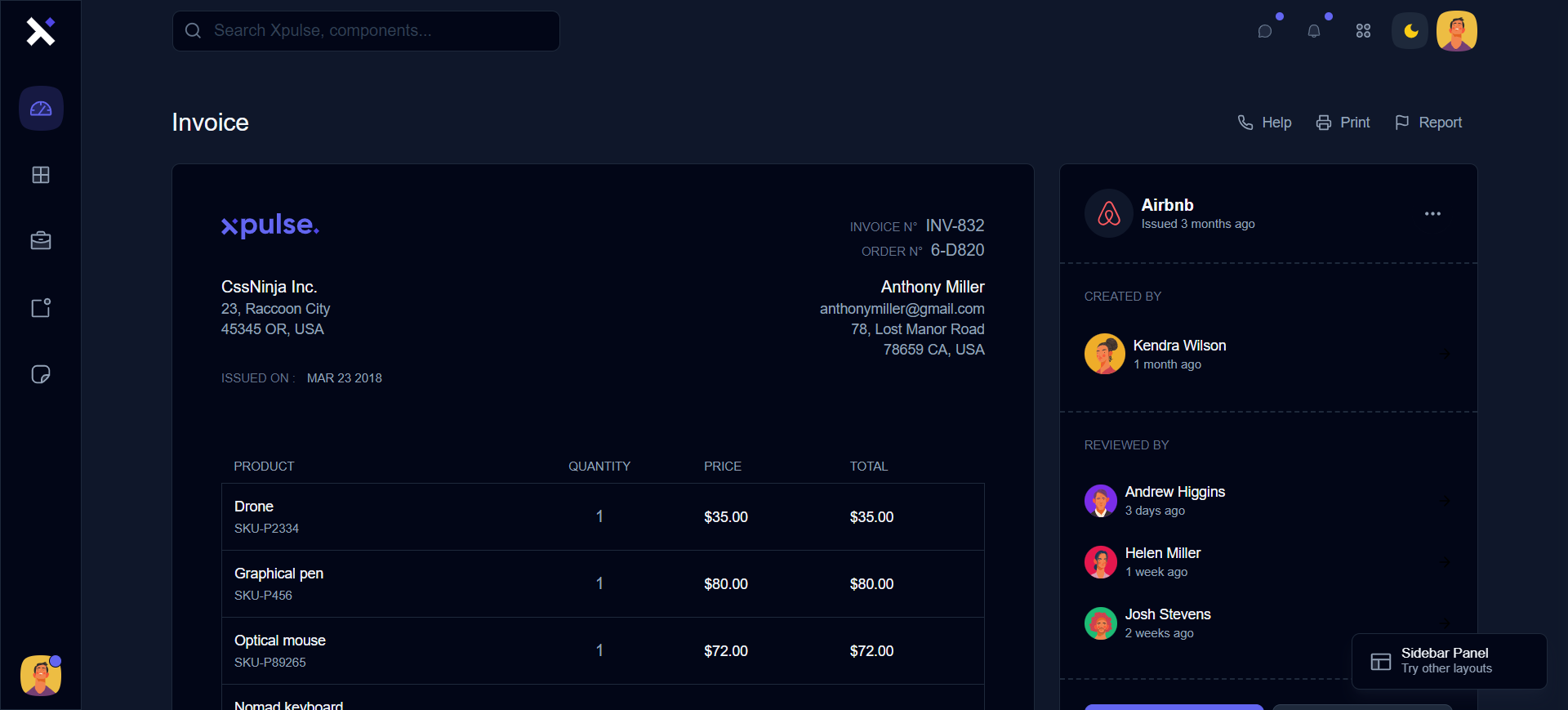
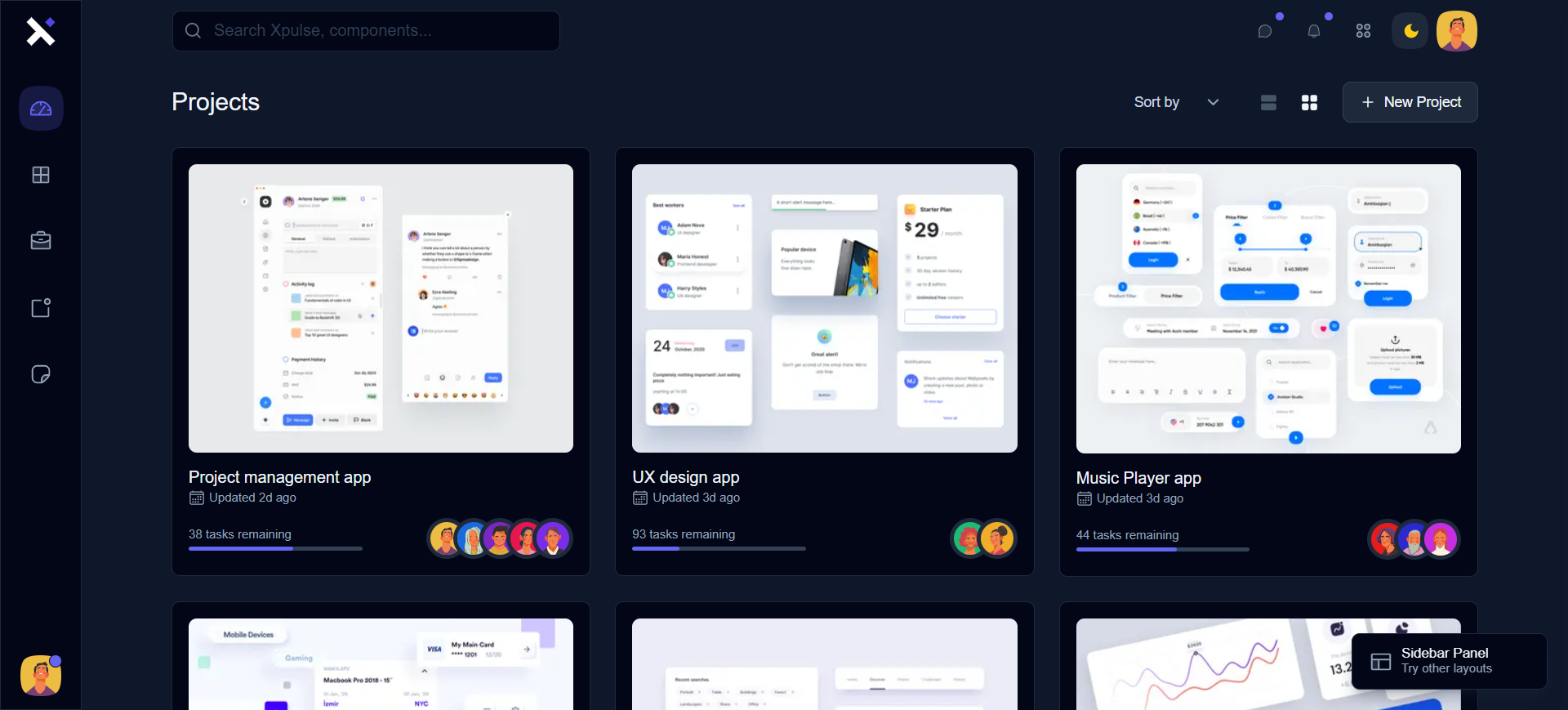
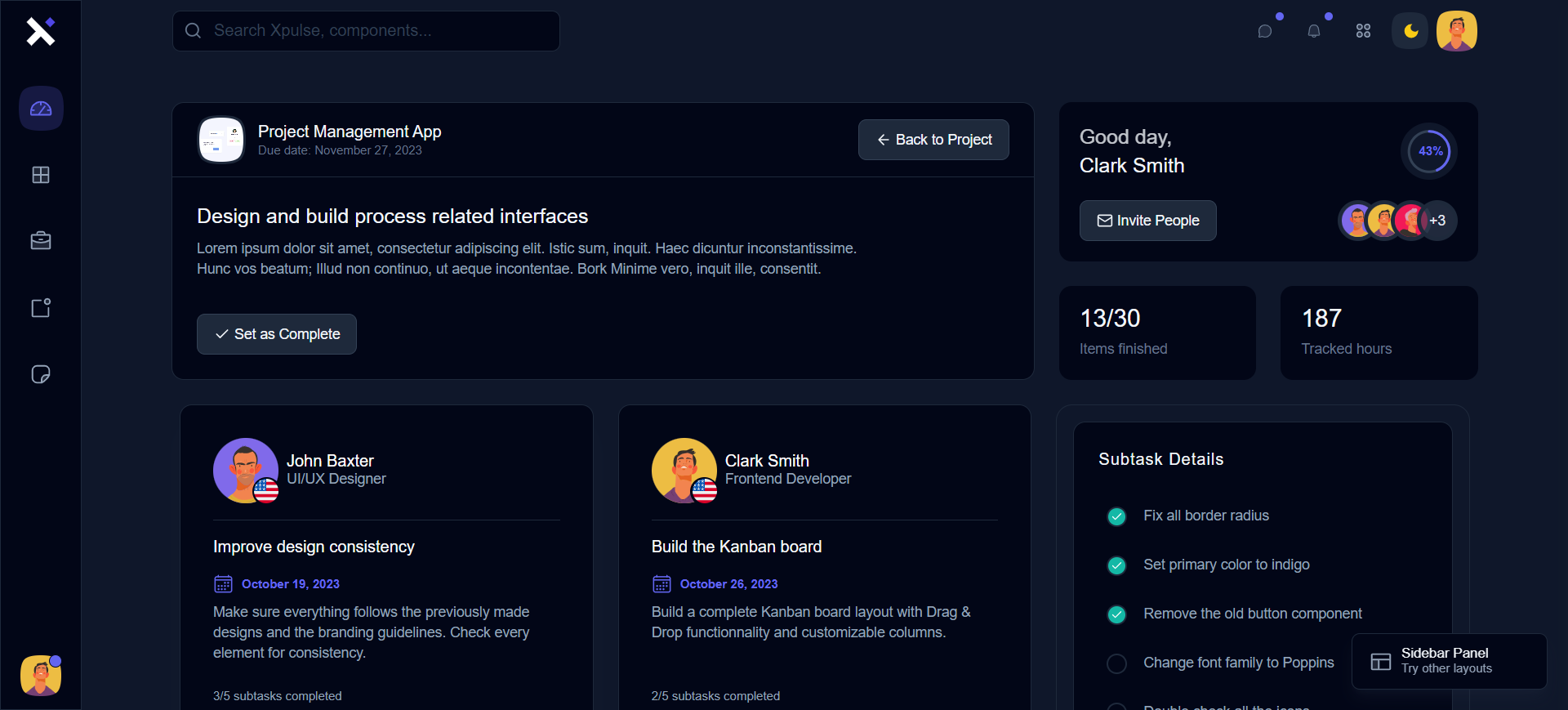
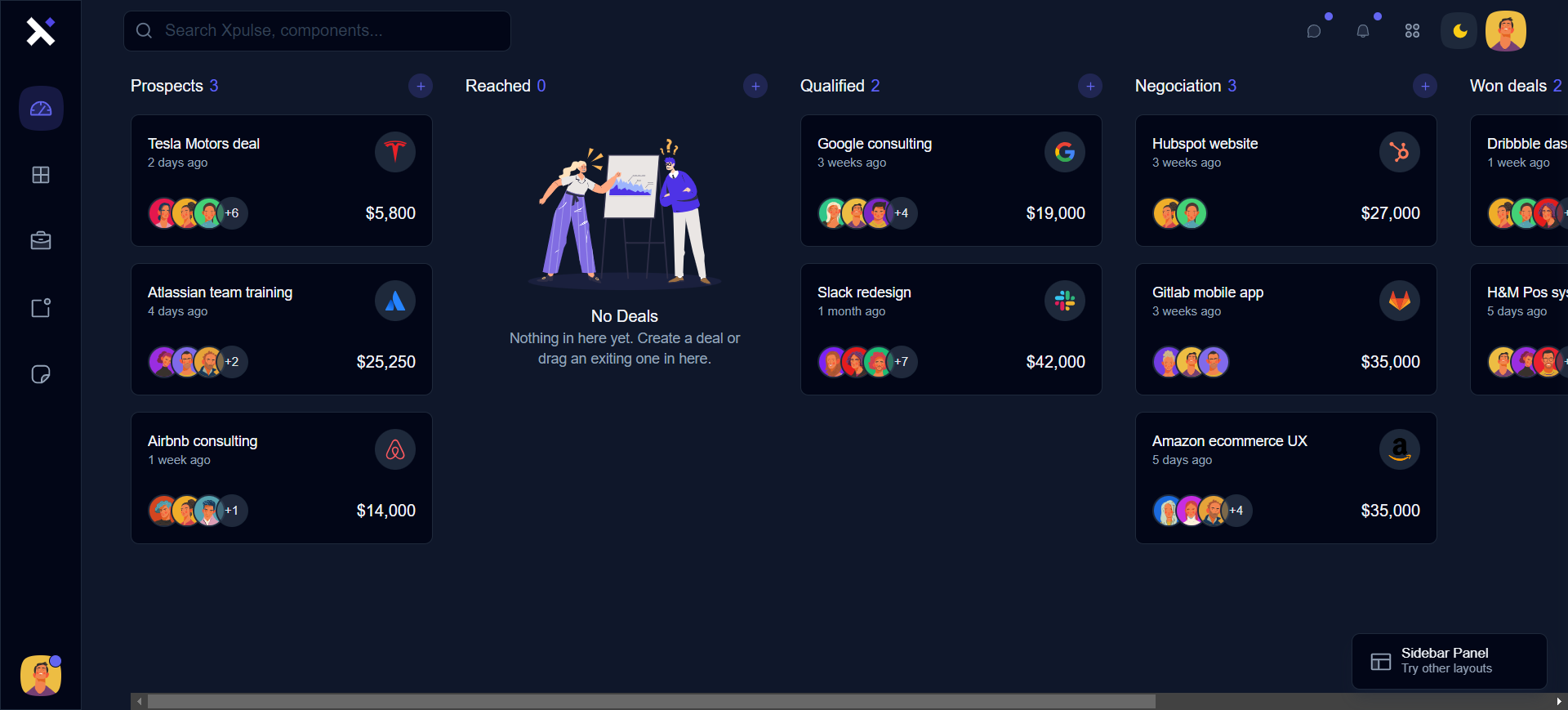
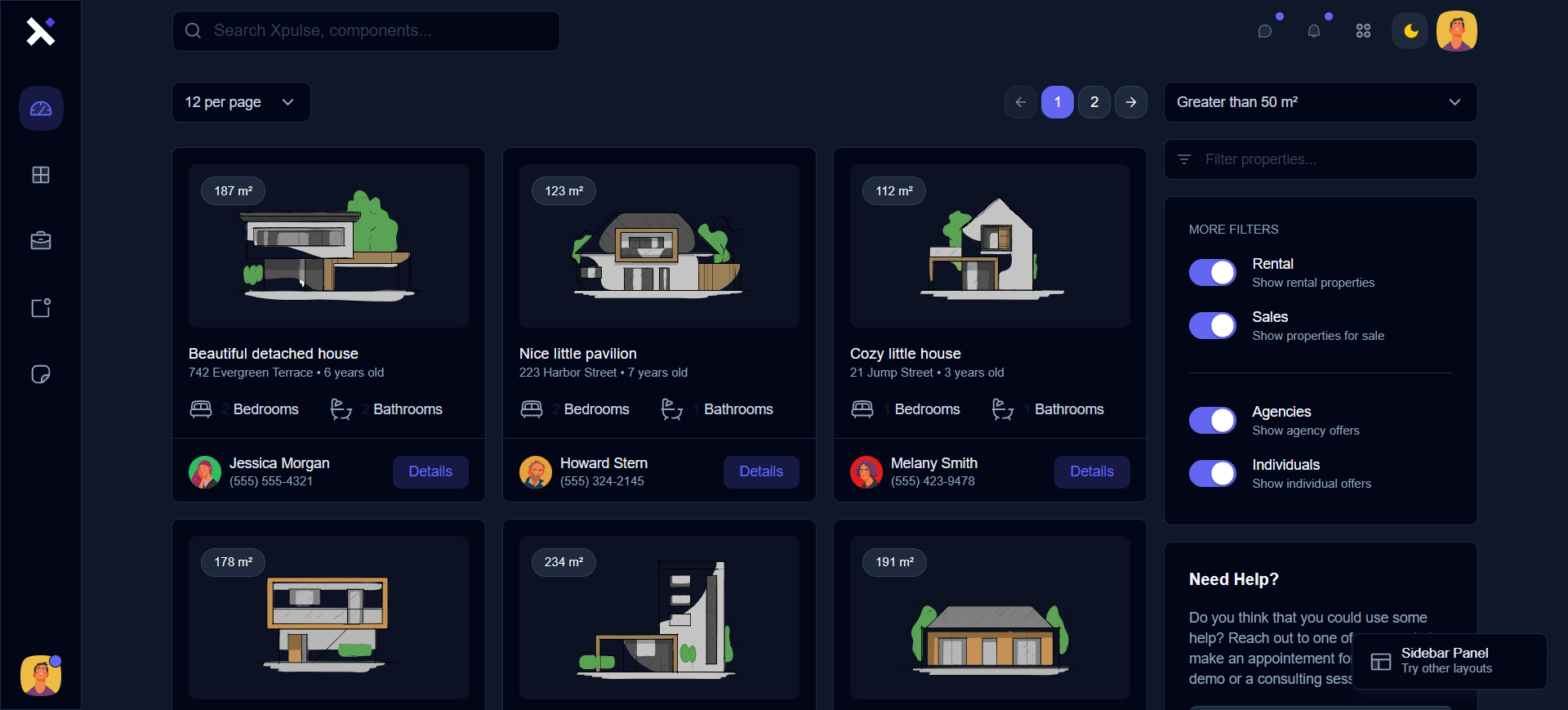
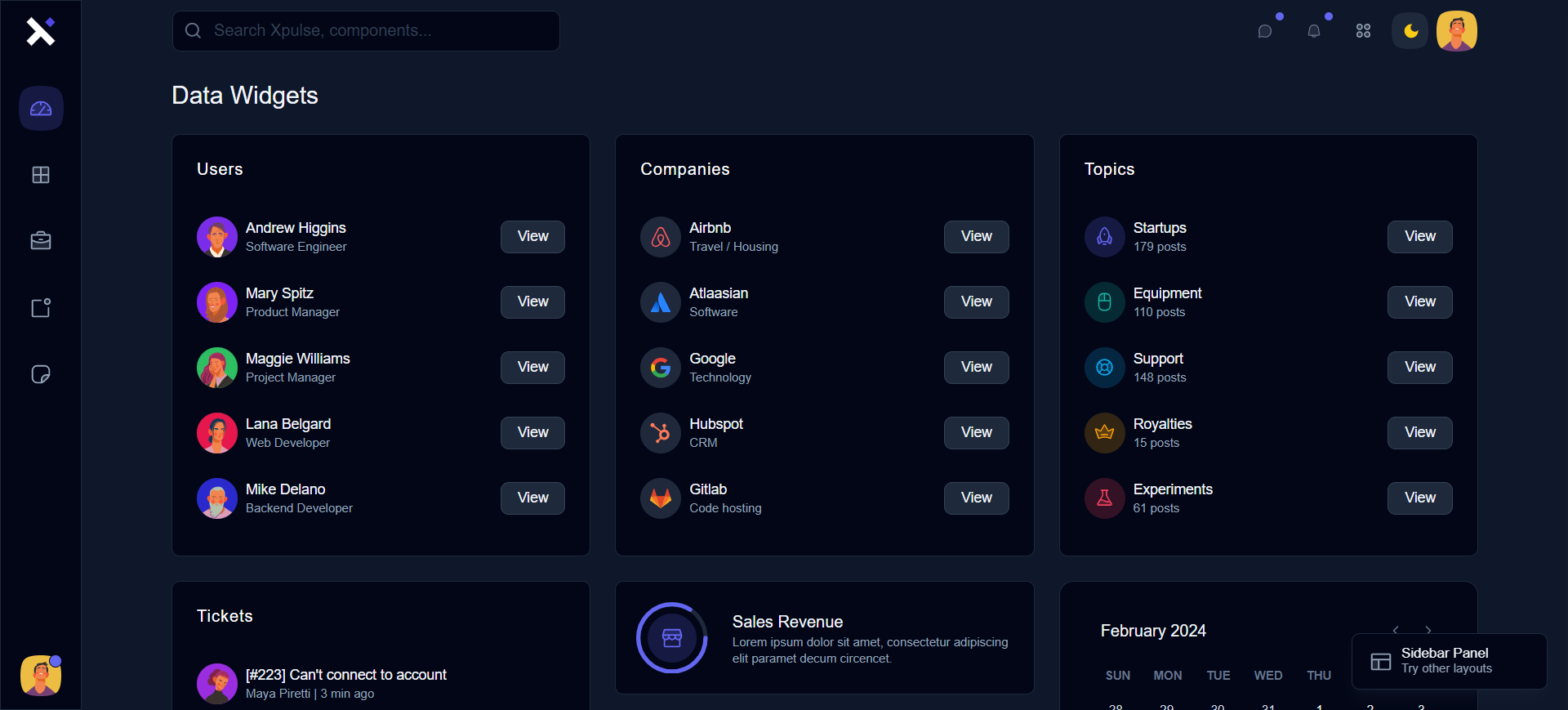
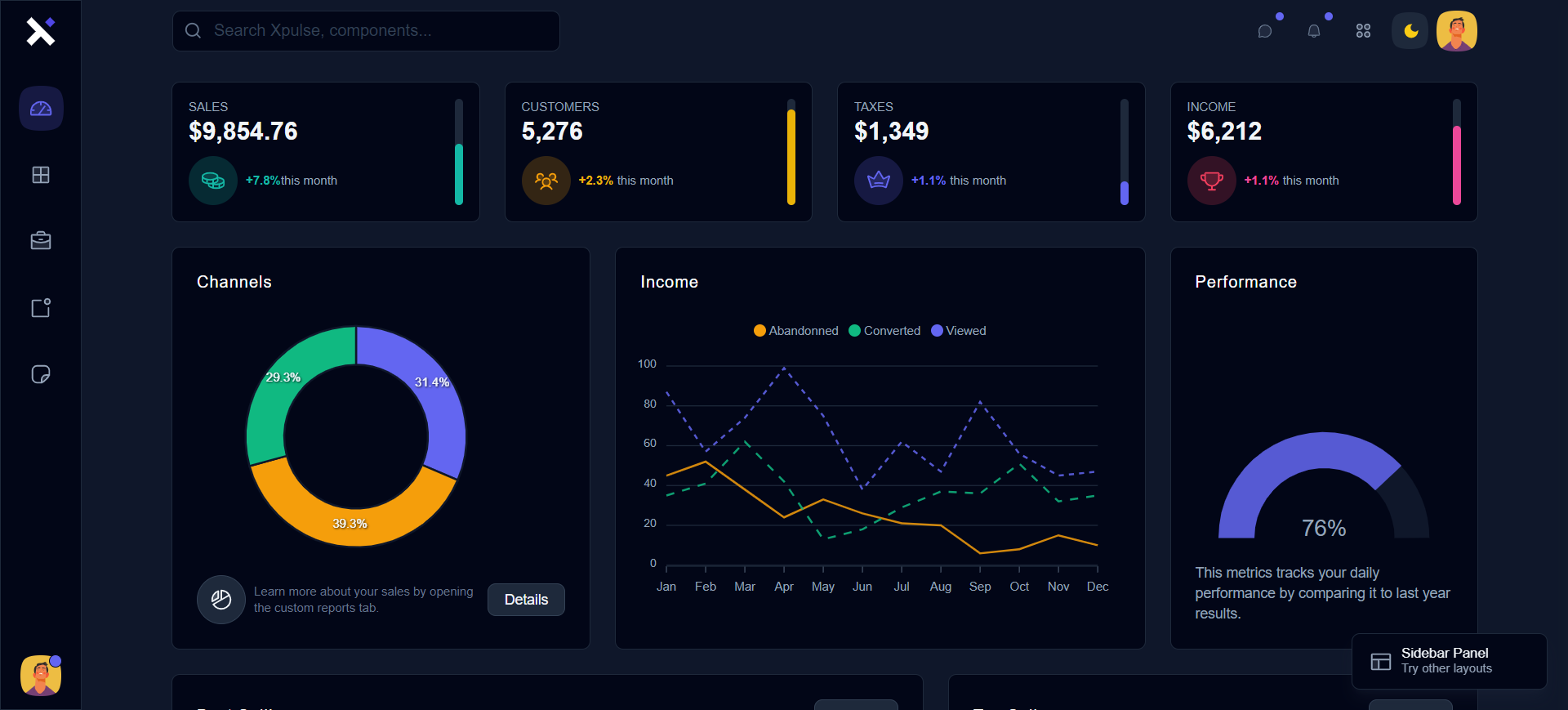
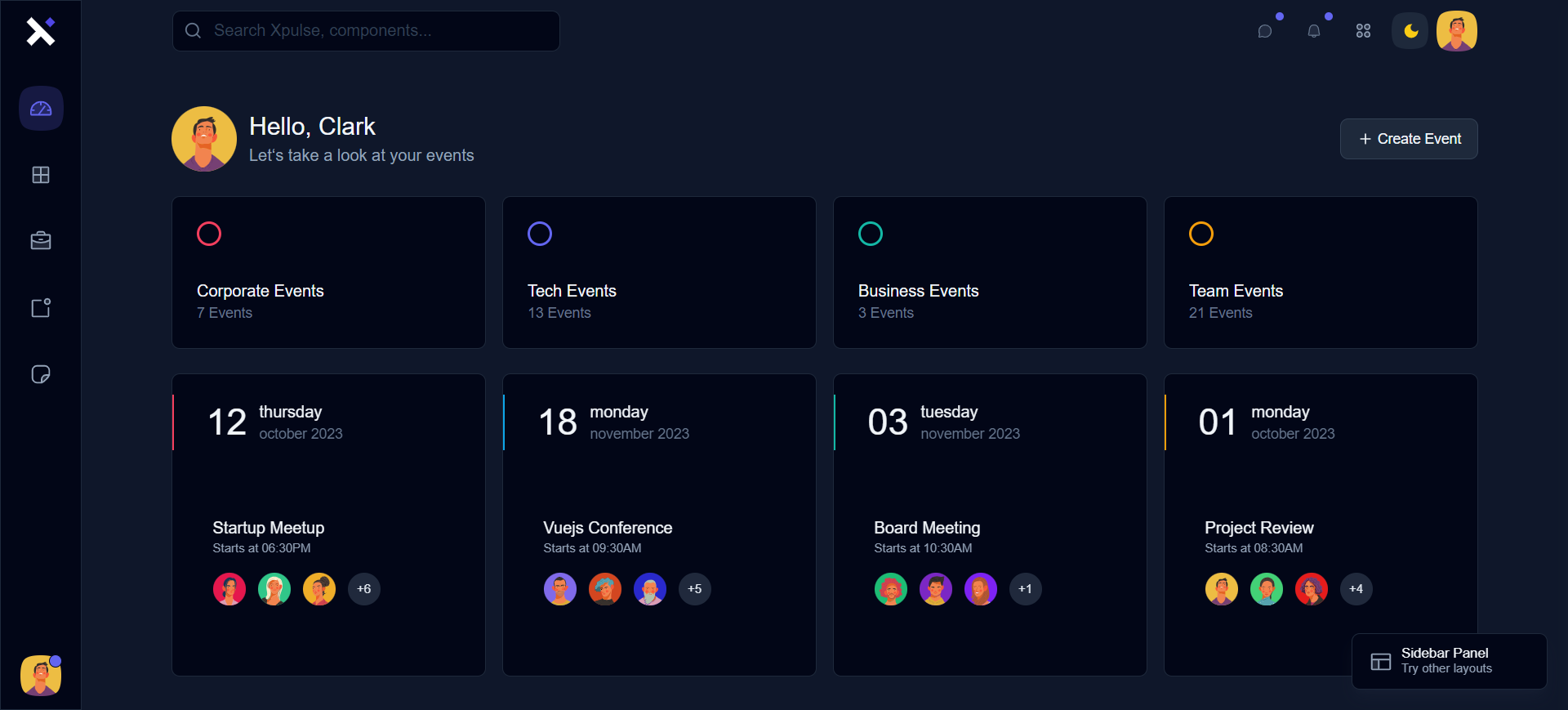
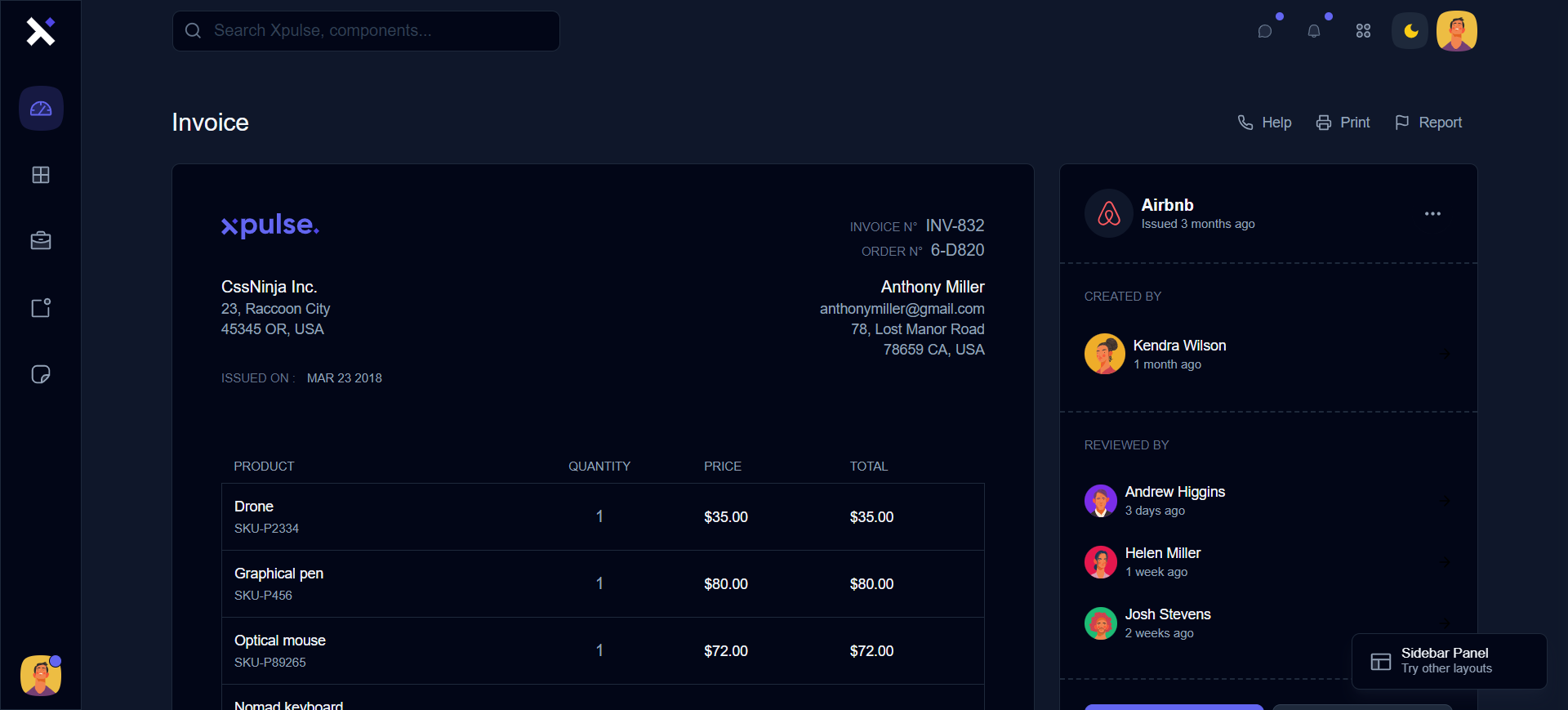
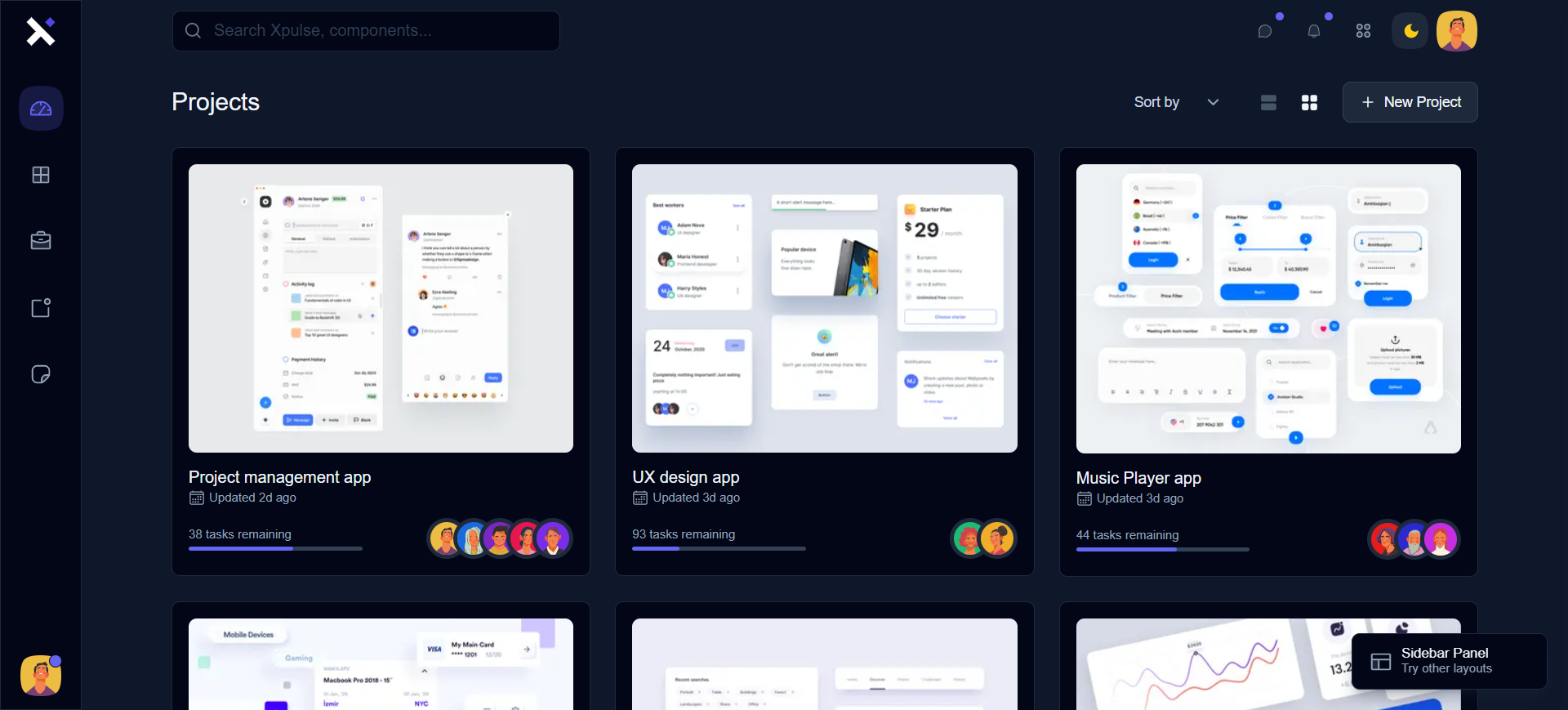
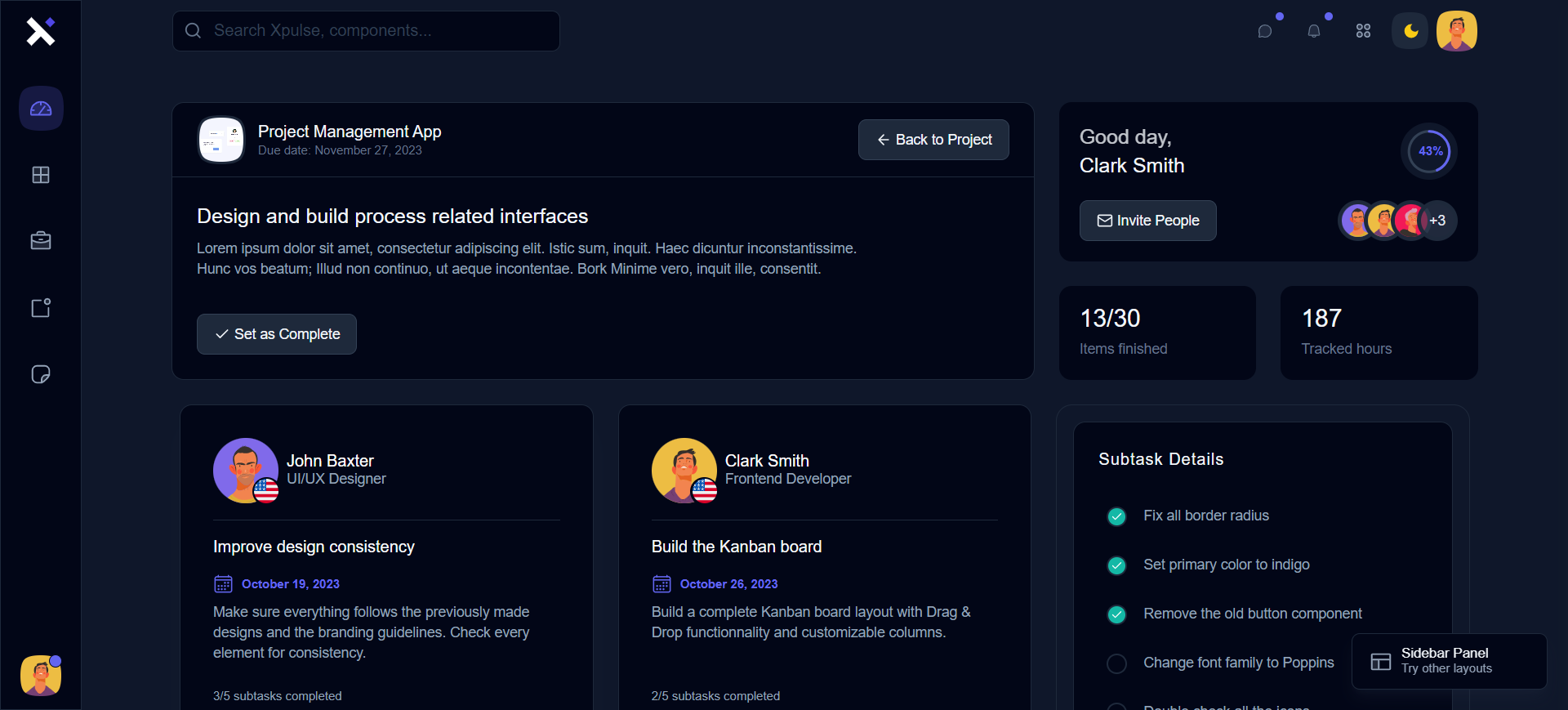
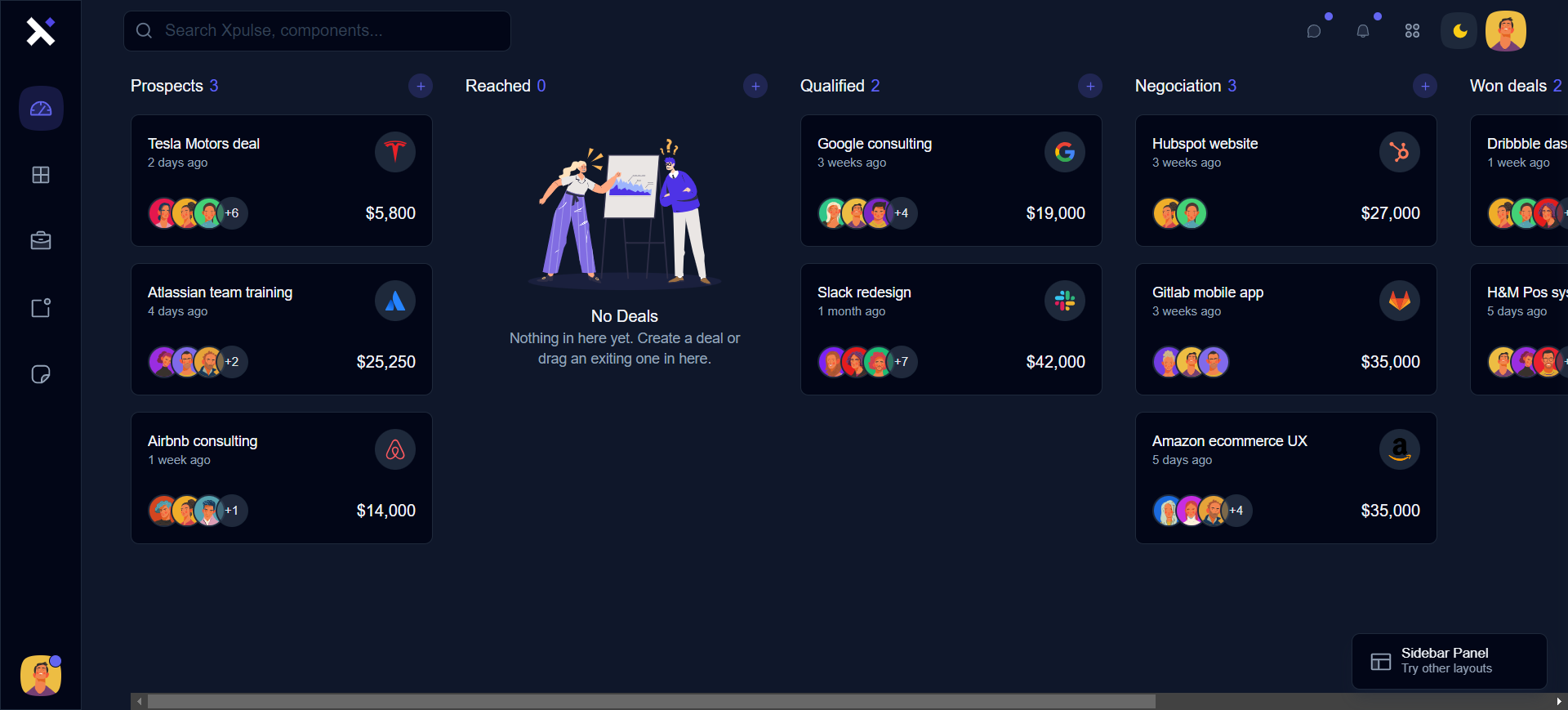
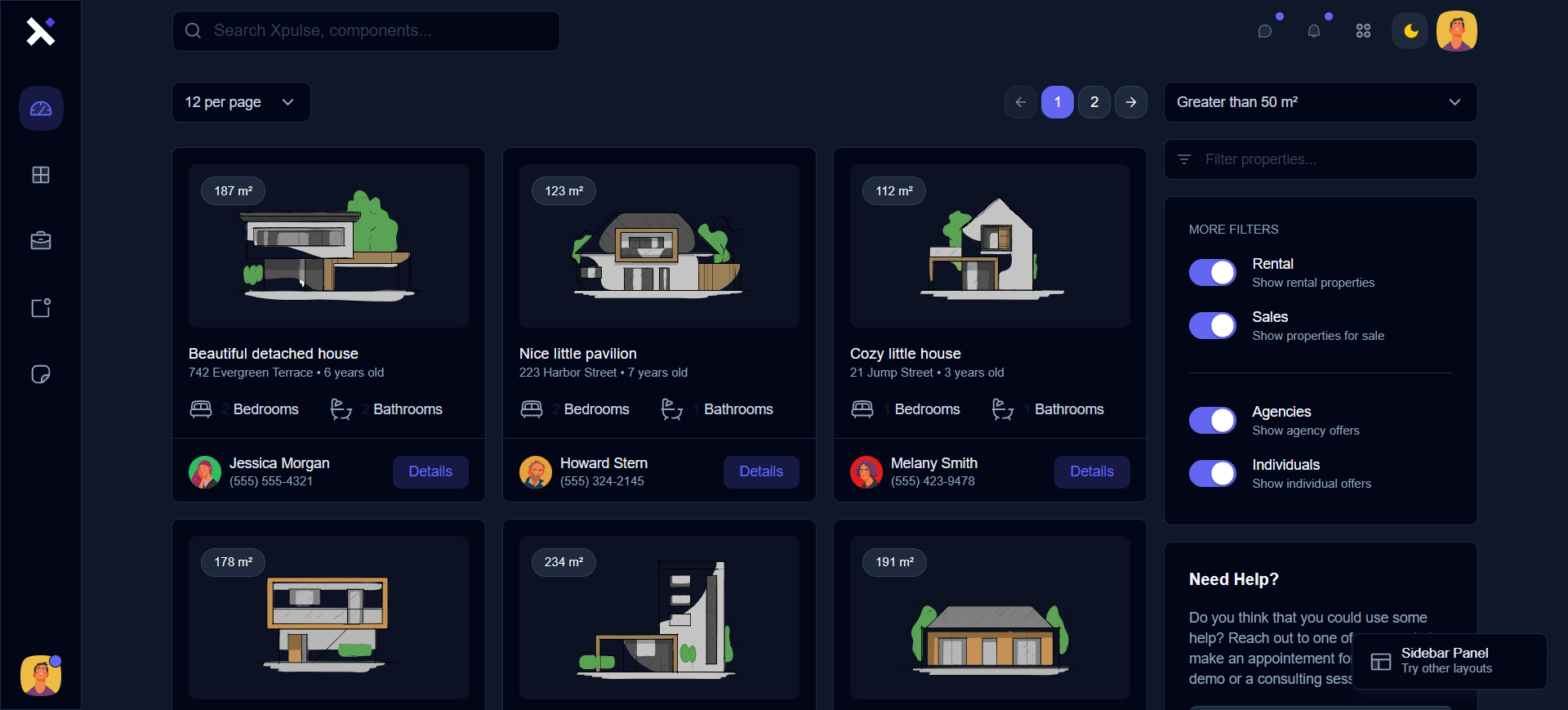
Native dark mode
A clean an elegant dark mode for all components and layouts
RTL Support
RTL is natively supported through components and layouts.
Documentation Hub
A great and detailed documentation to explore
Prebuilt pages
77+ High quality demos
Xpulse ships with 77+ prebuilt pages, including dashboard and app examples, as well as collections like lists, grids, profile and personal pages and many other authentication and utility pages.


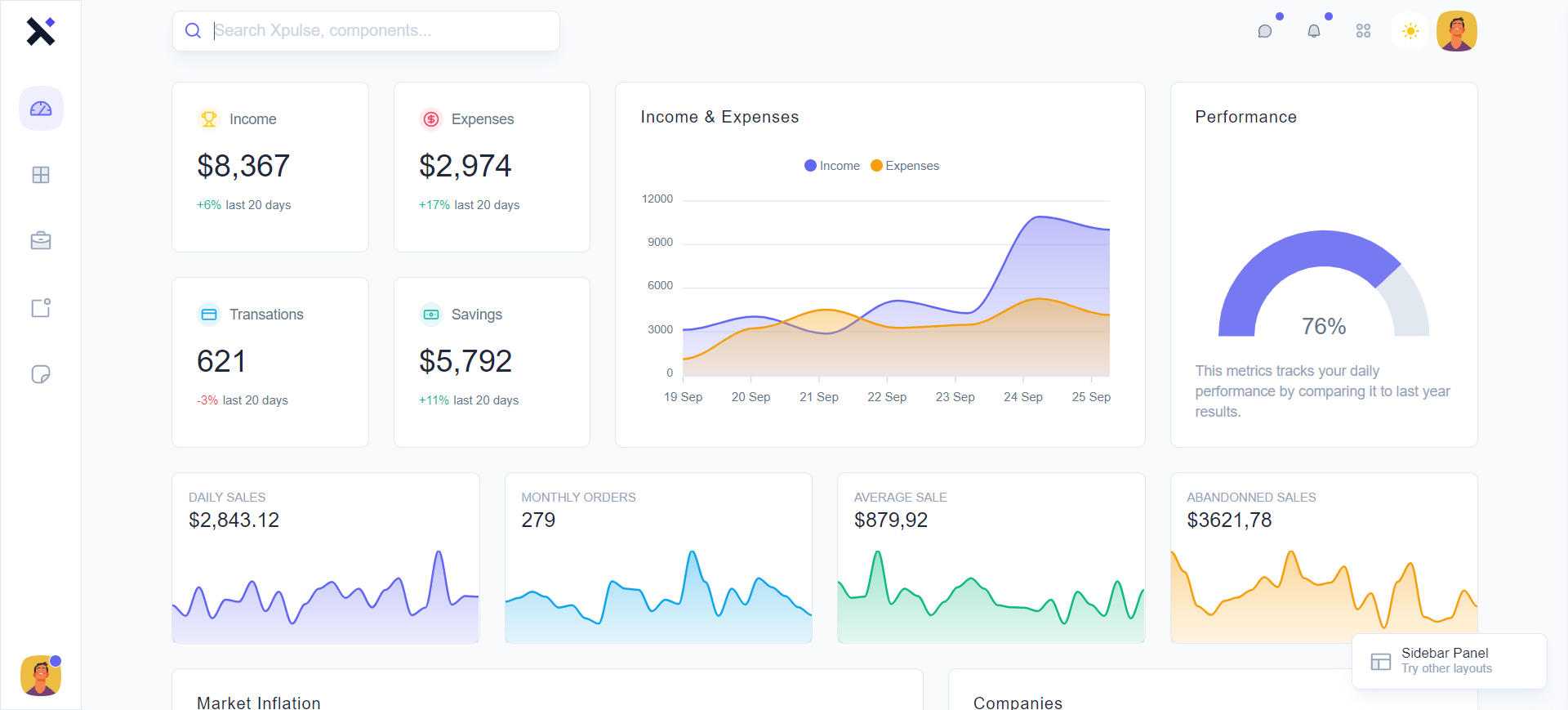
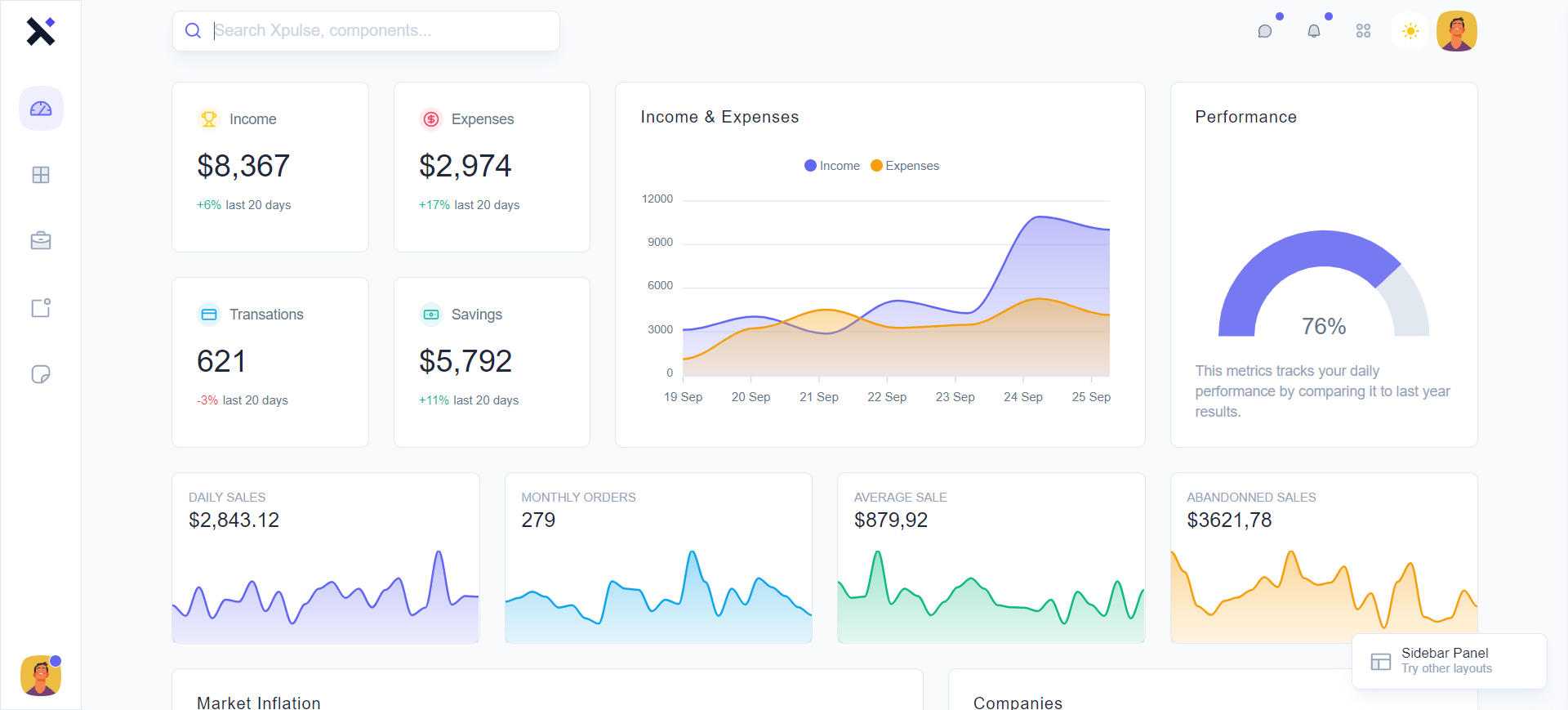
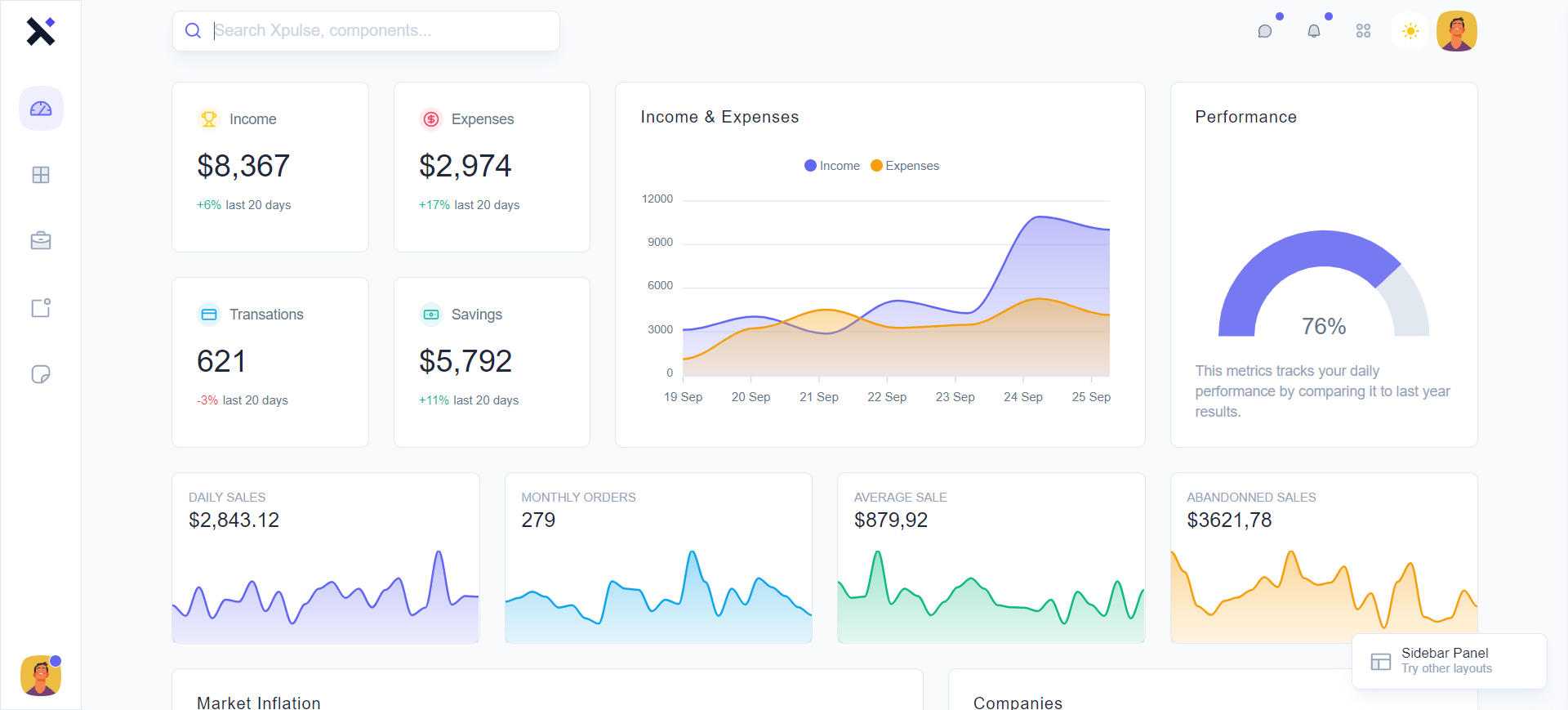
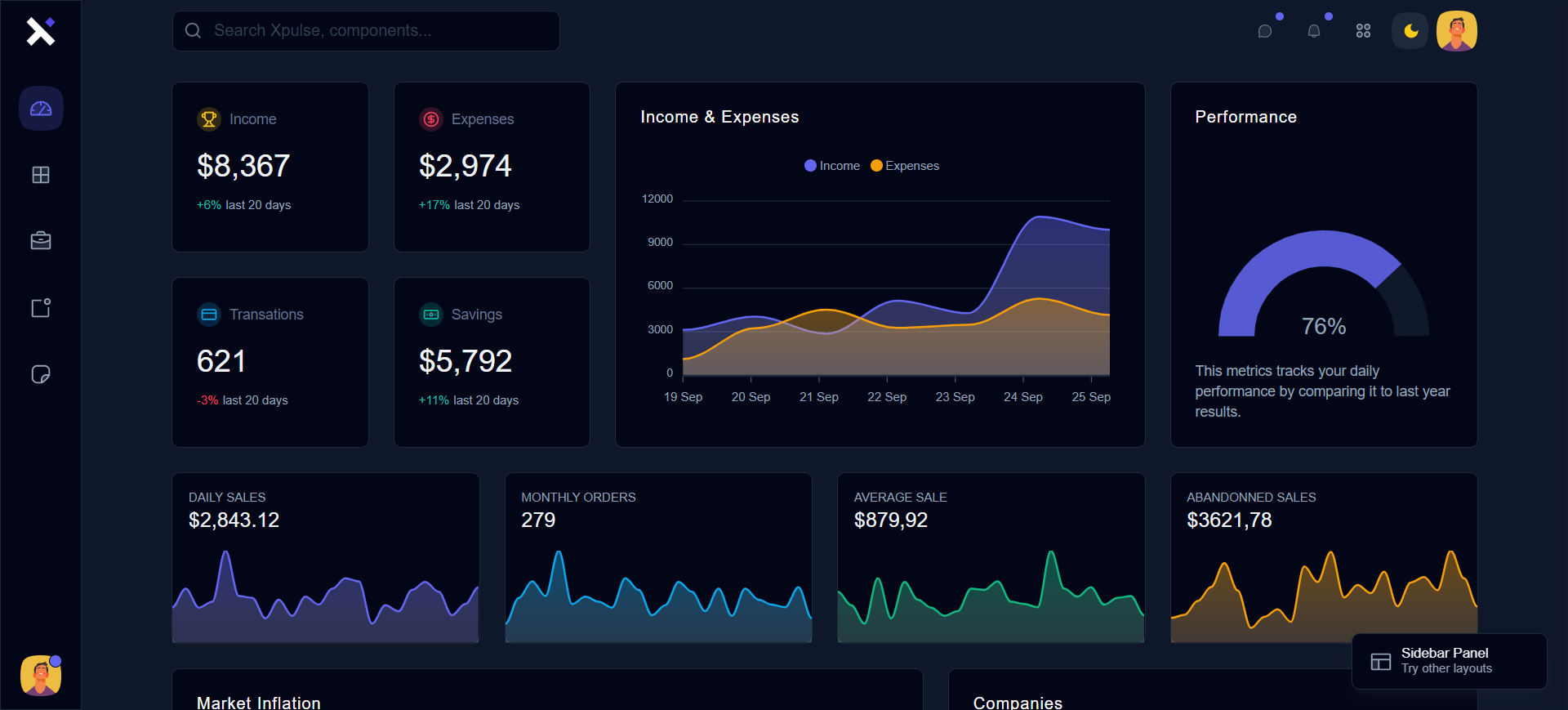
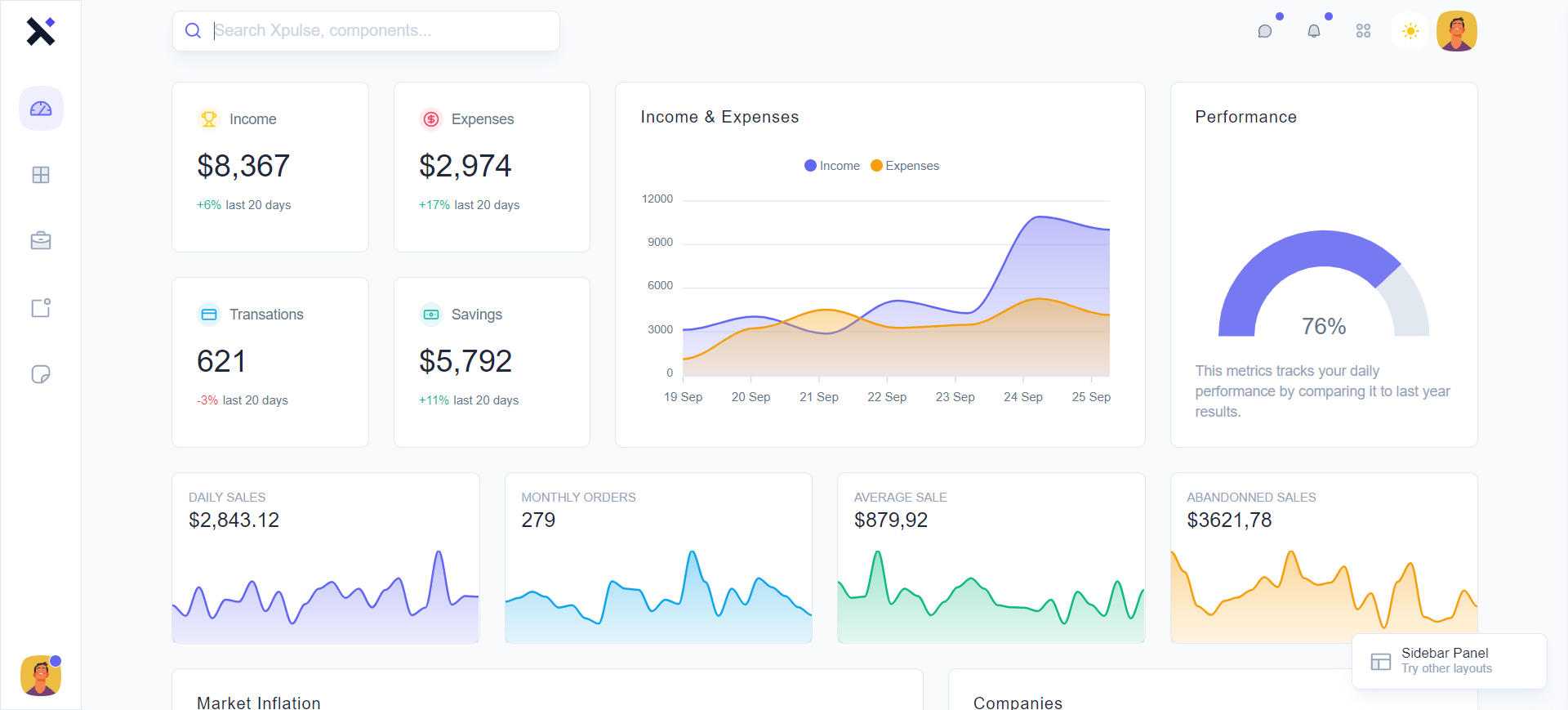
Finance Dashboard
For finance and invesing

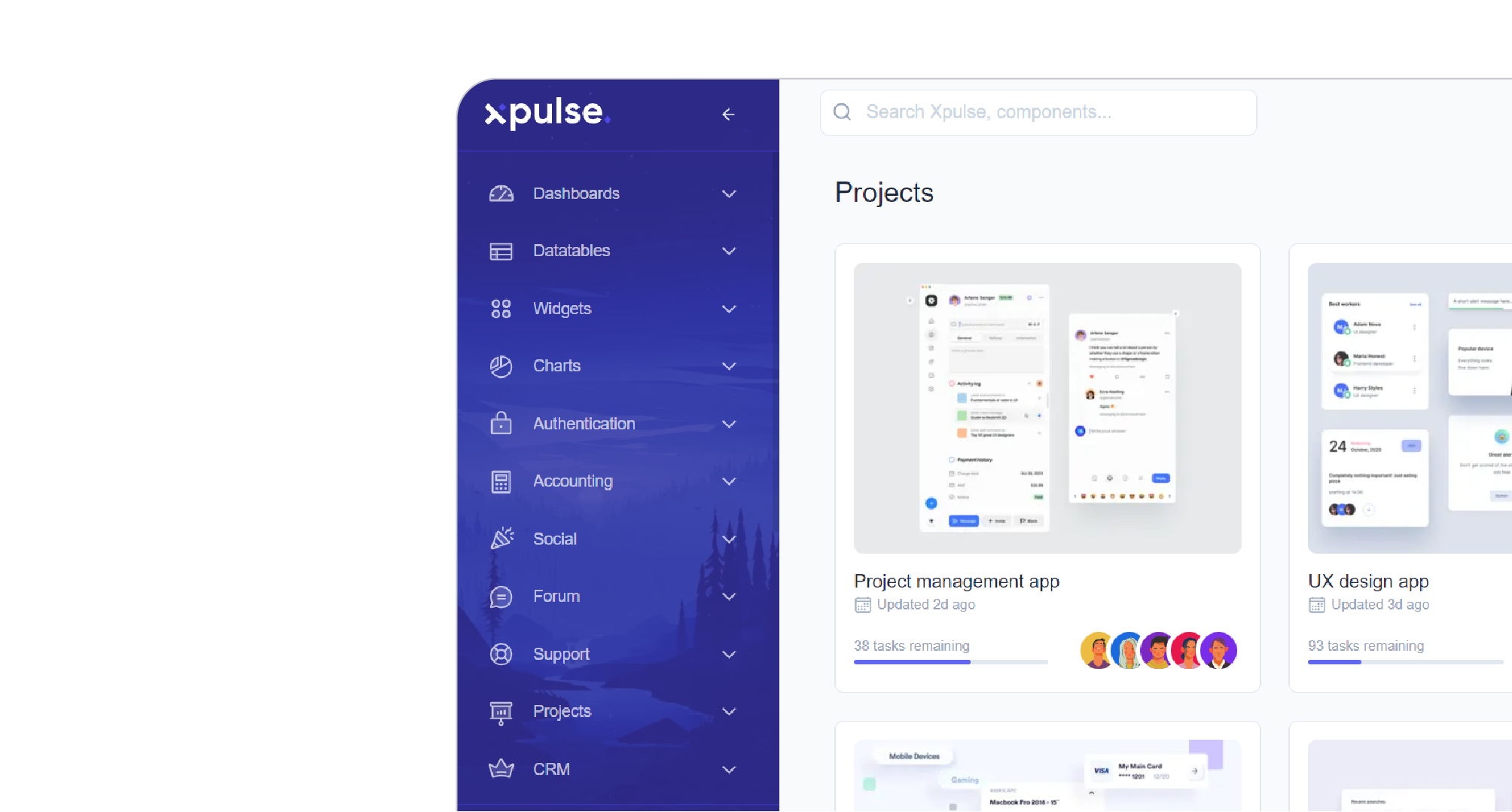
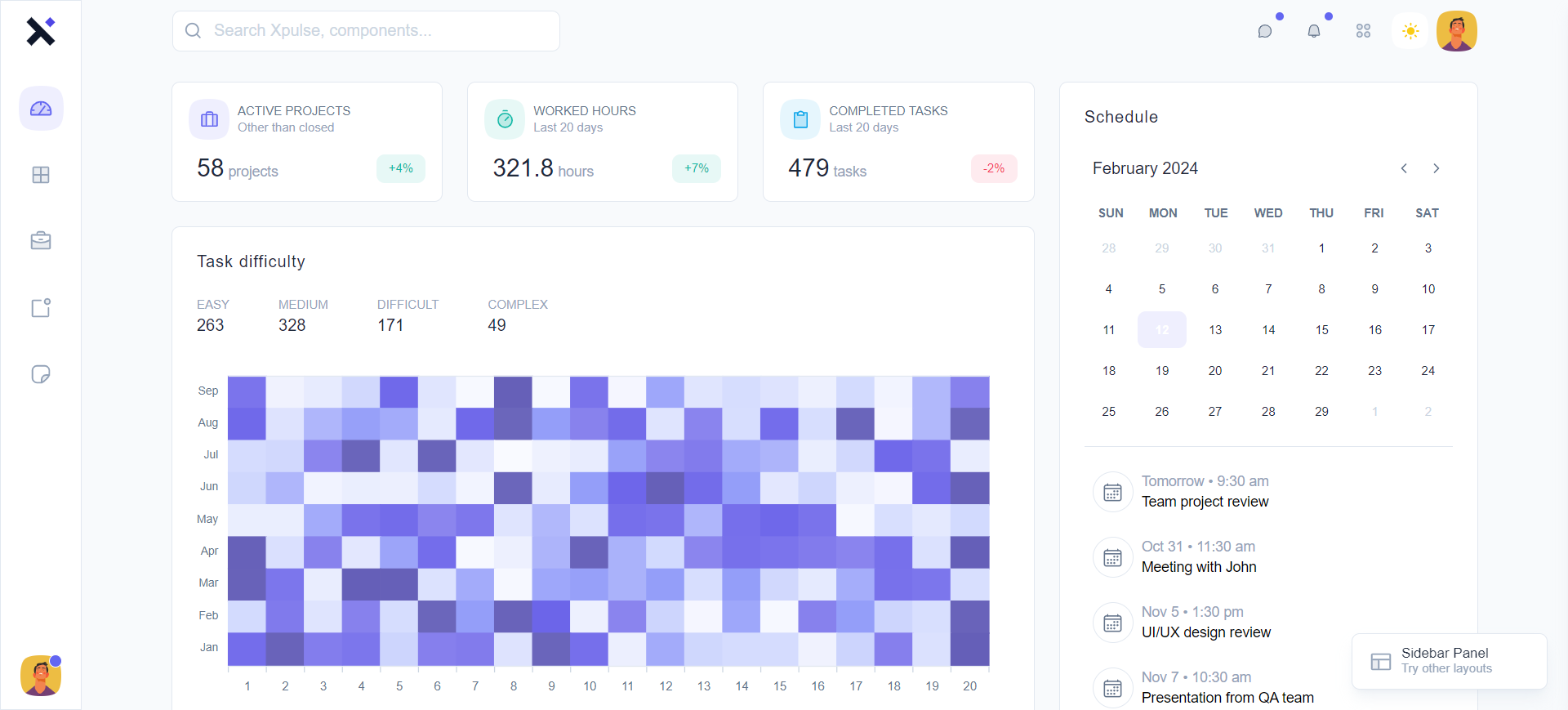
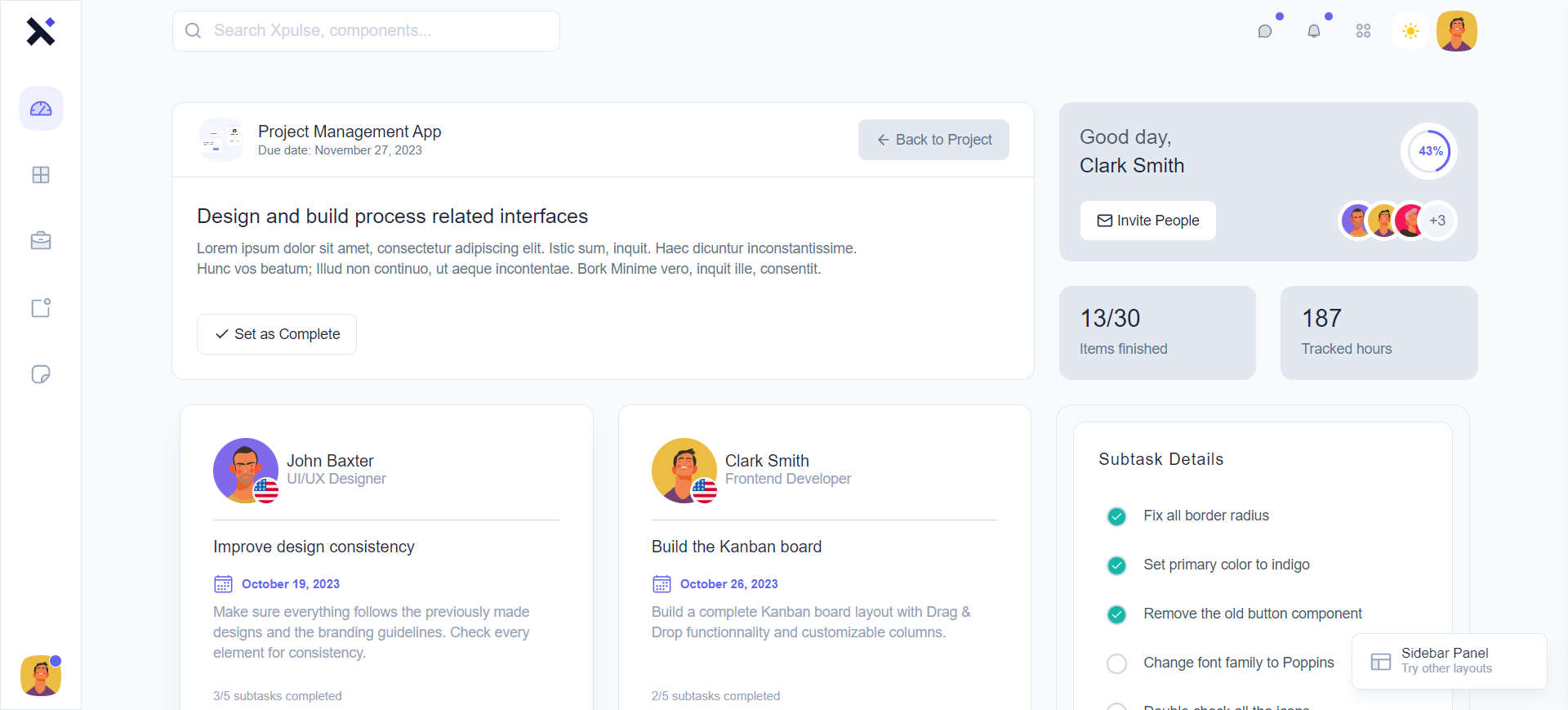
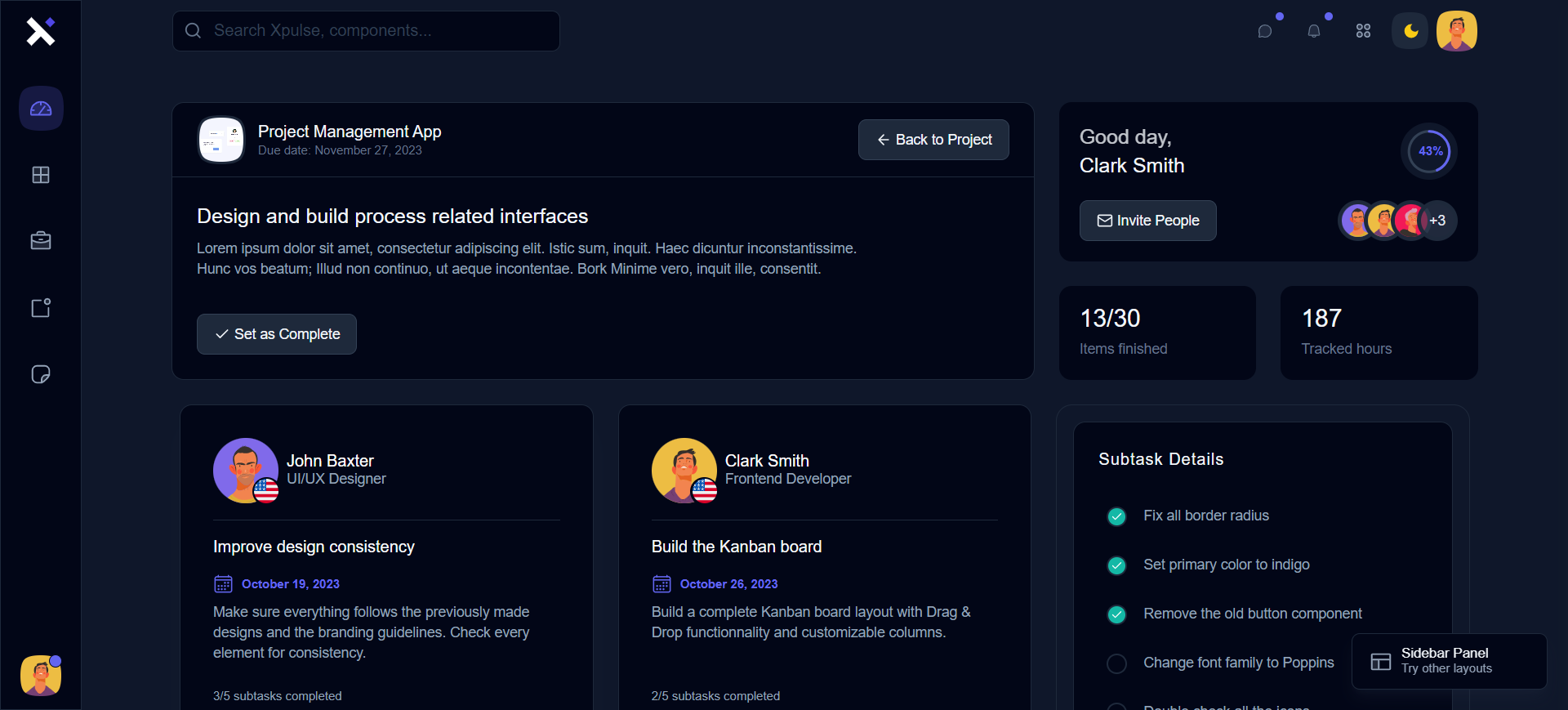
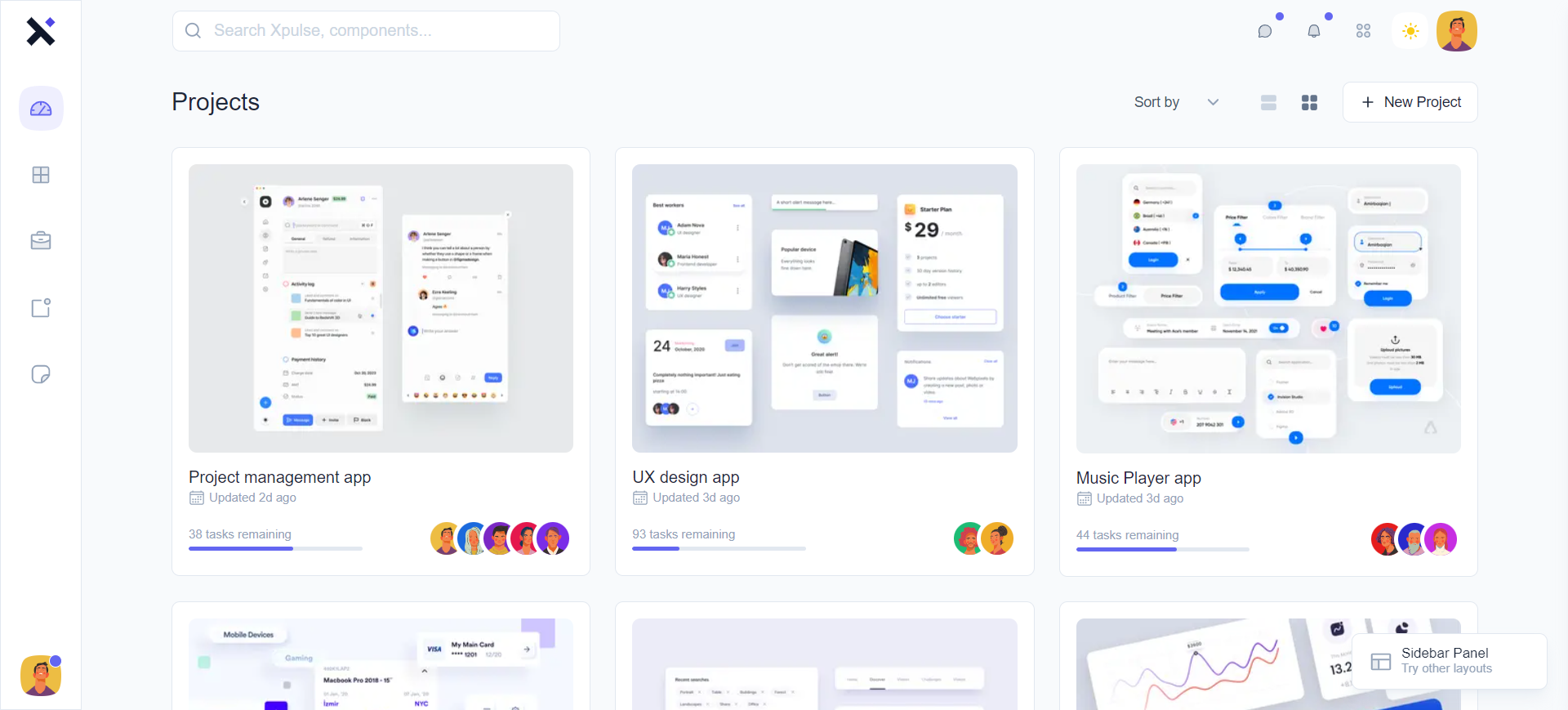
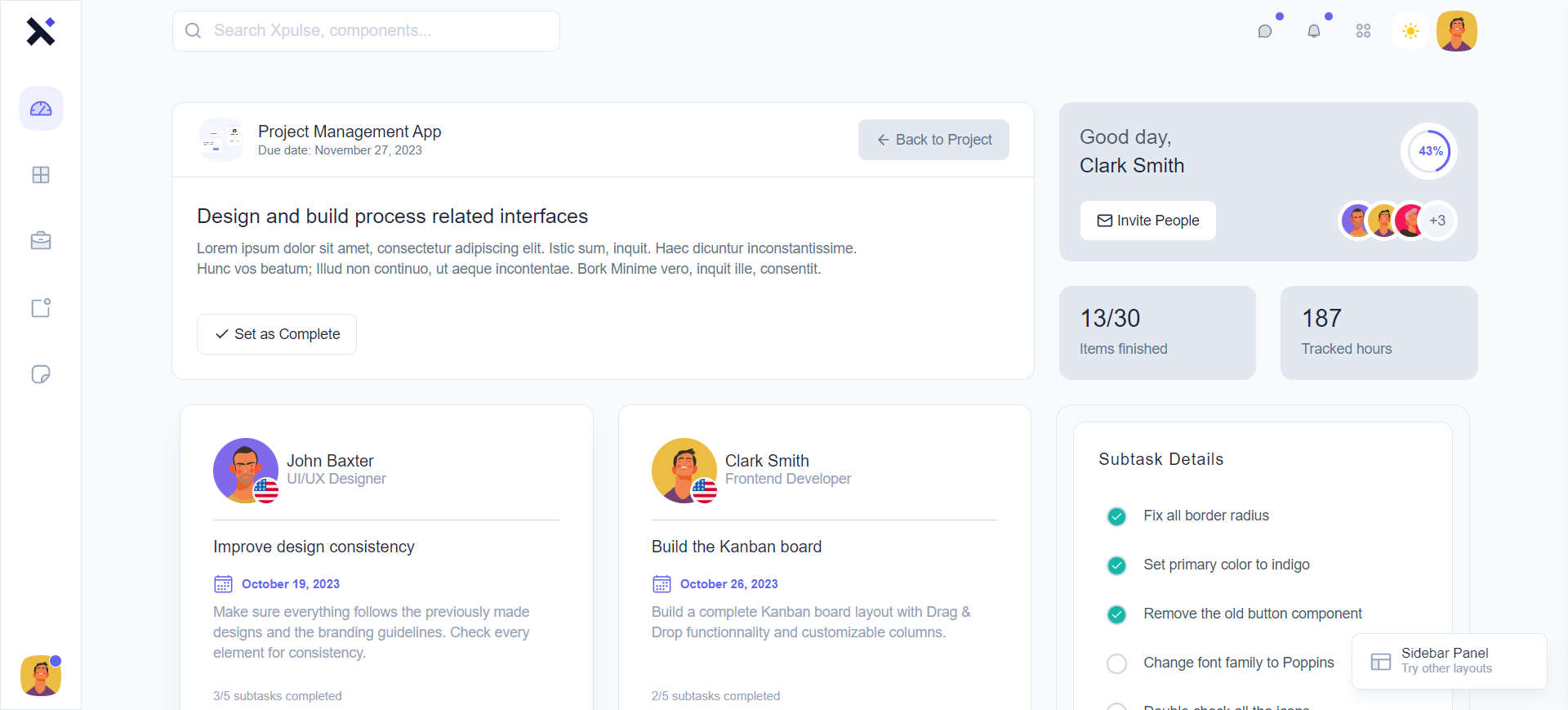
Projects Dashboard
For project management

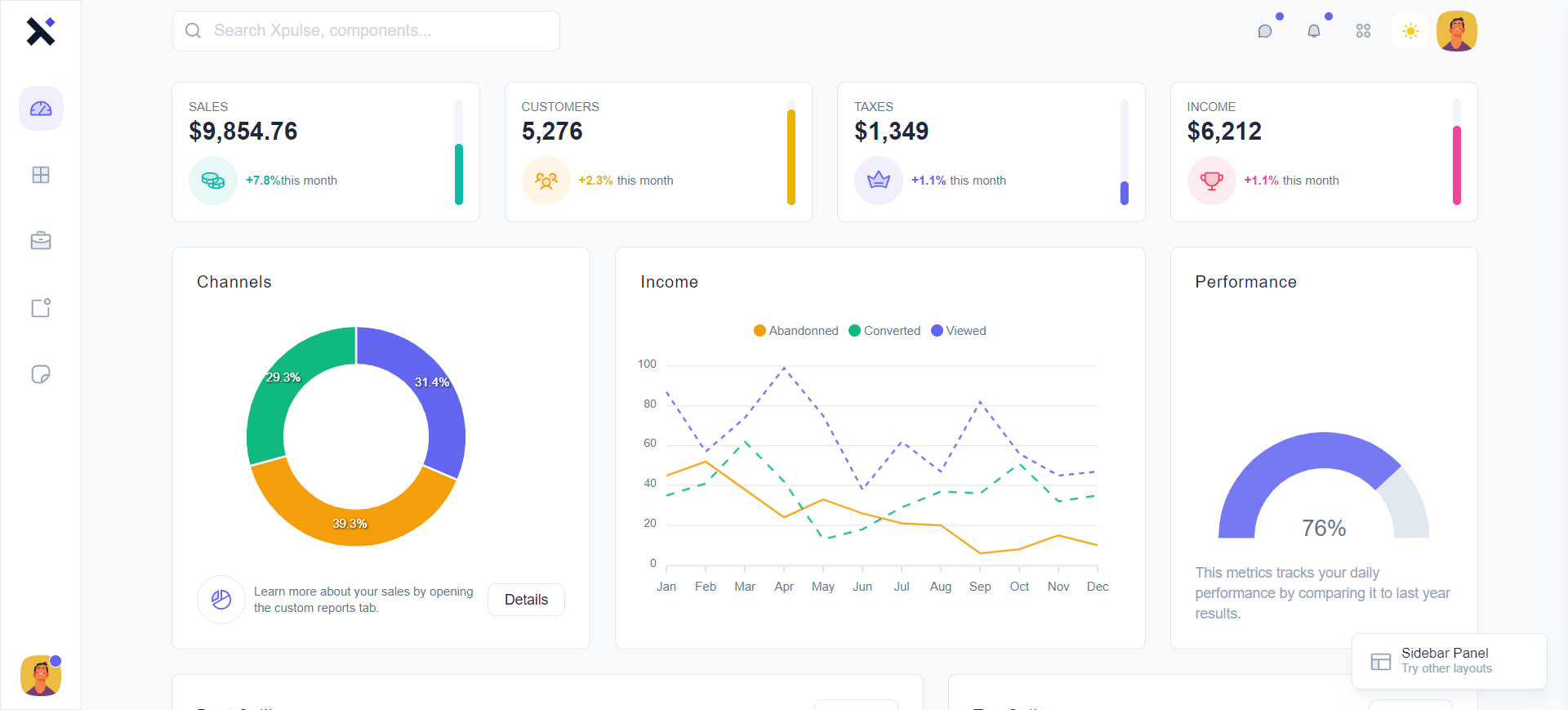
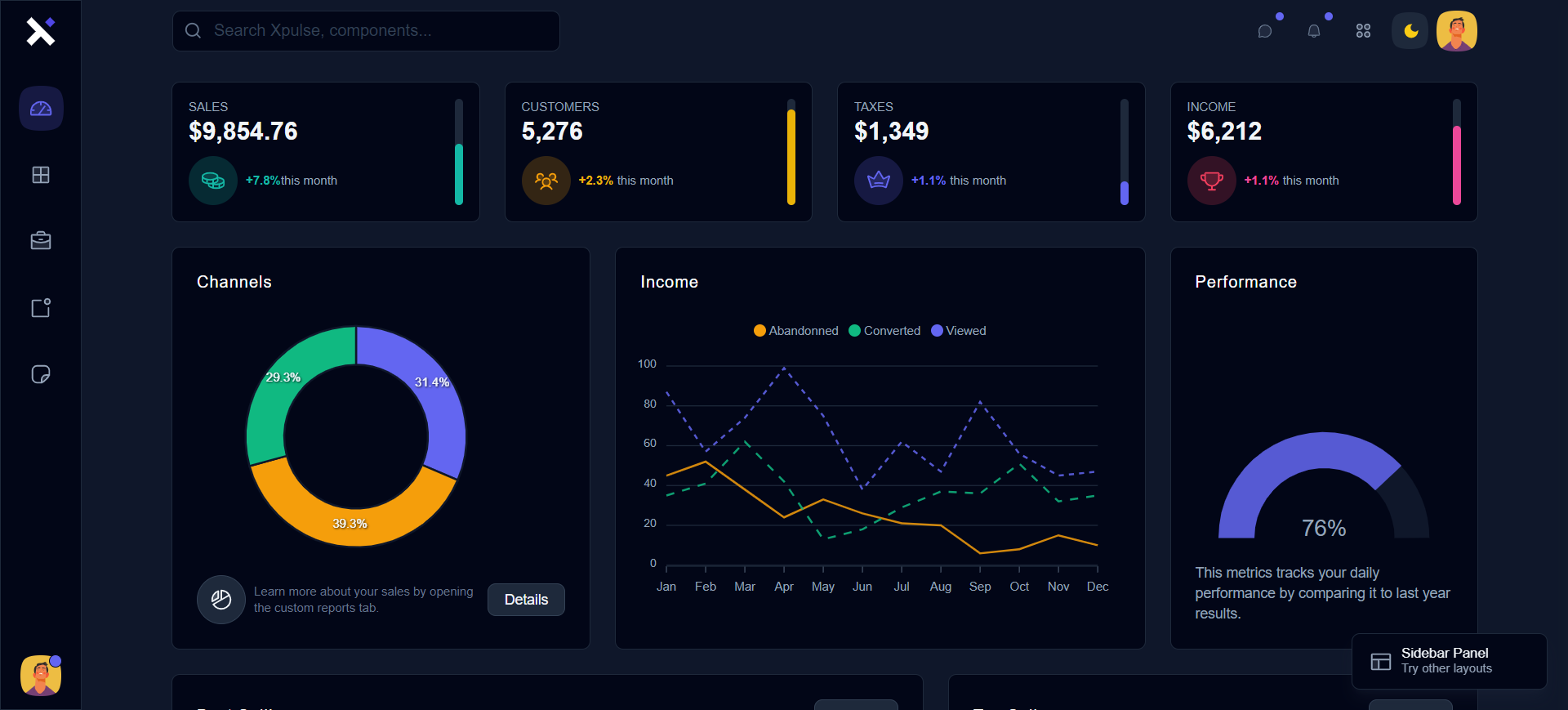
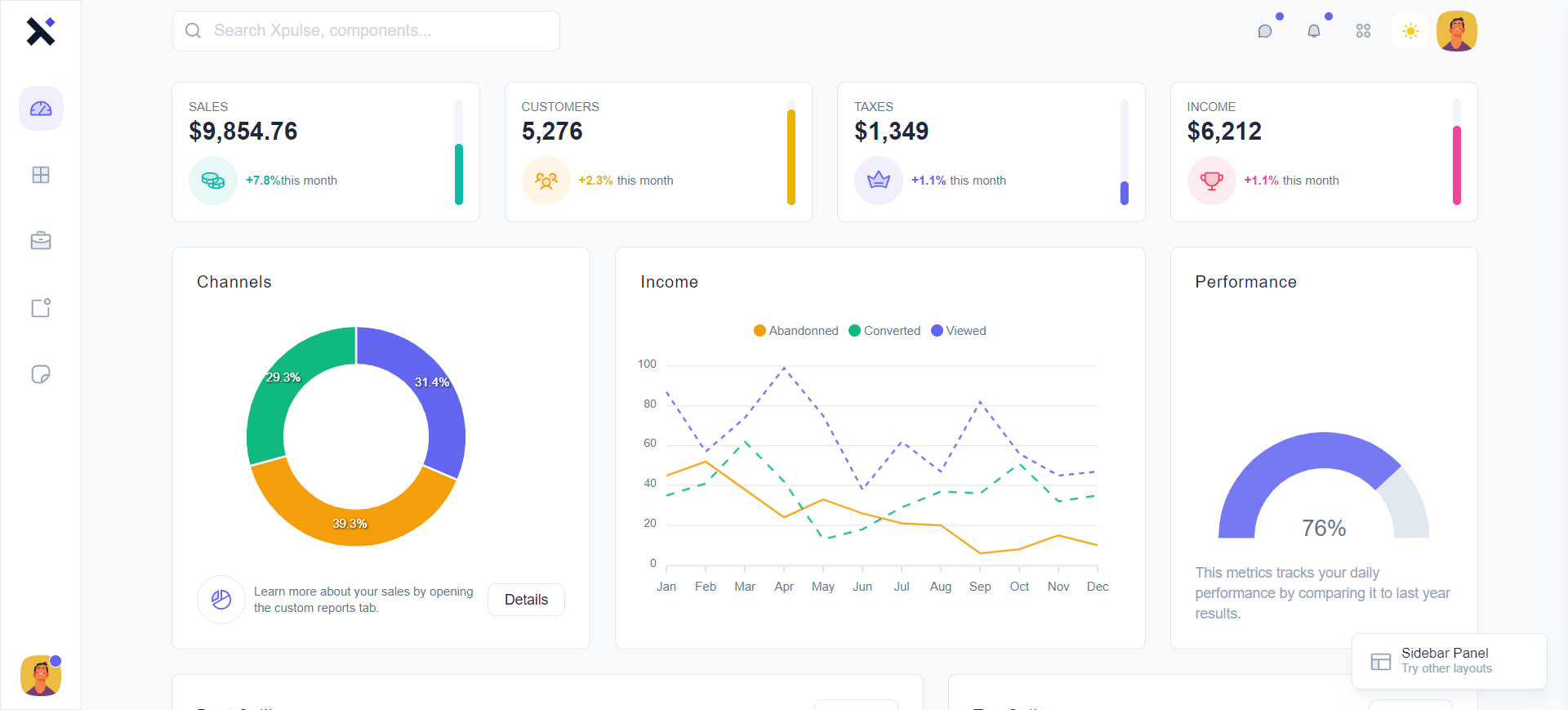
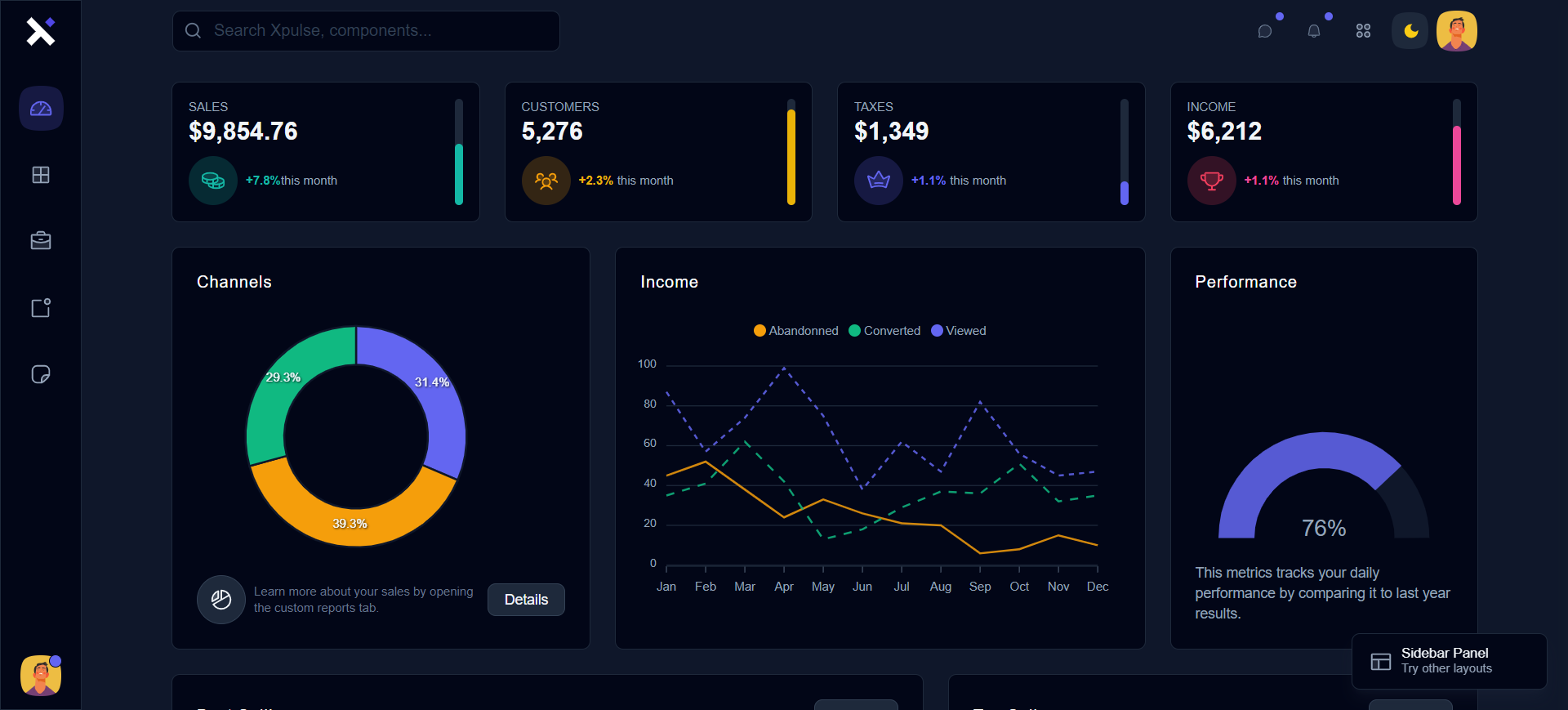
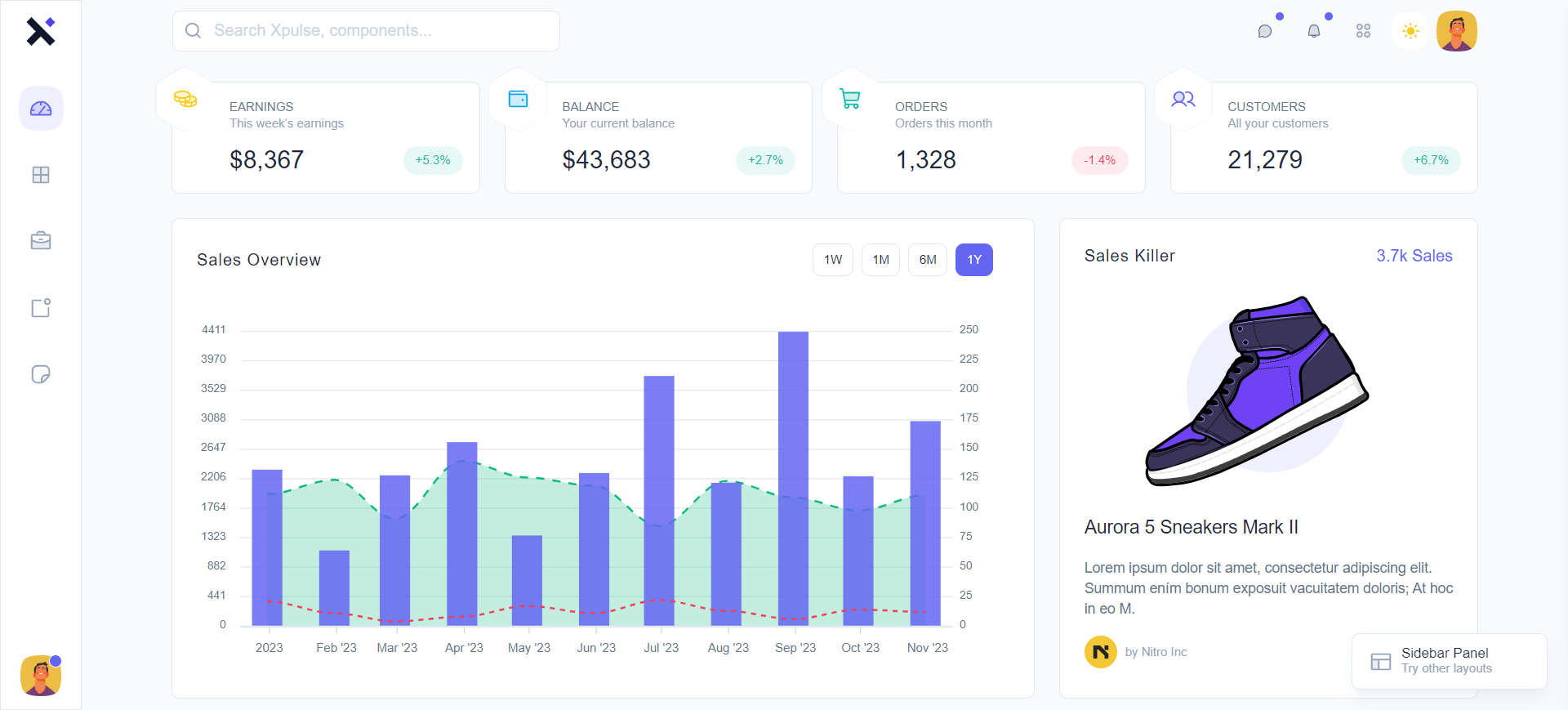
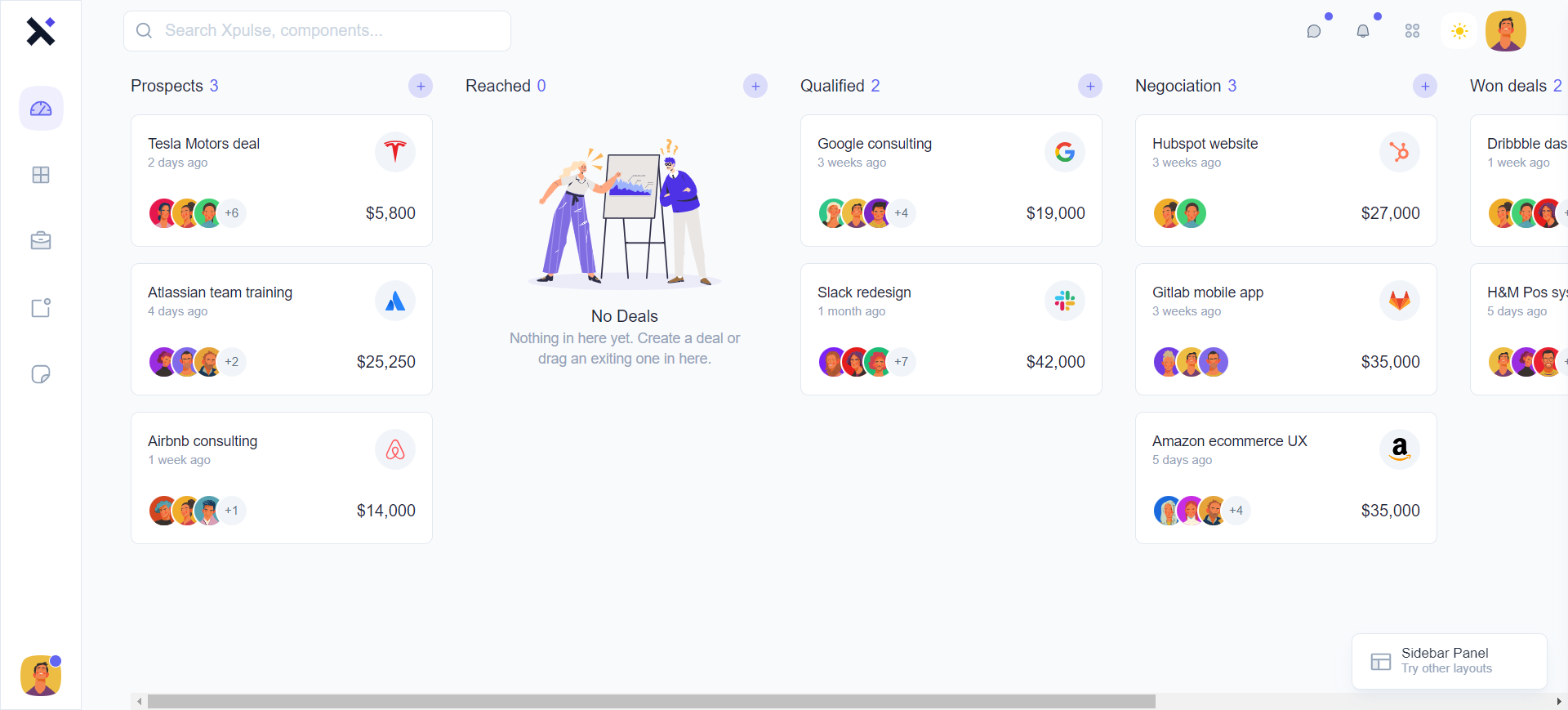
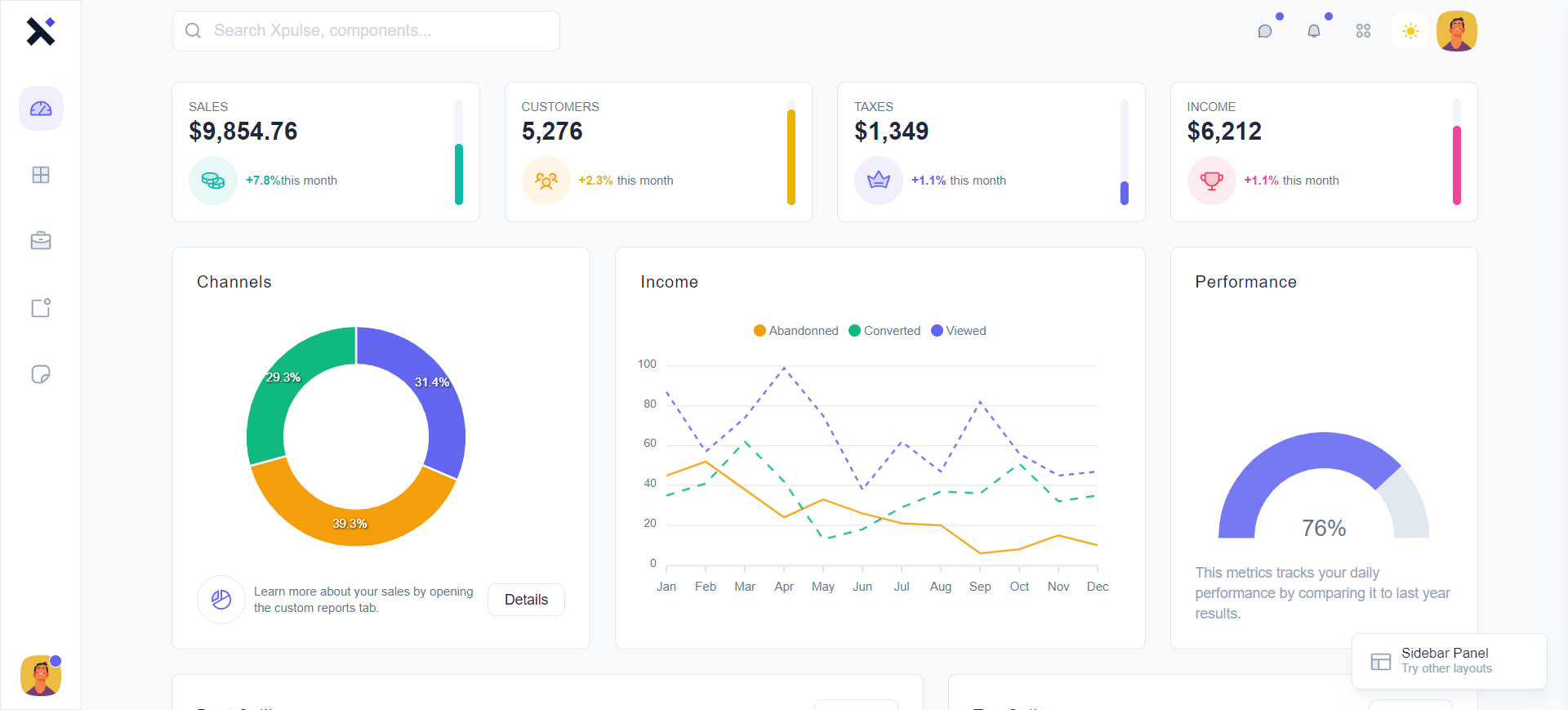
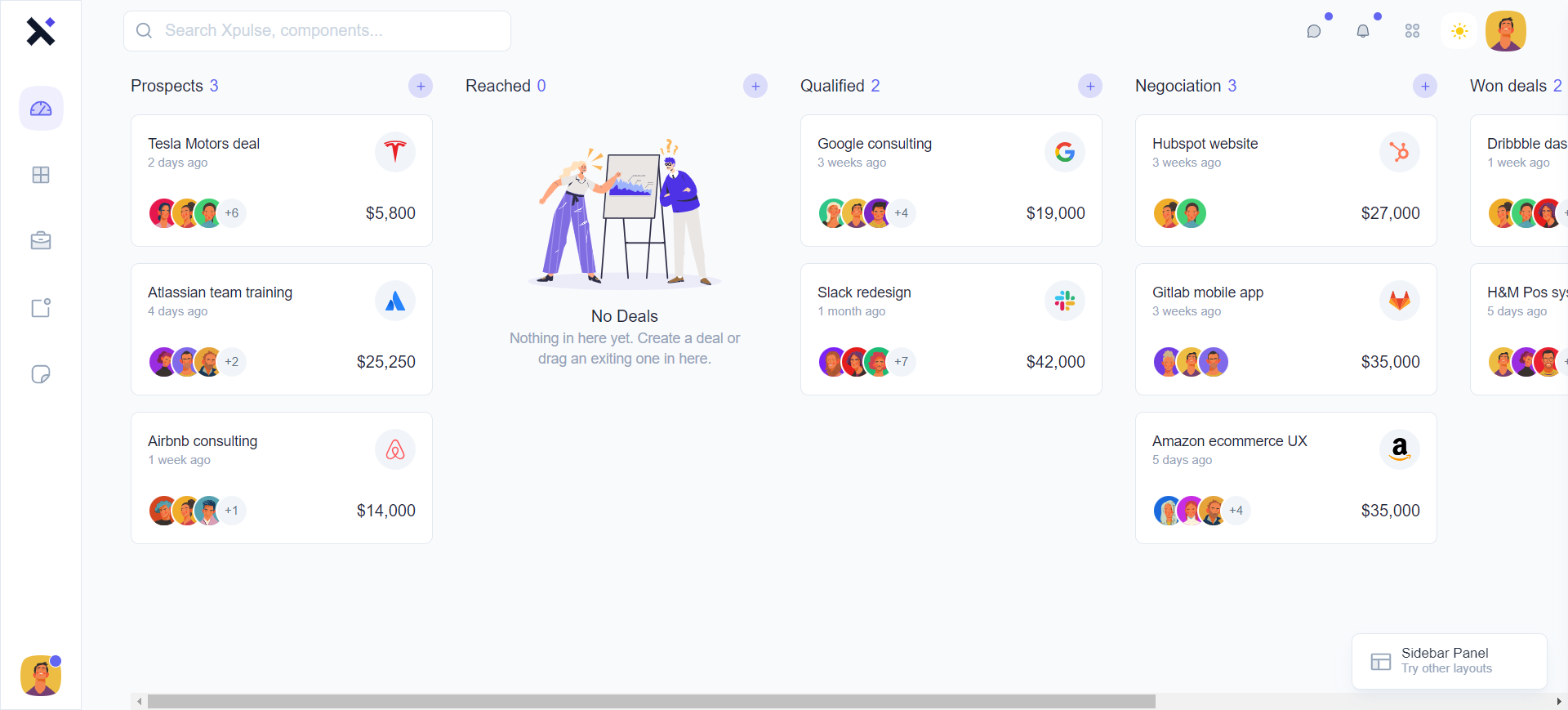
Sales Dashboard
For sales and marketing

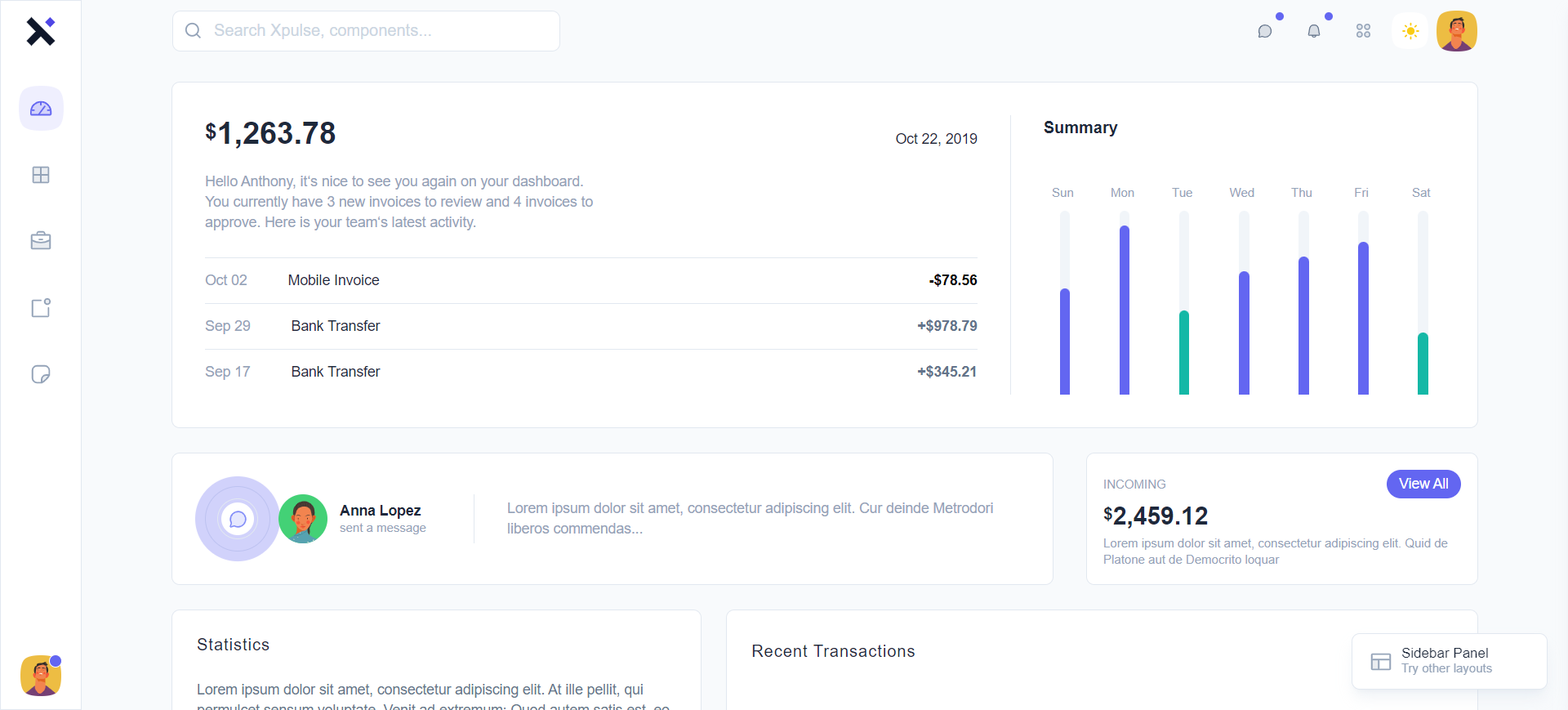
Accounting Dashboard
For accounting and finance

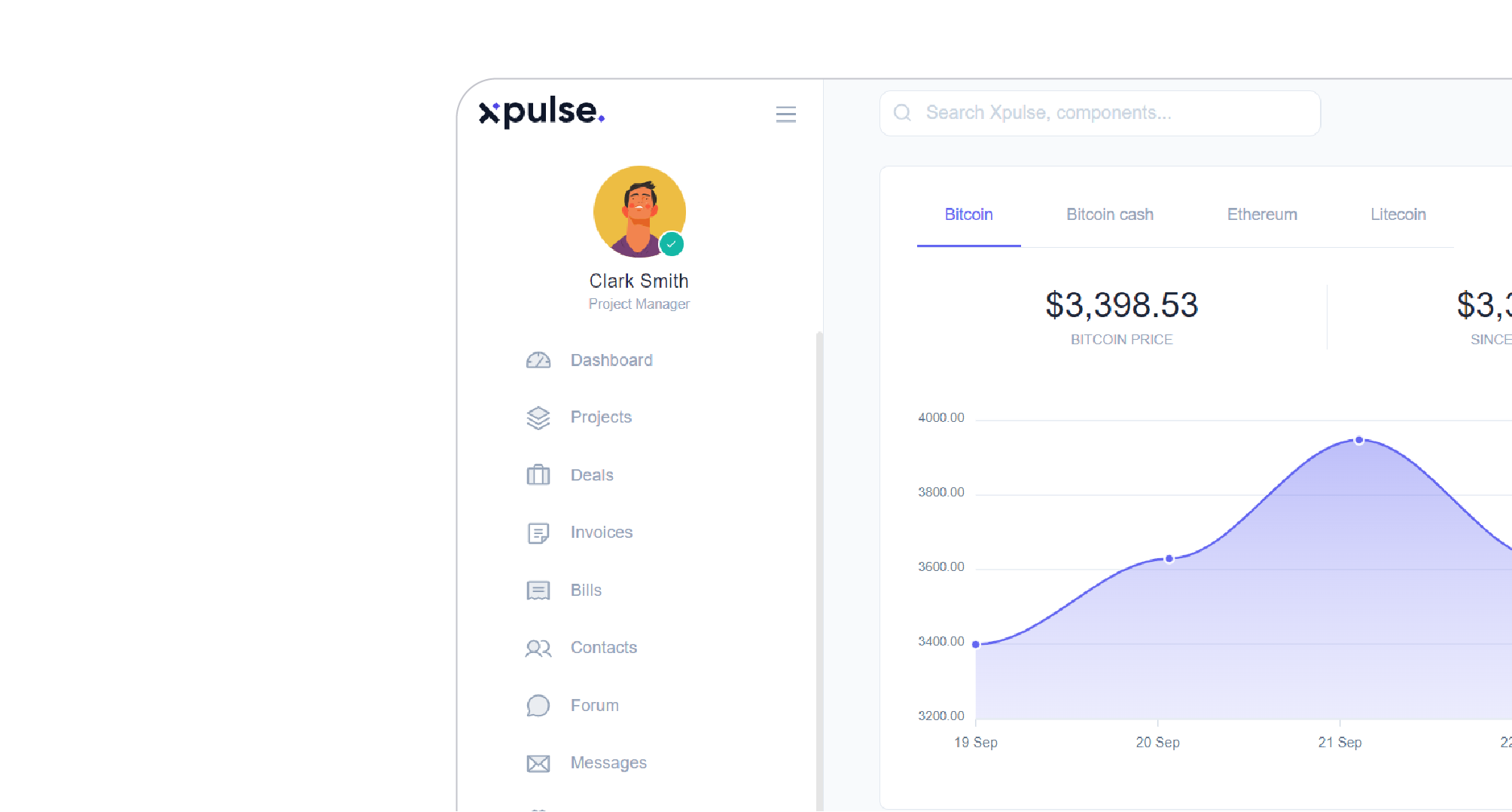
Cryptocurrency Dashboard
For cryptocurrency and trading

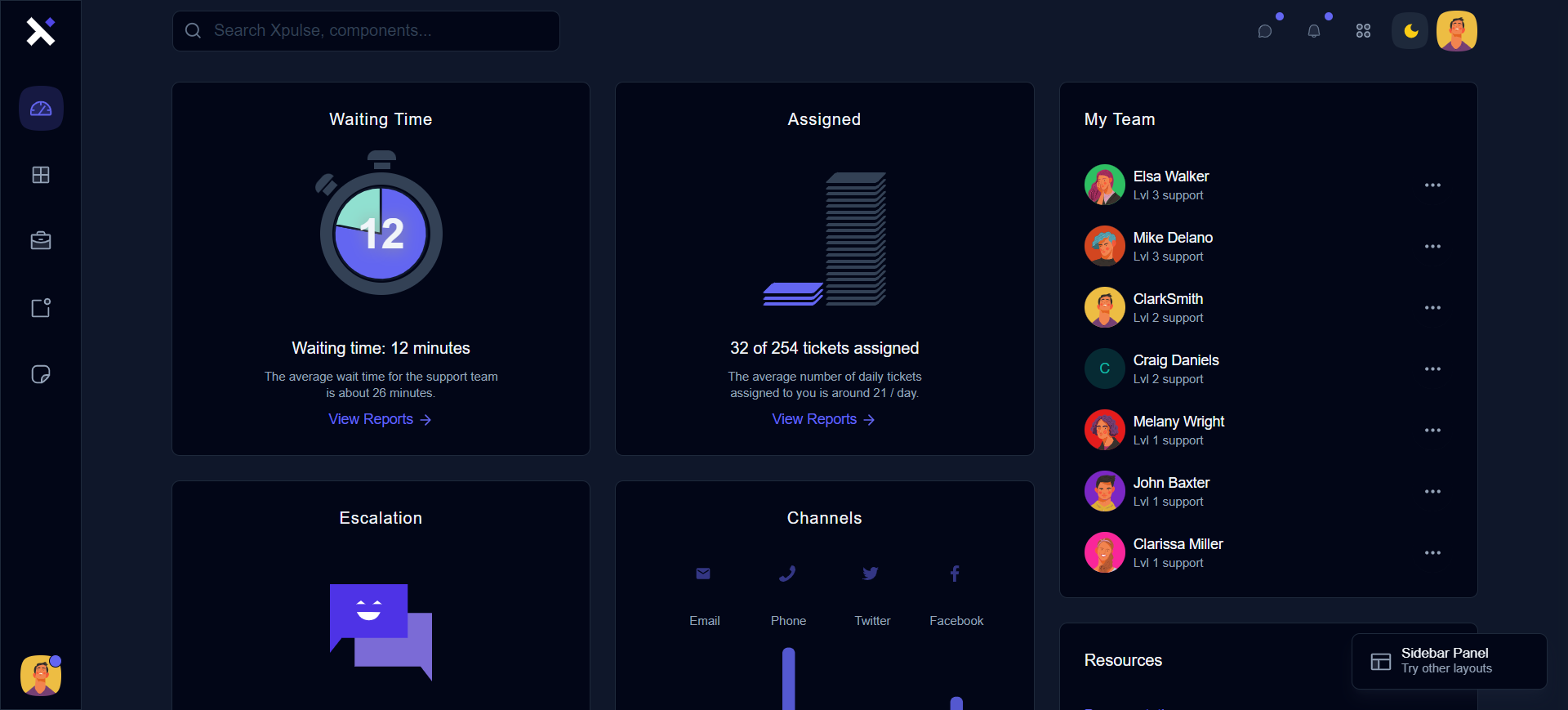
Support Dashboard
For support and helpdesk

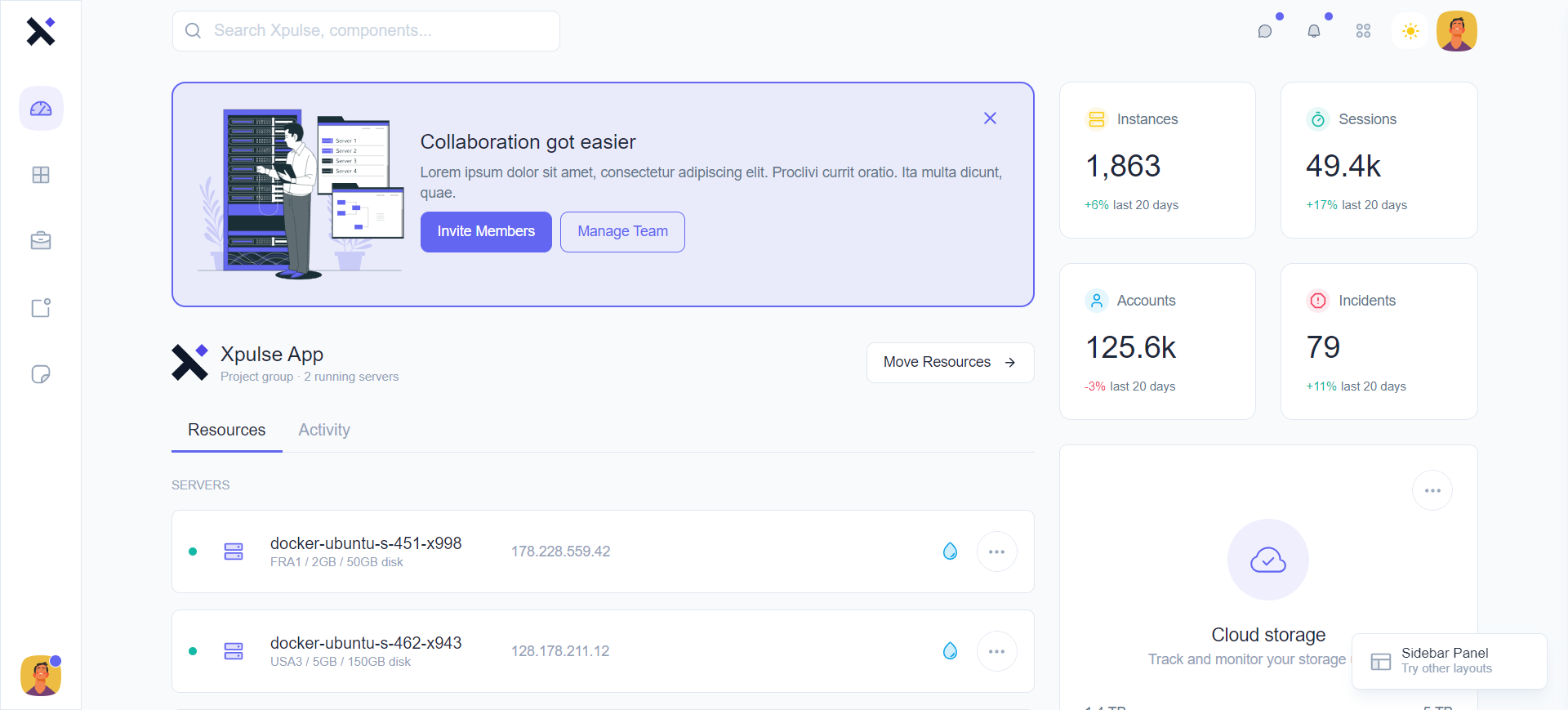
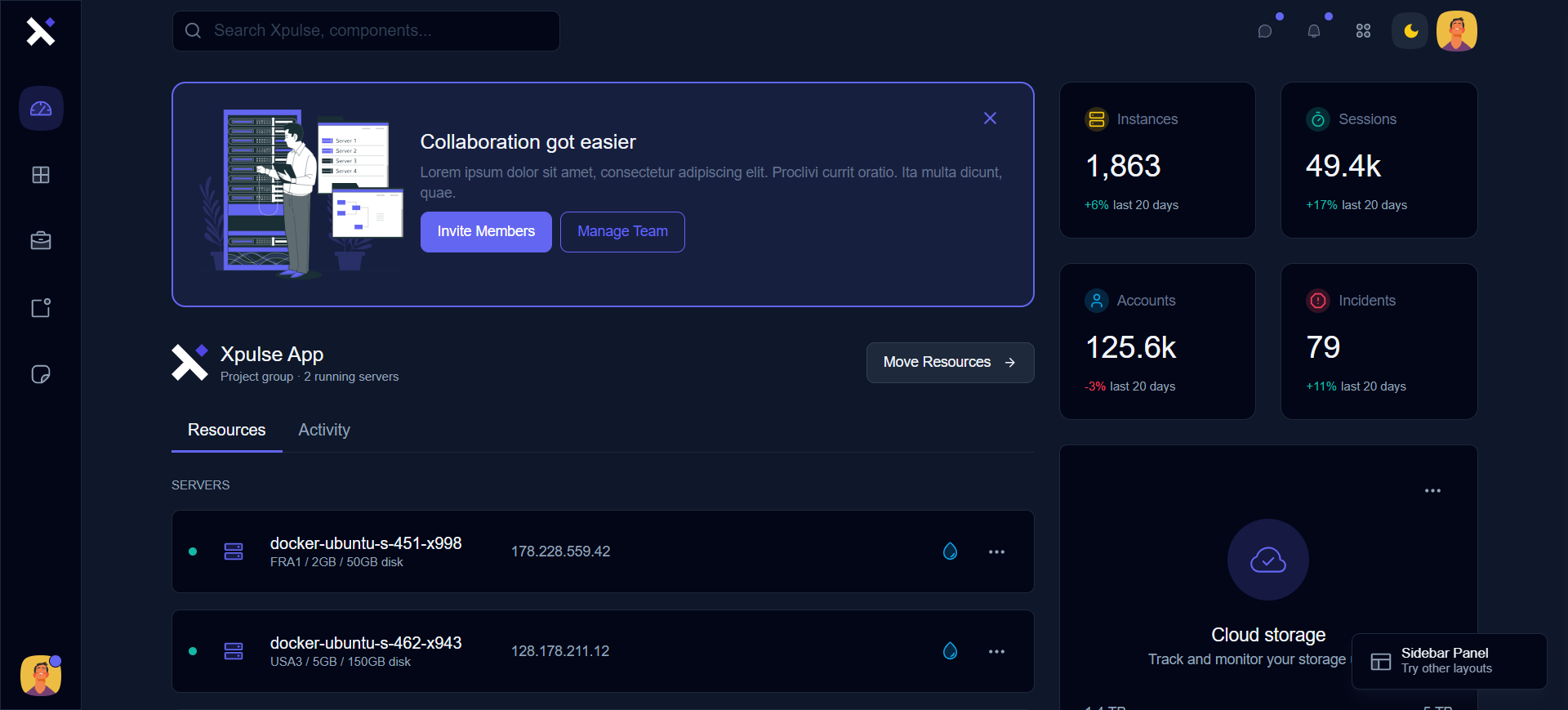
Hosting Dashboard
For hosting and server management

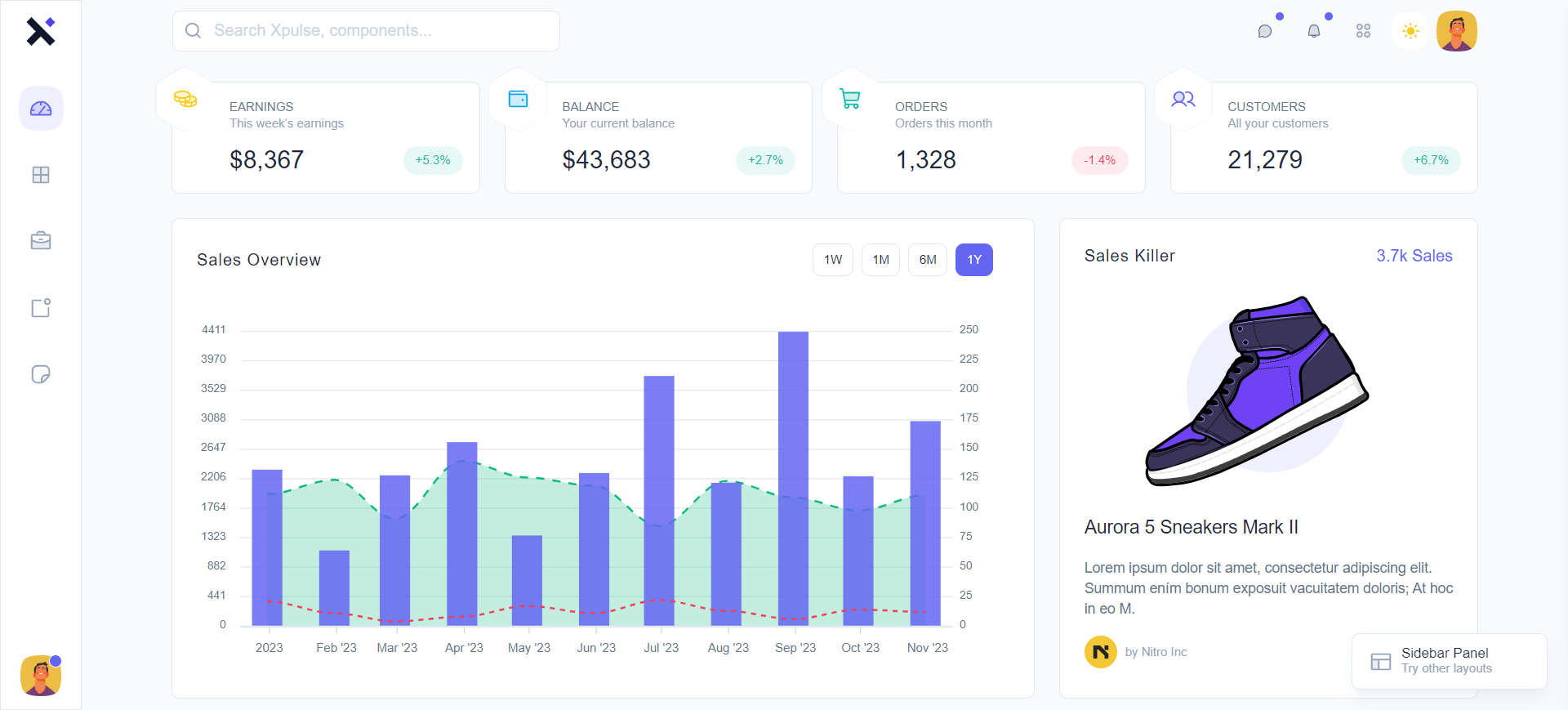
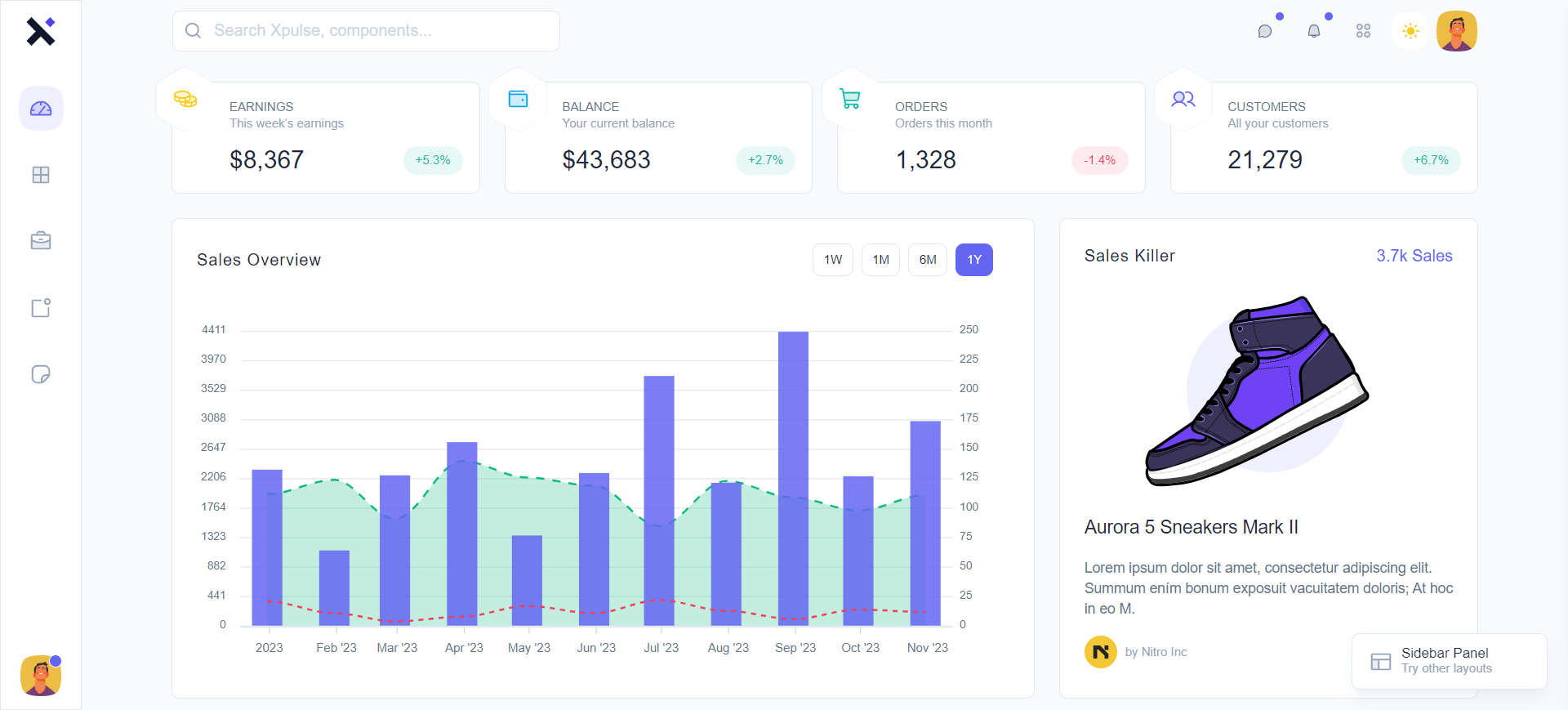
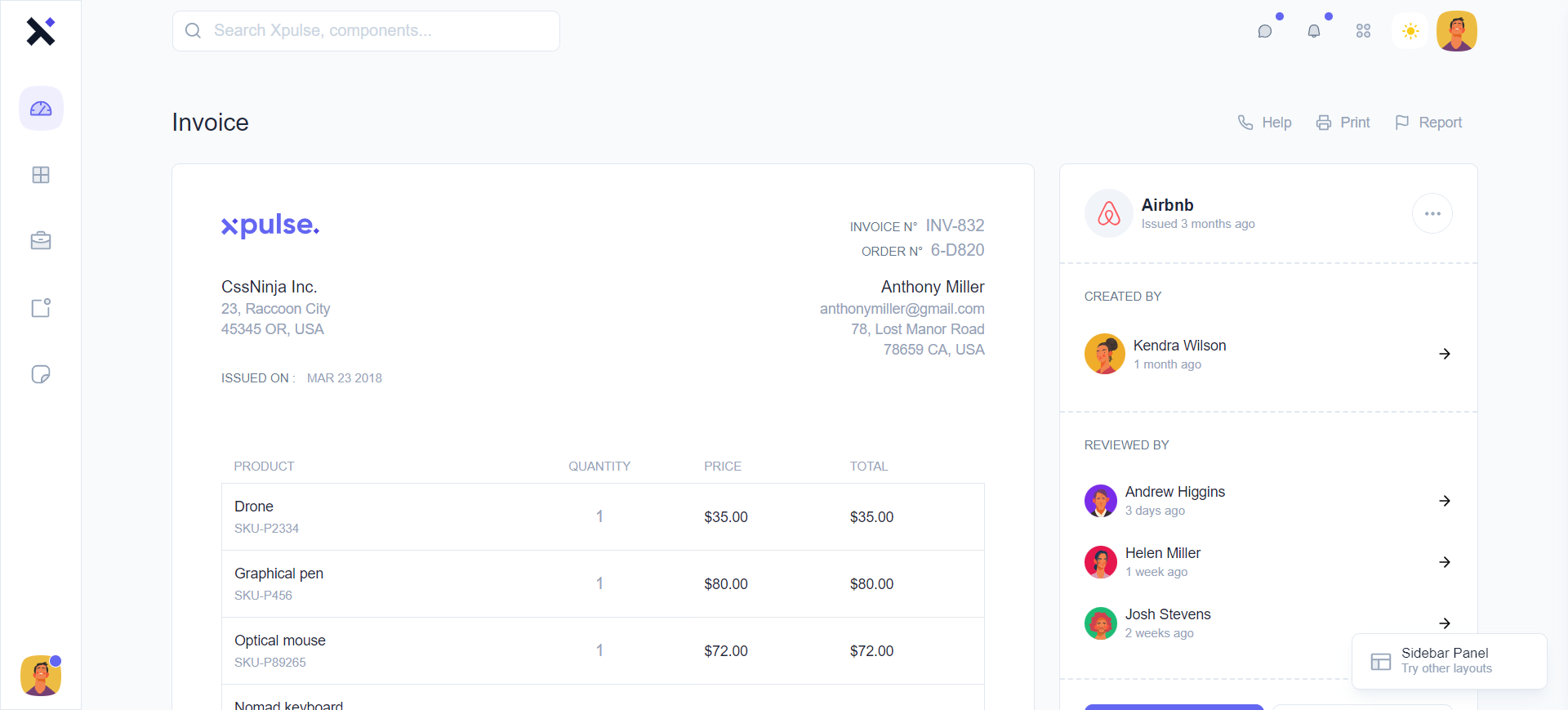
Ecommerce Dashboard
For ecommerce and online shopping

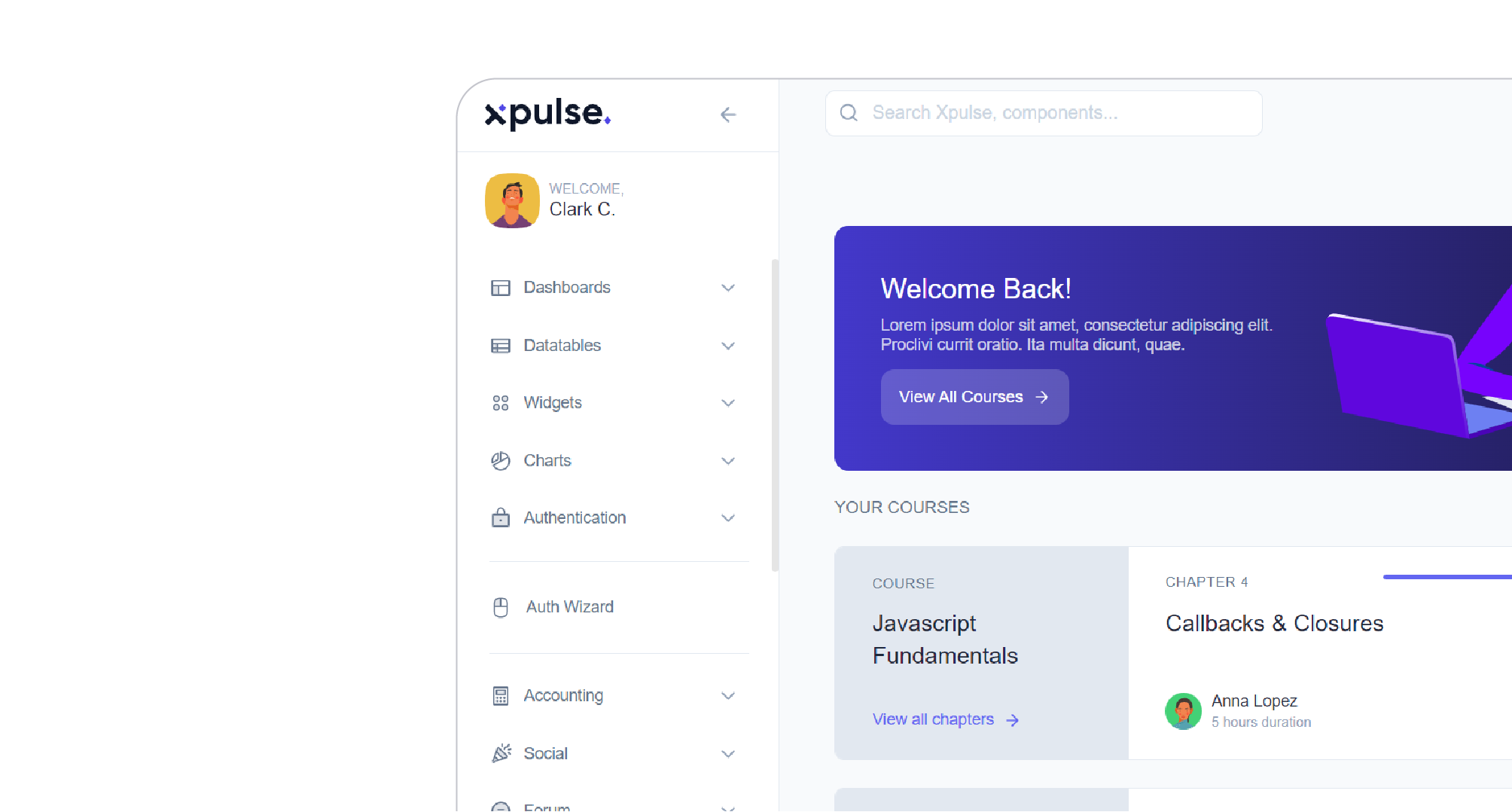
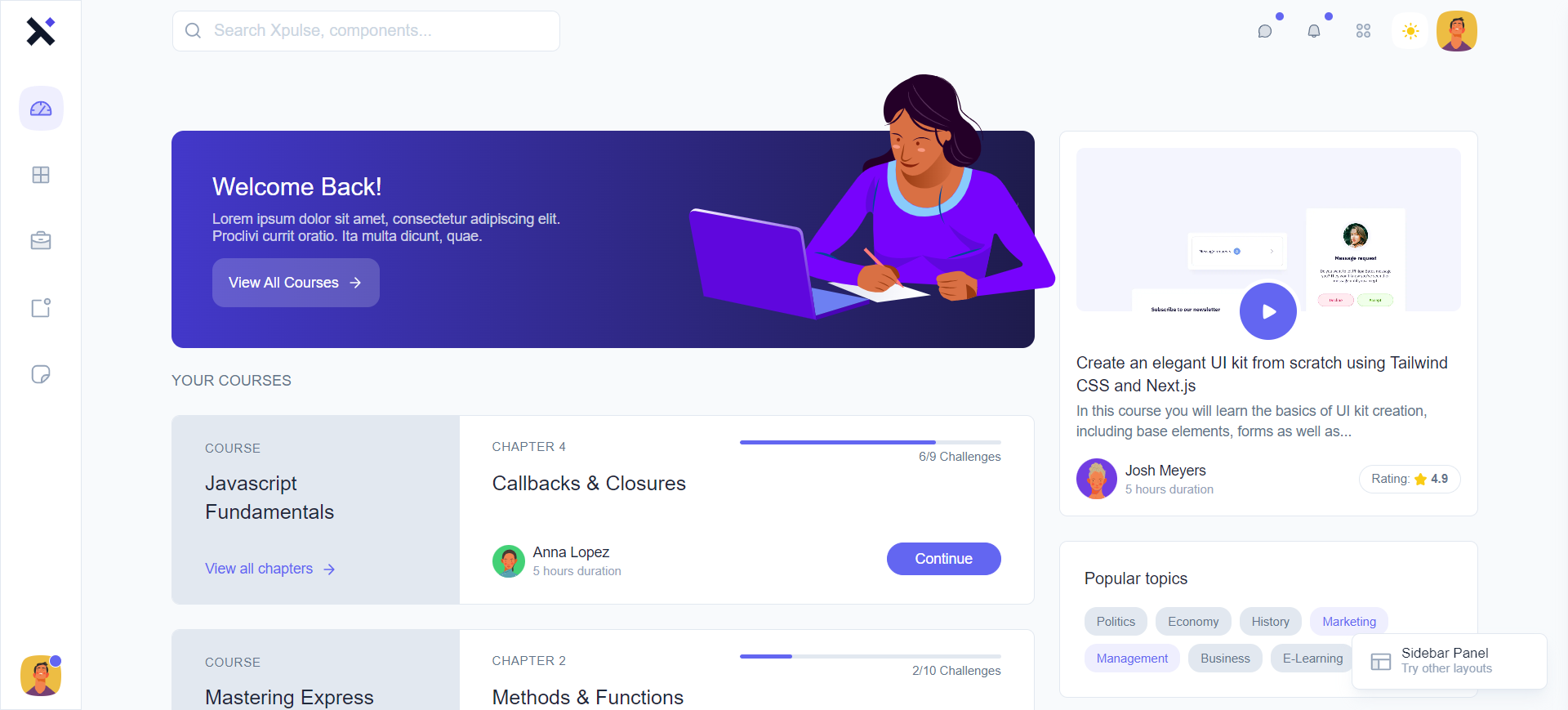
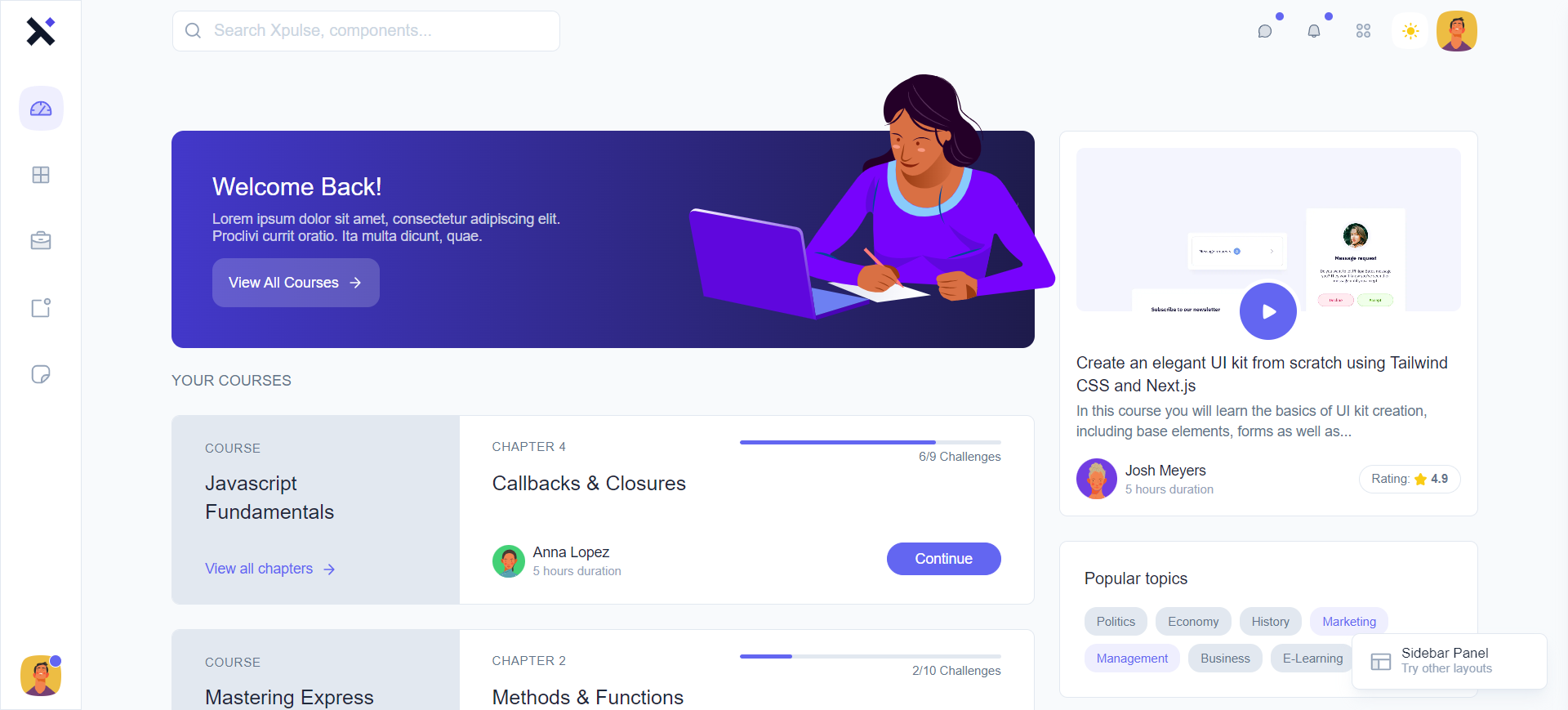
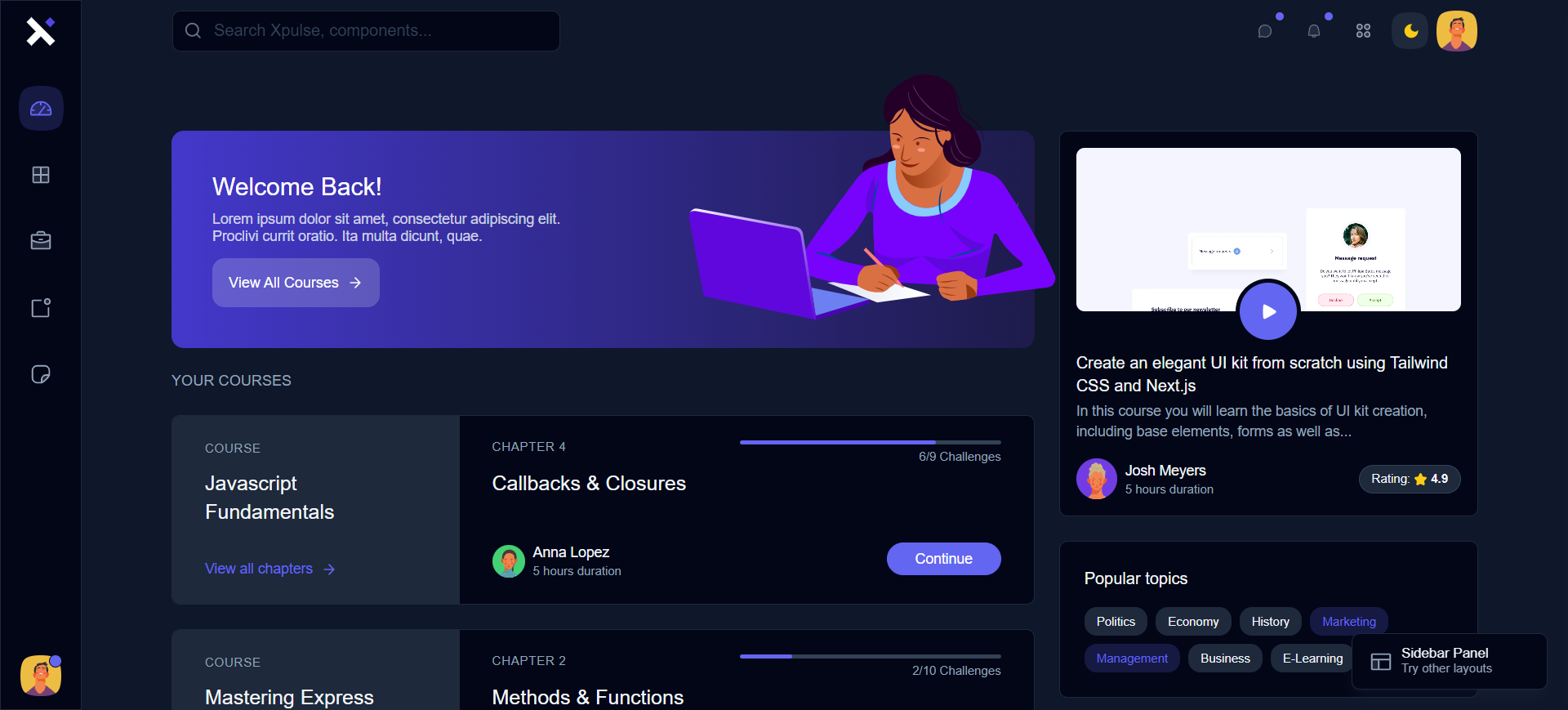
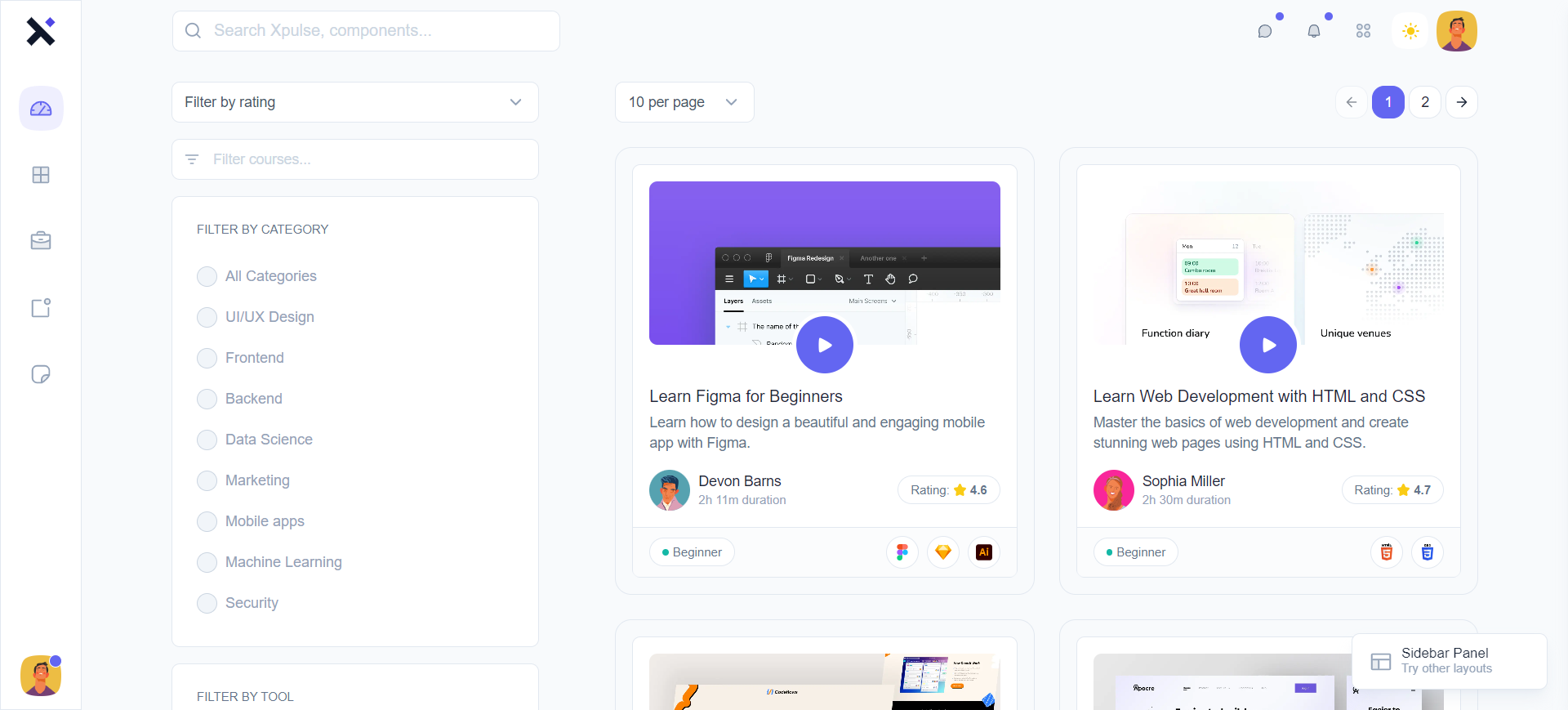
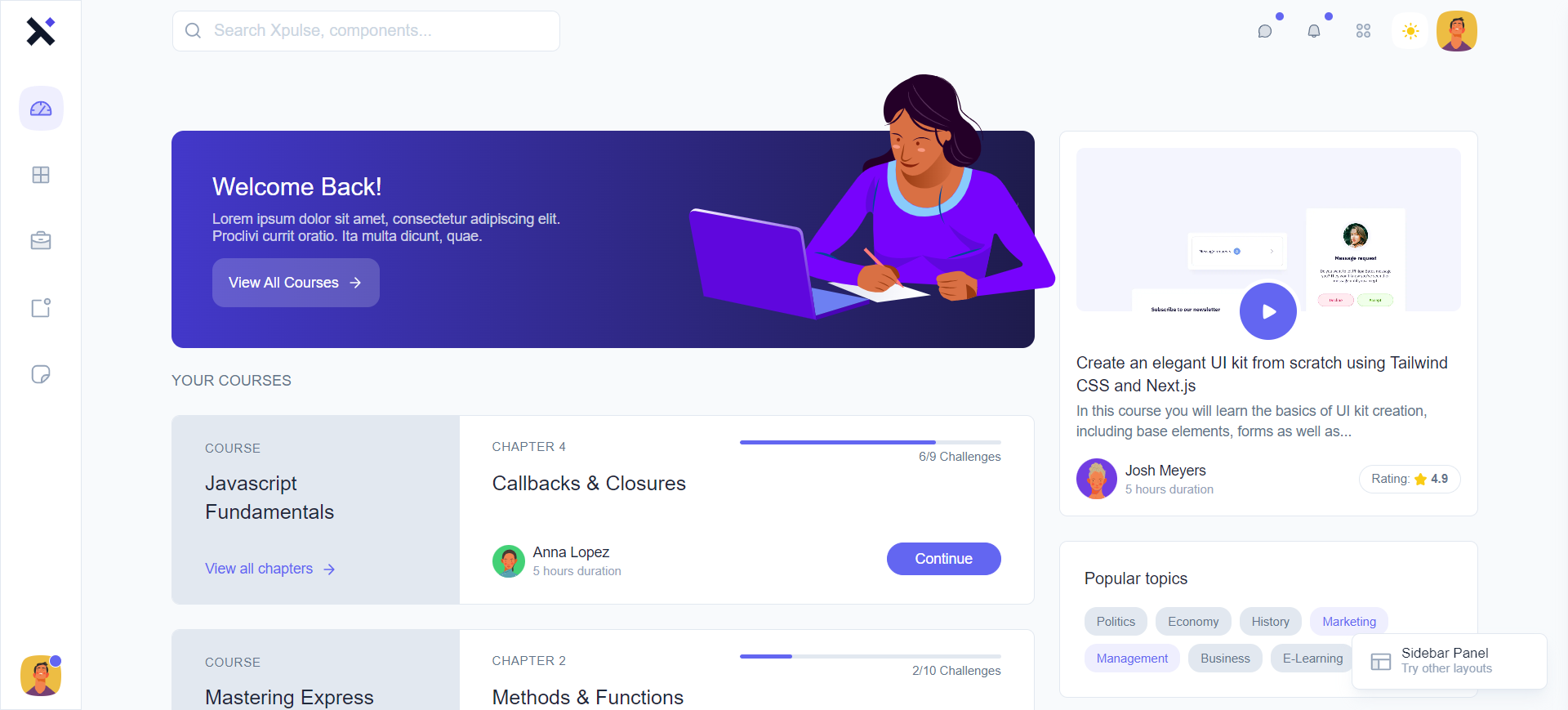
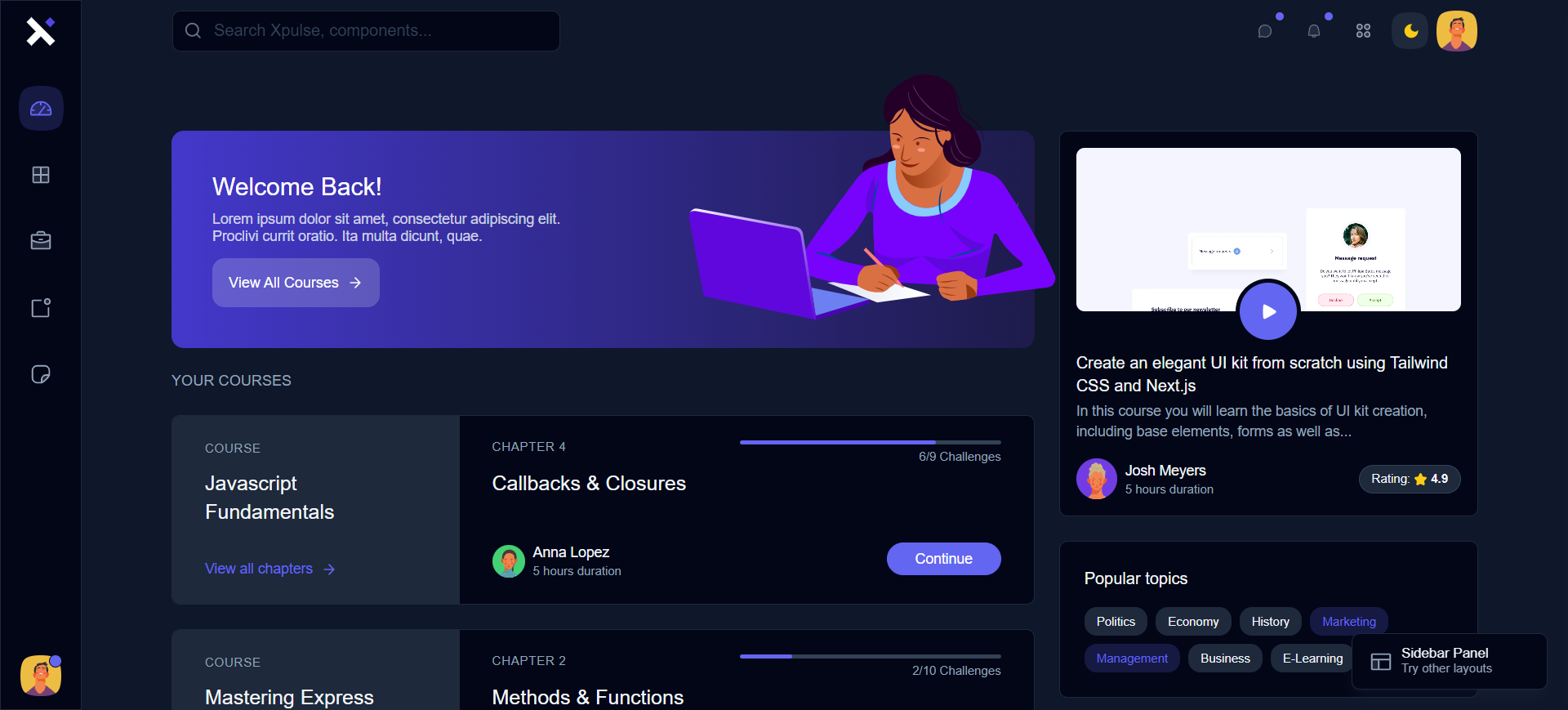
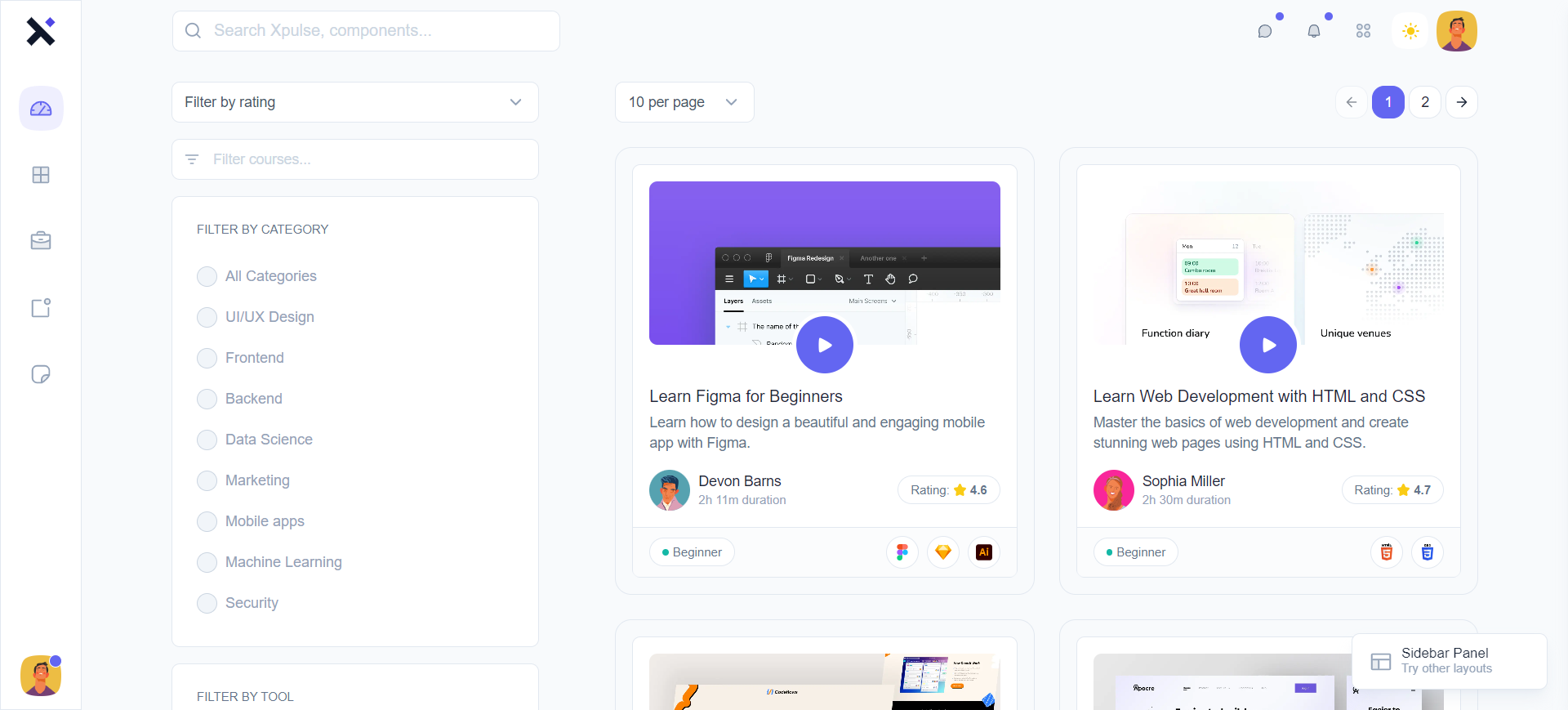
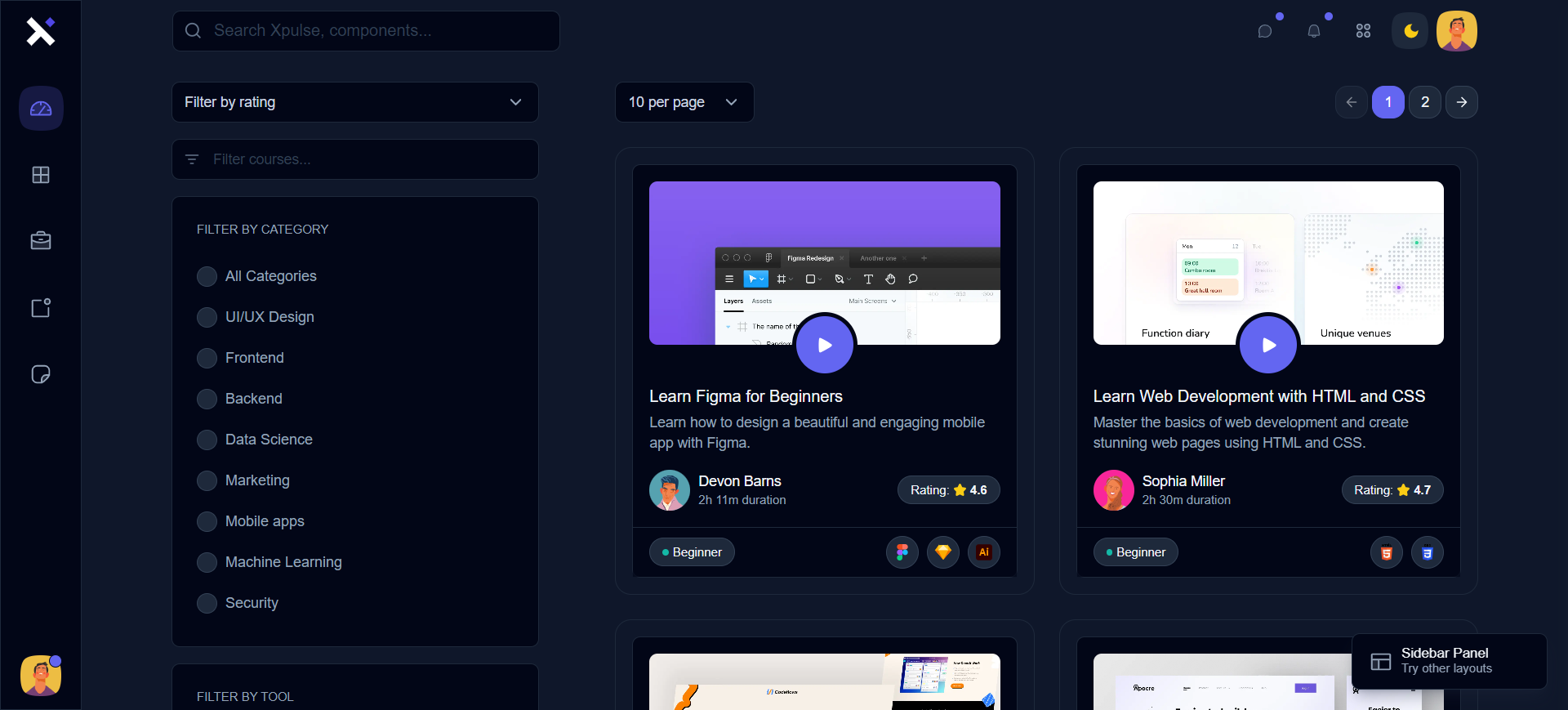
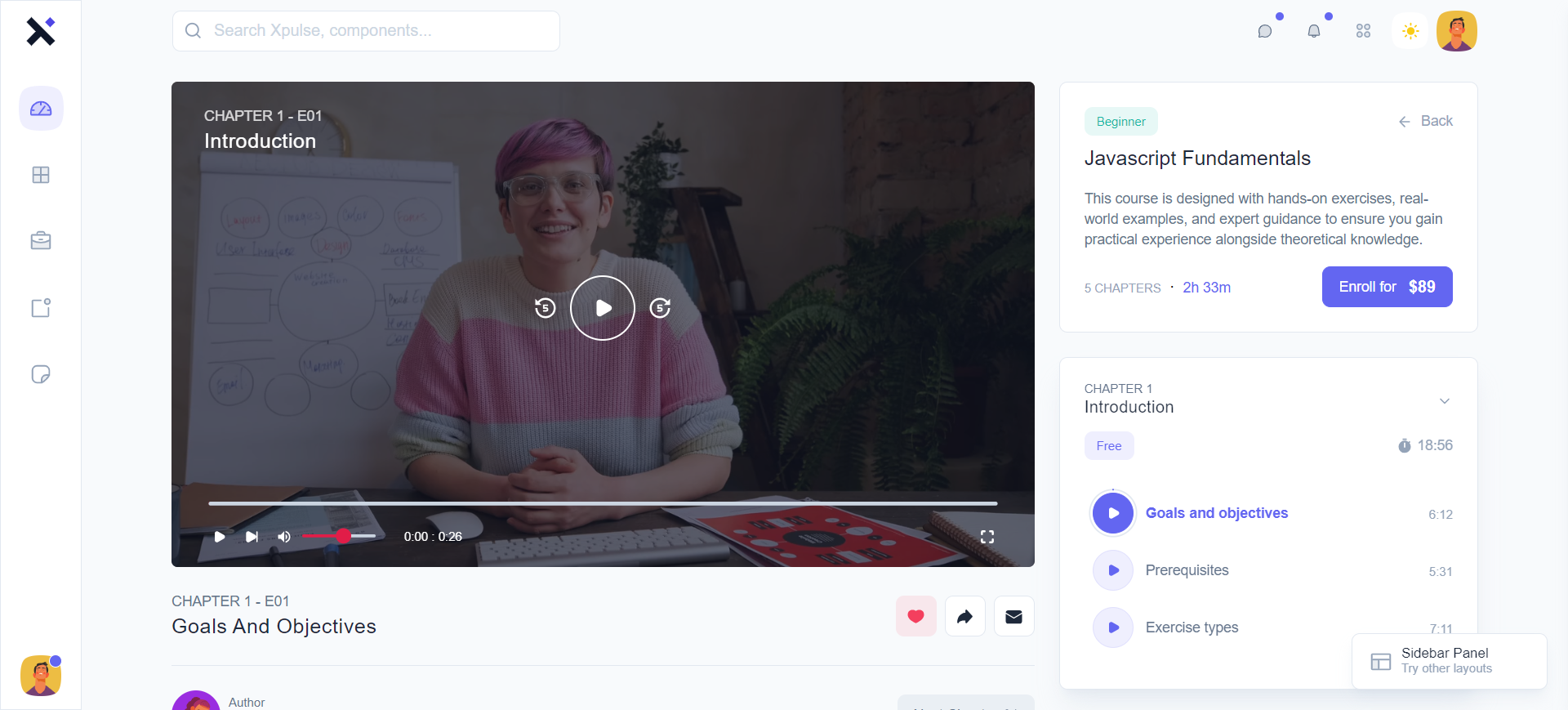
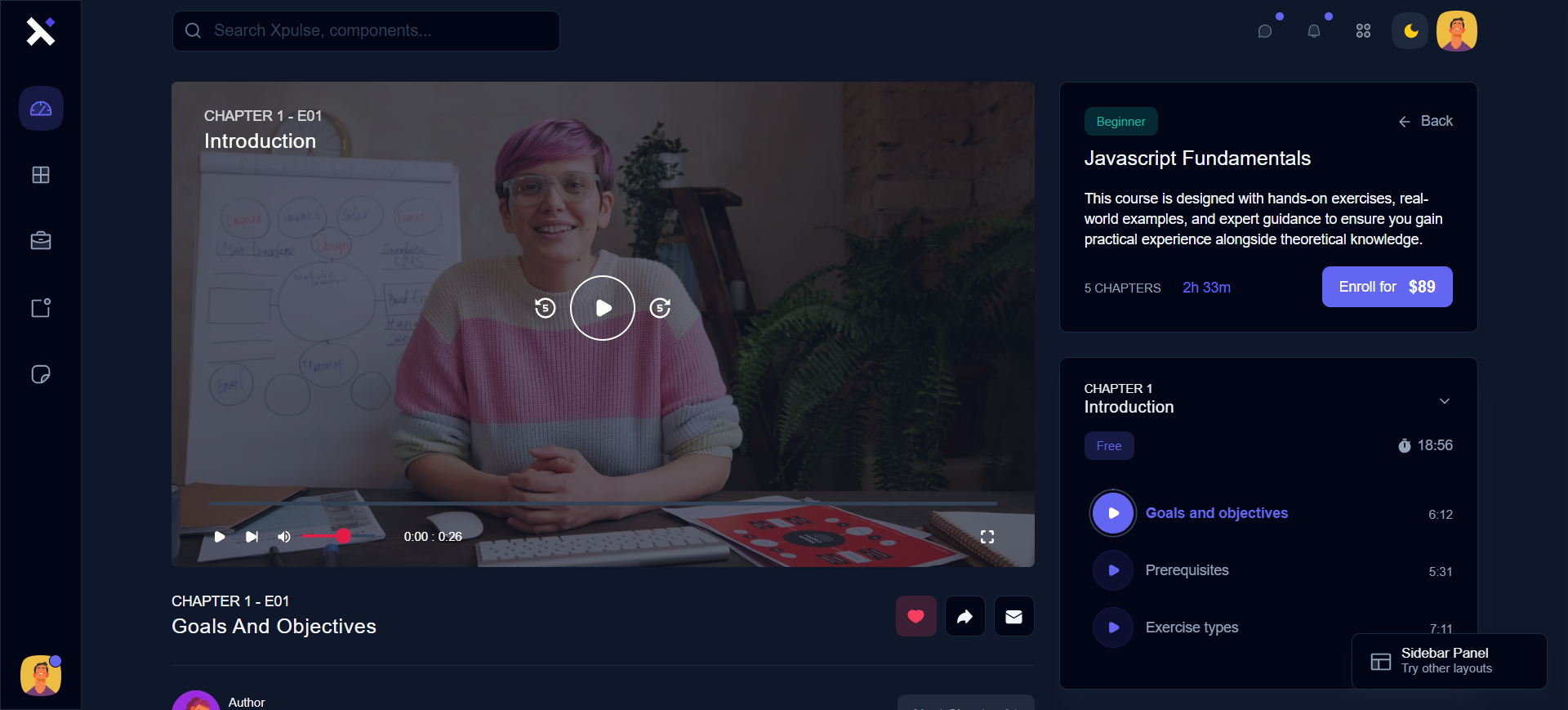
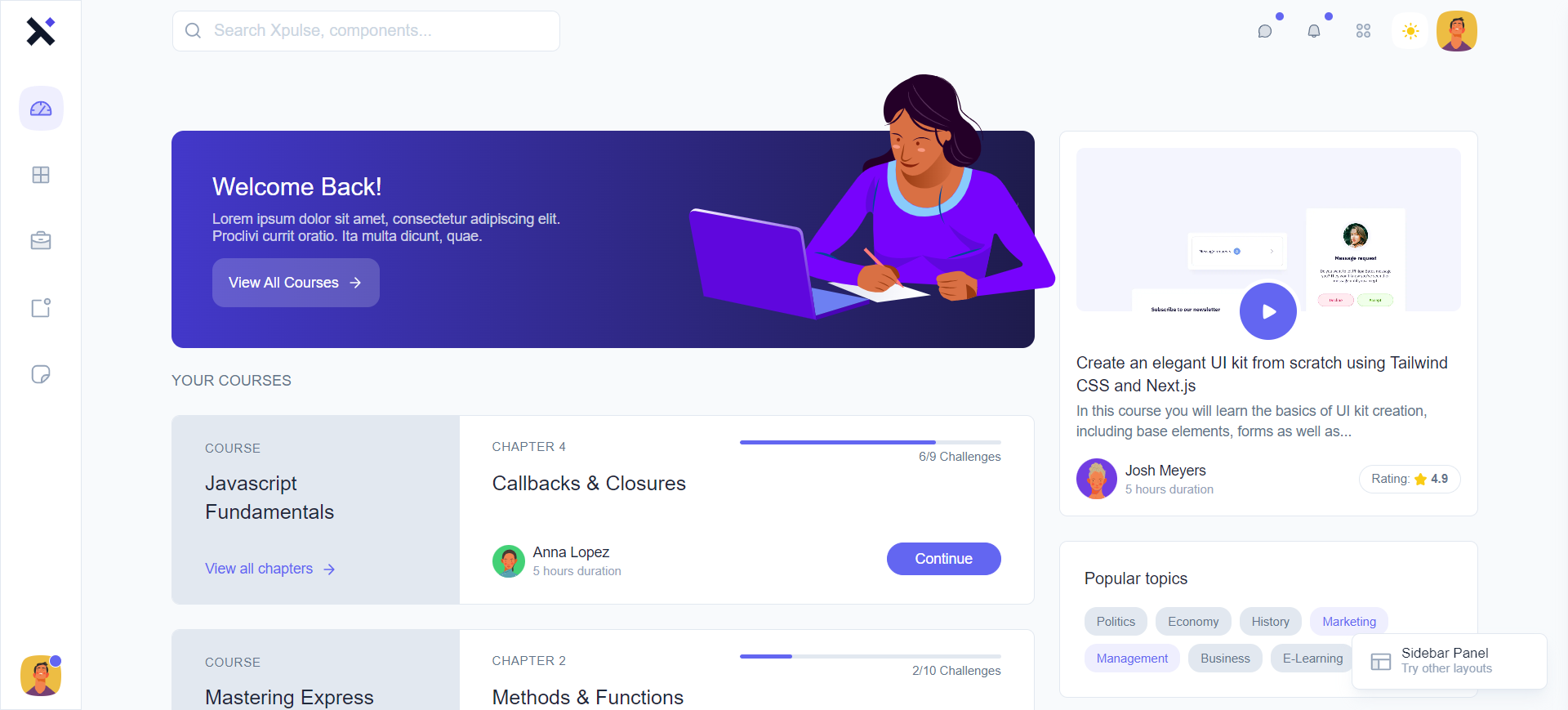
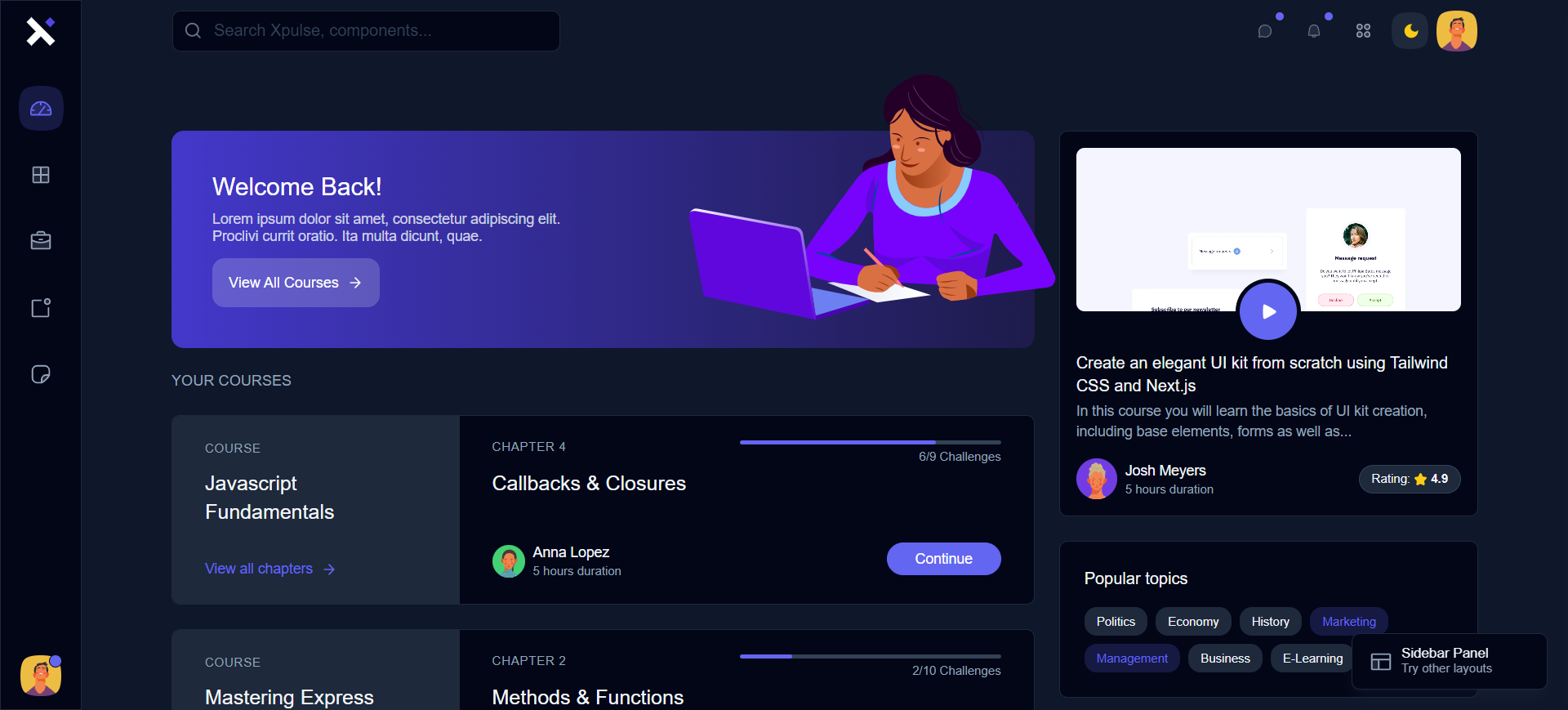
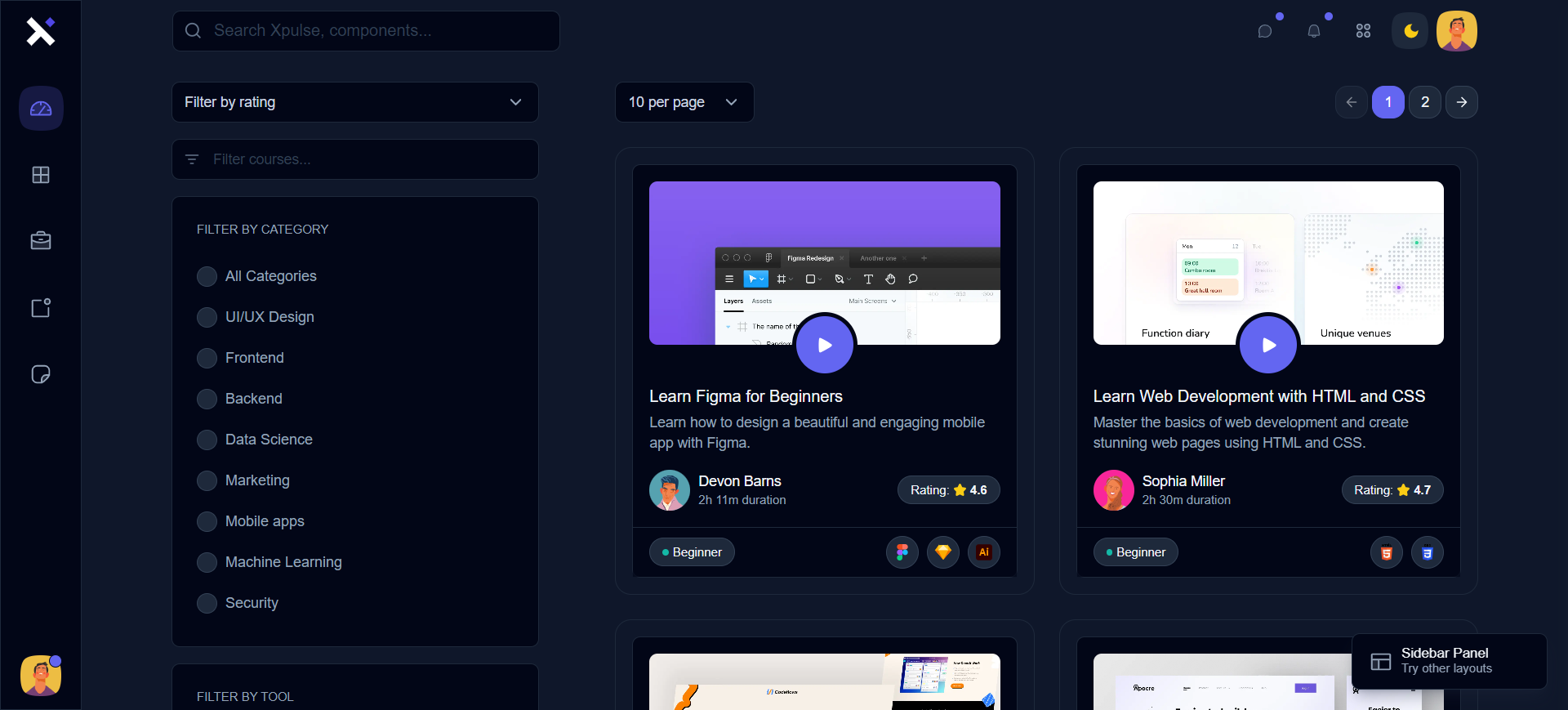
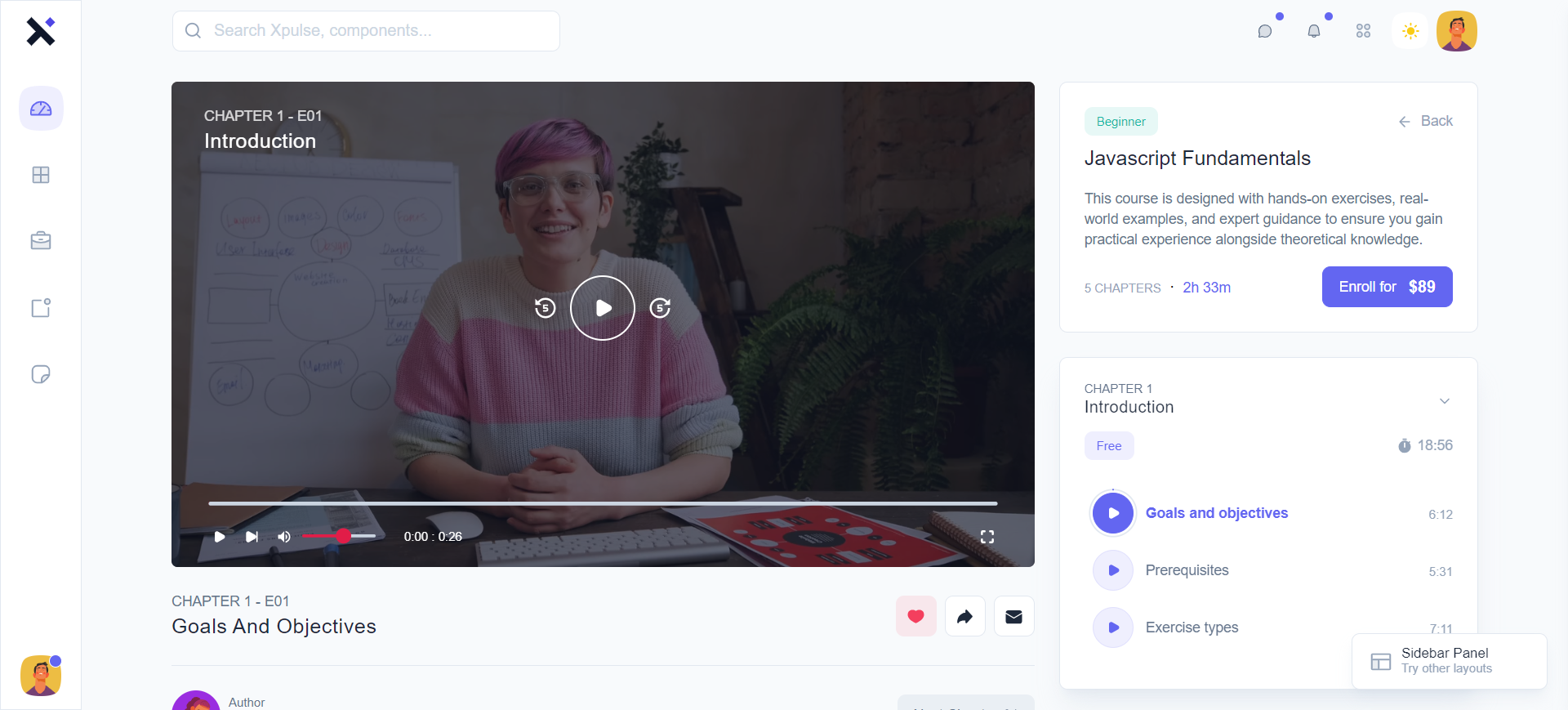
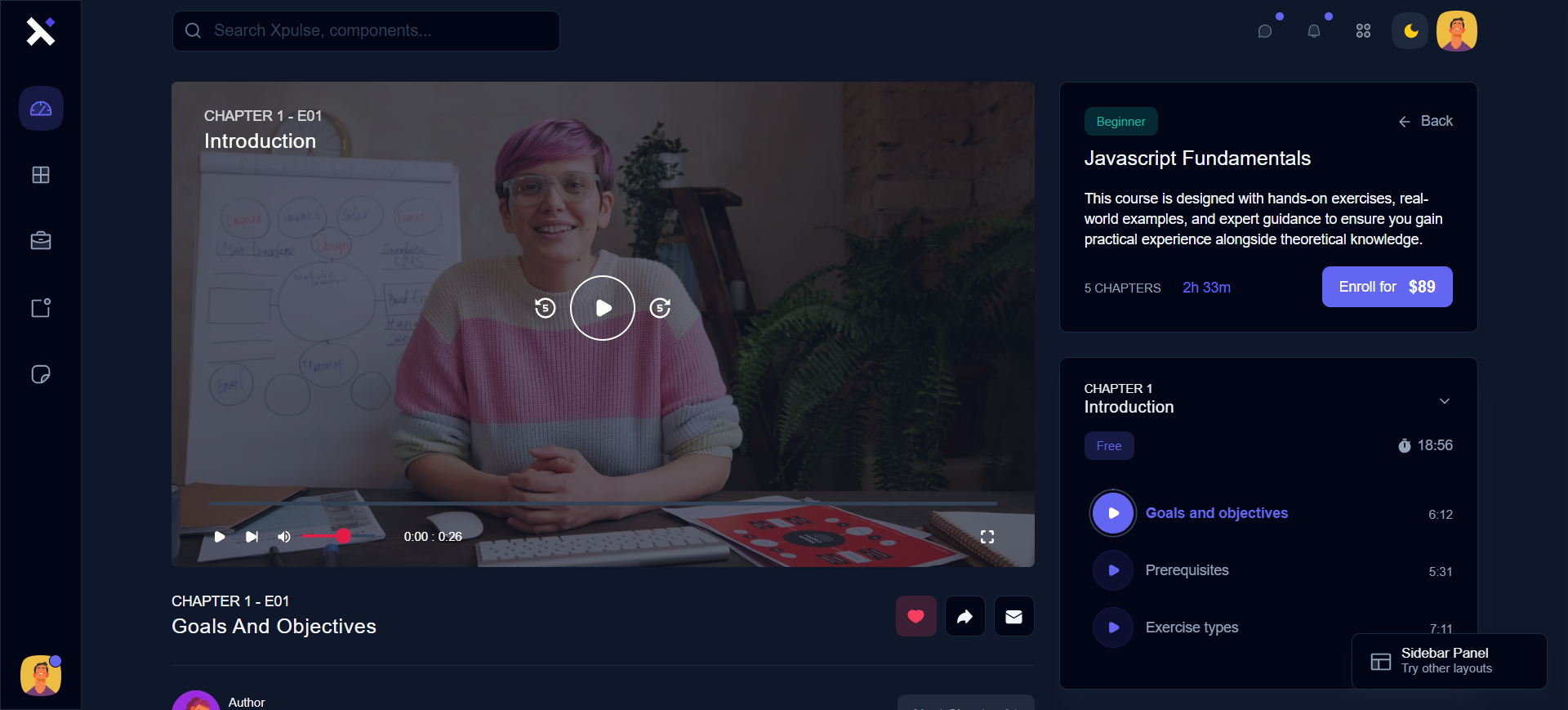
E-Learning Dashboard
For e-learning and online courses

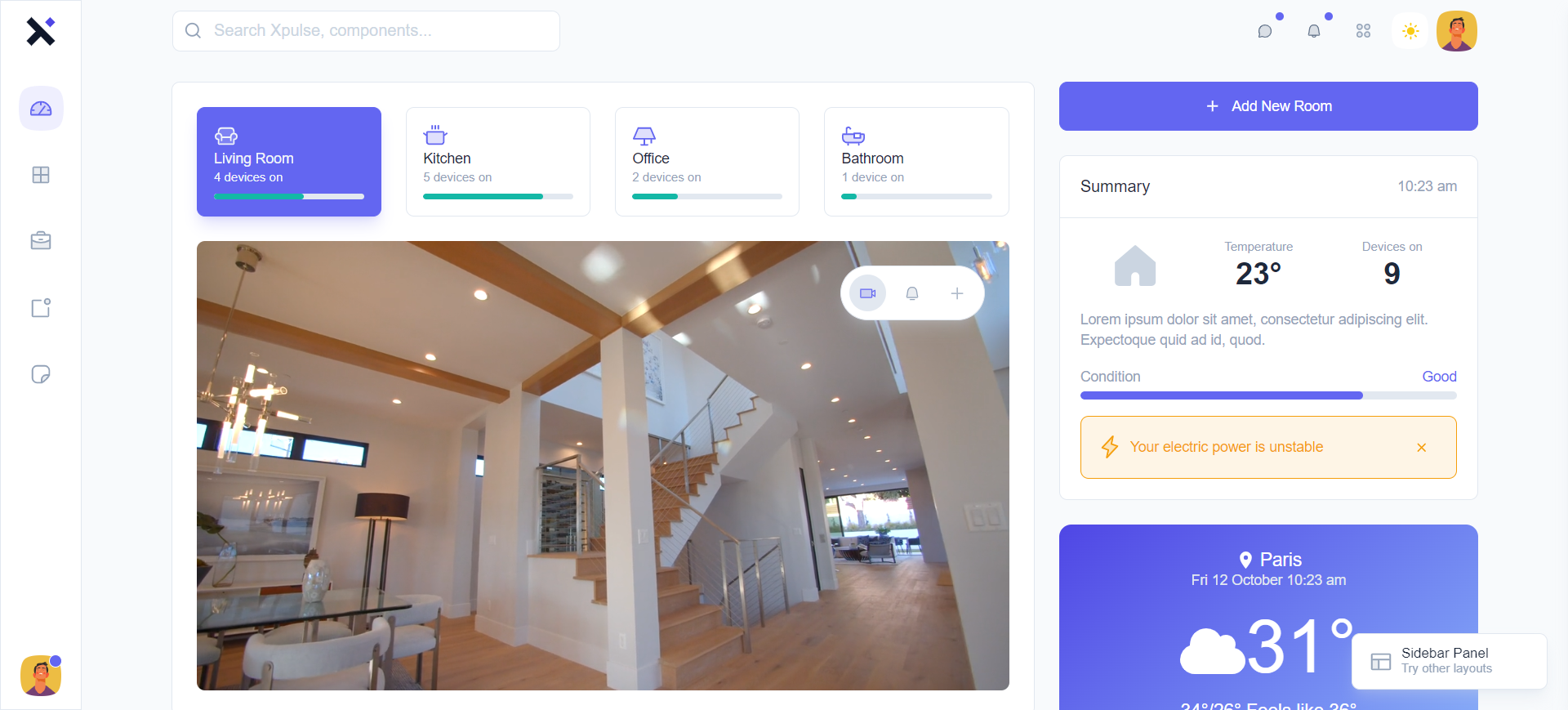
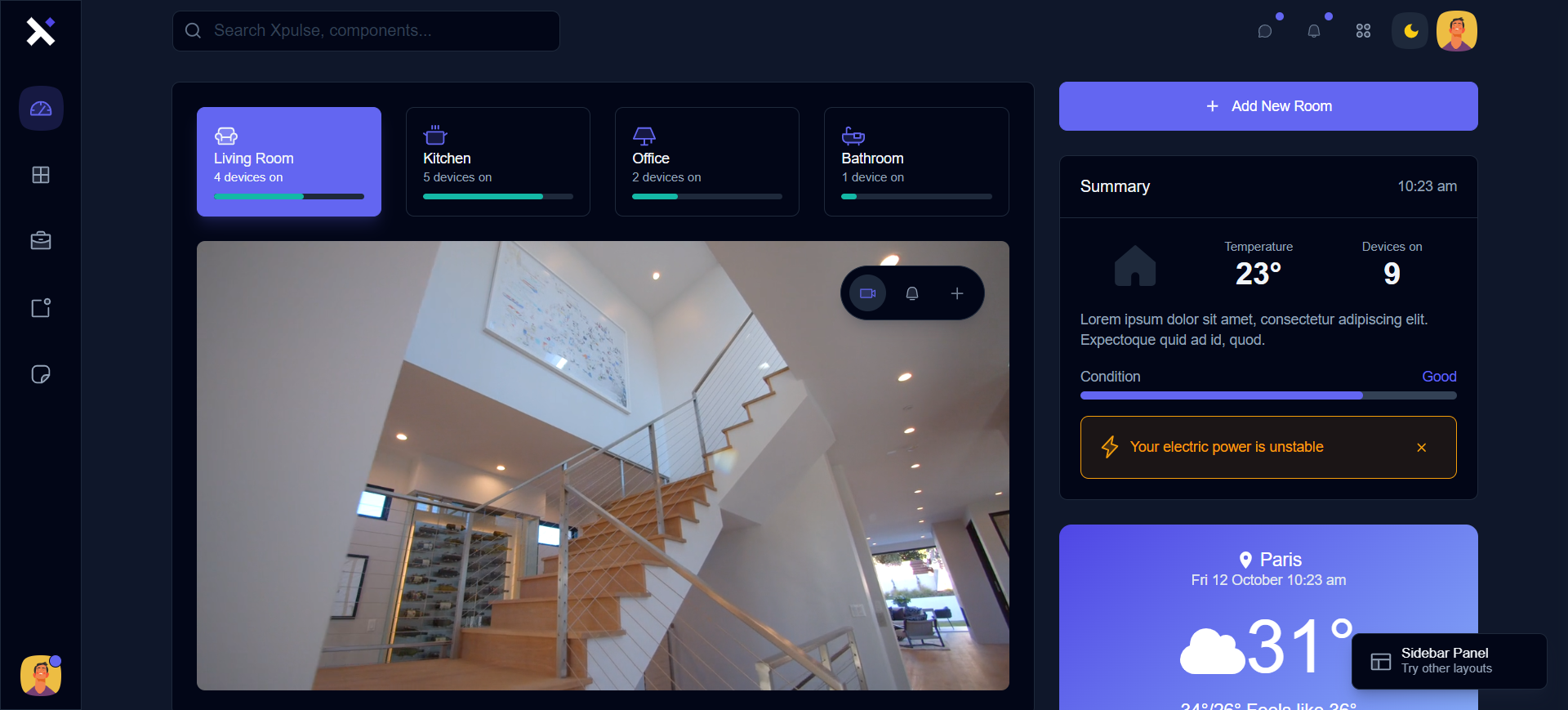
Domotic Dashboard
For domotic and home automation

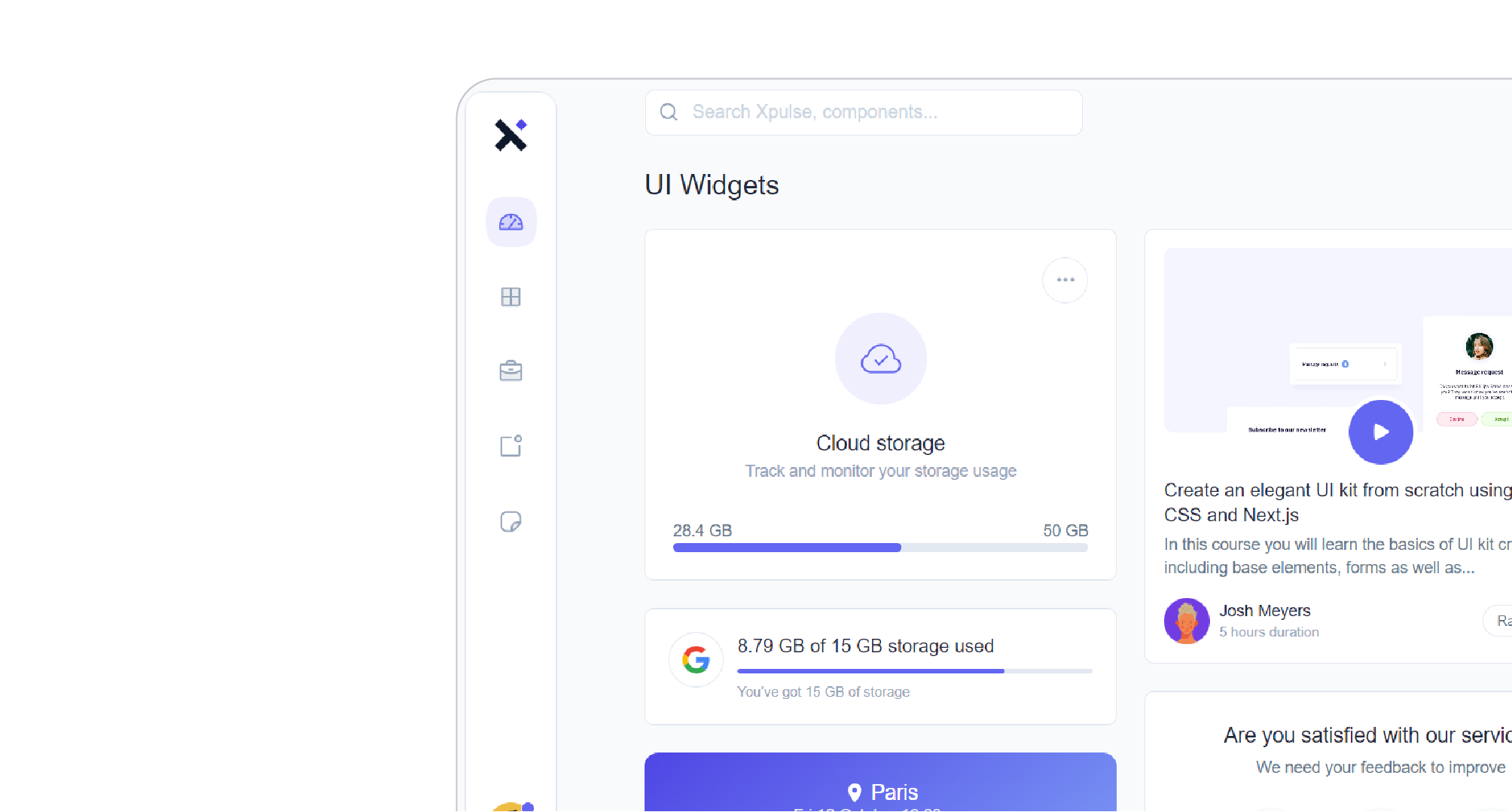
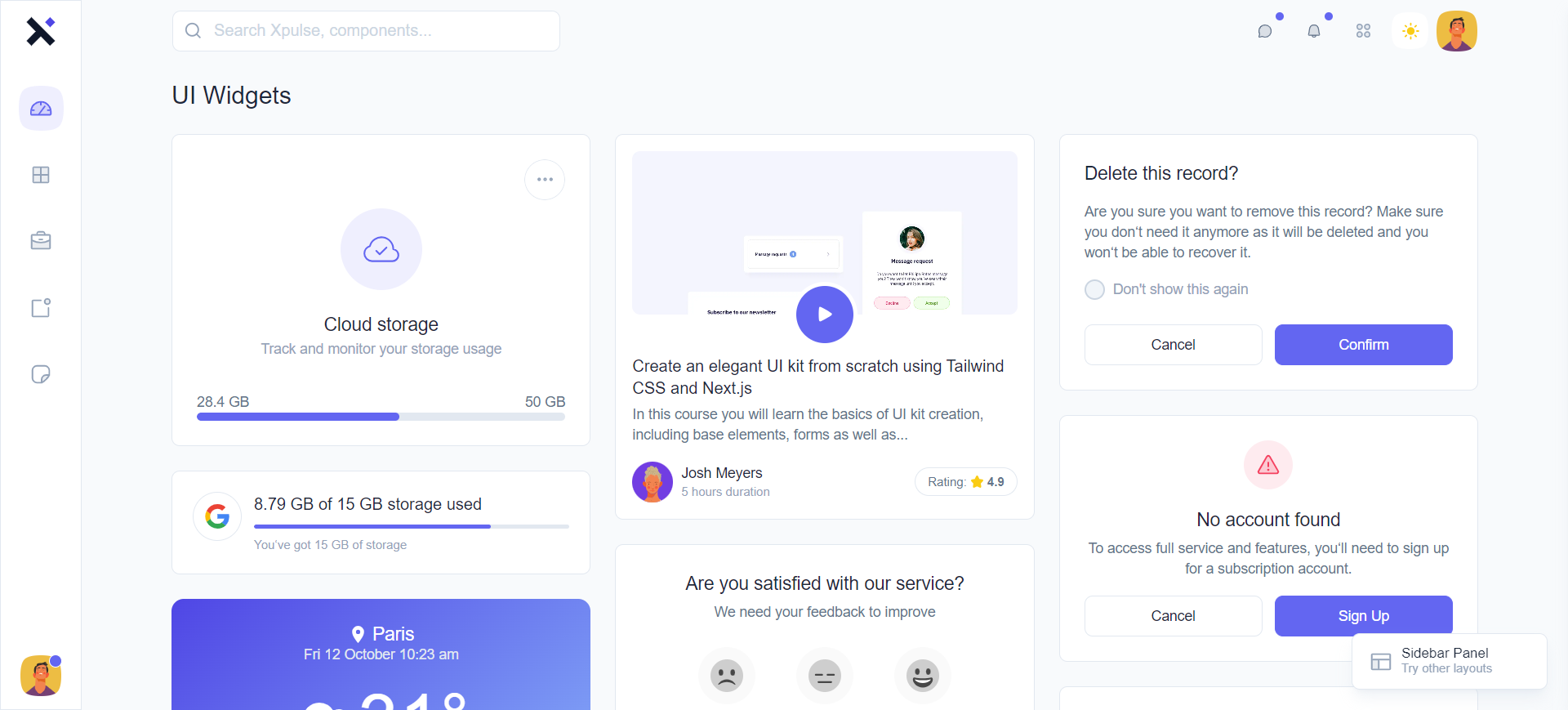
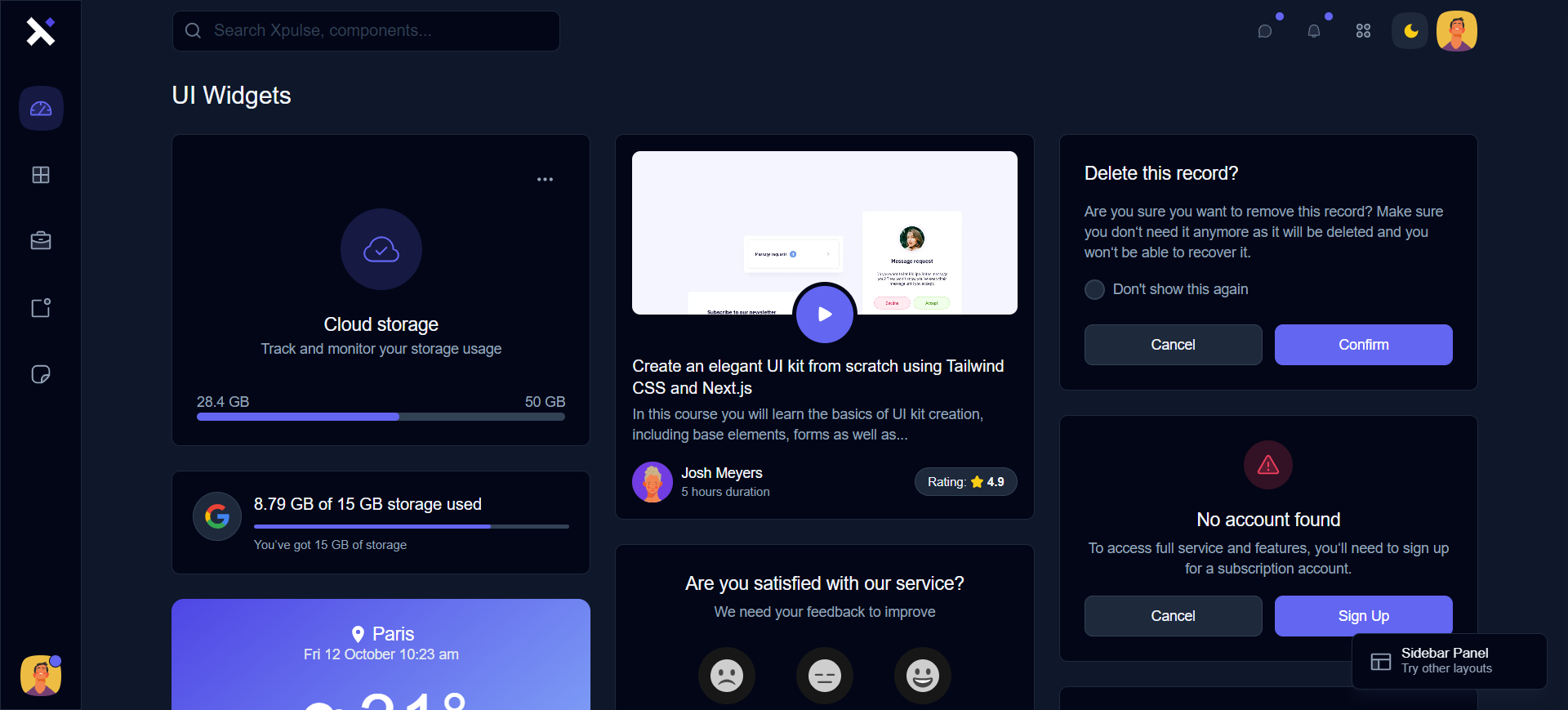
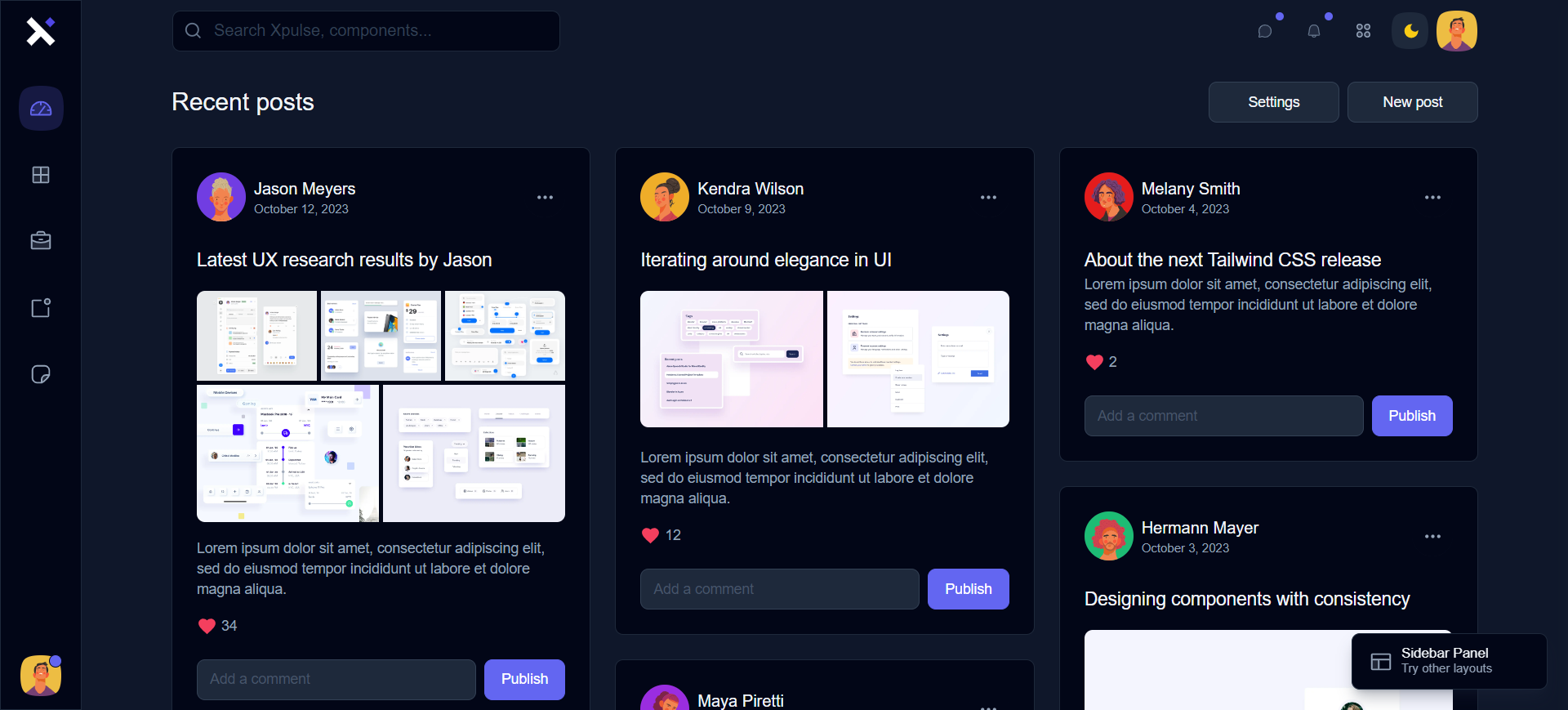
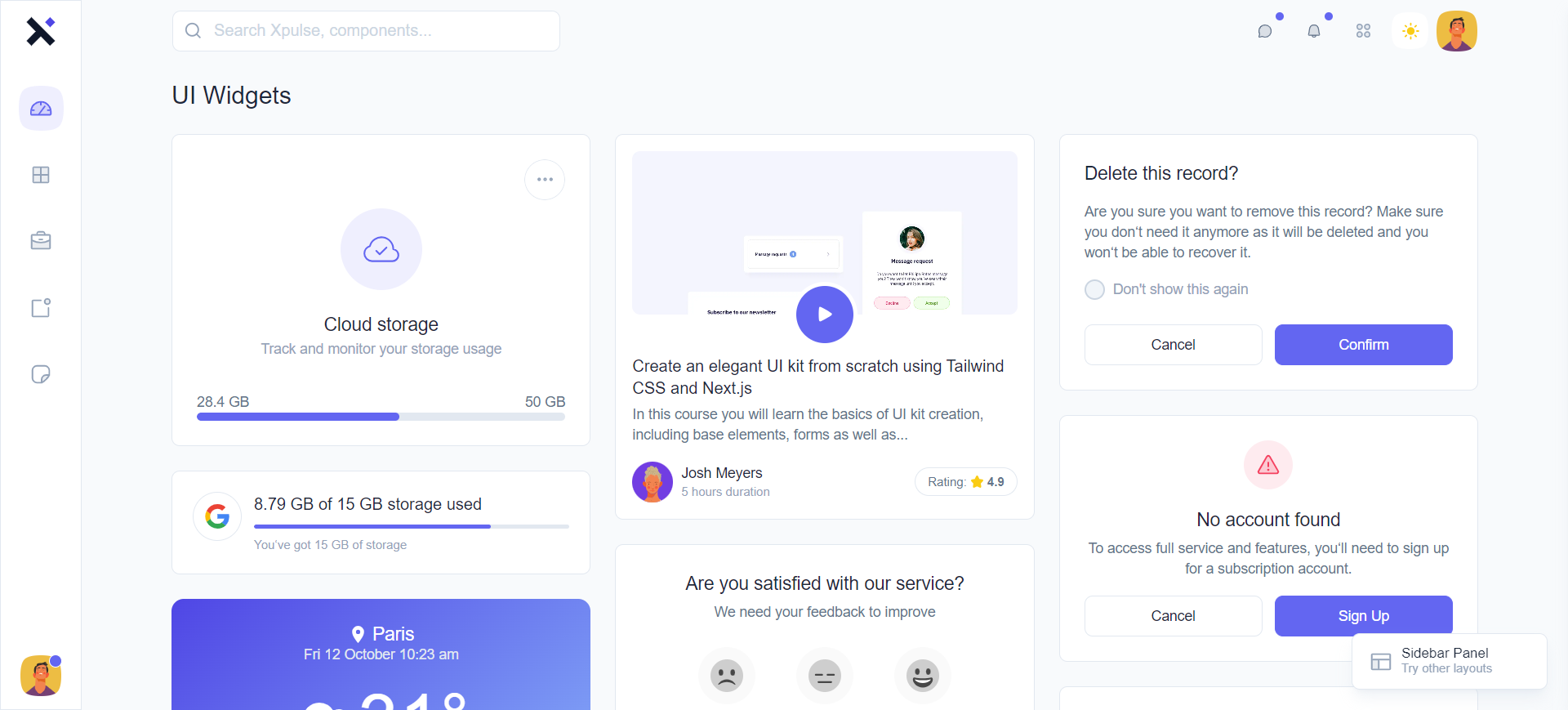
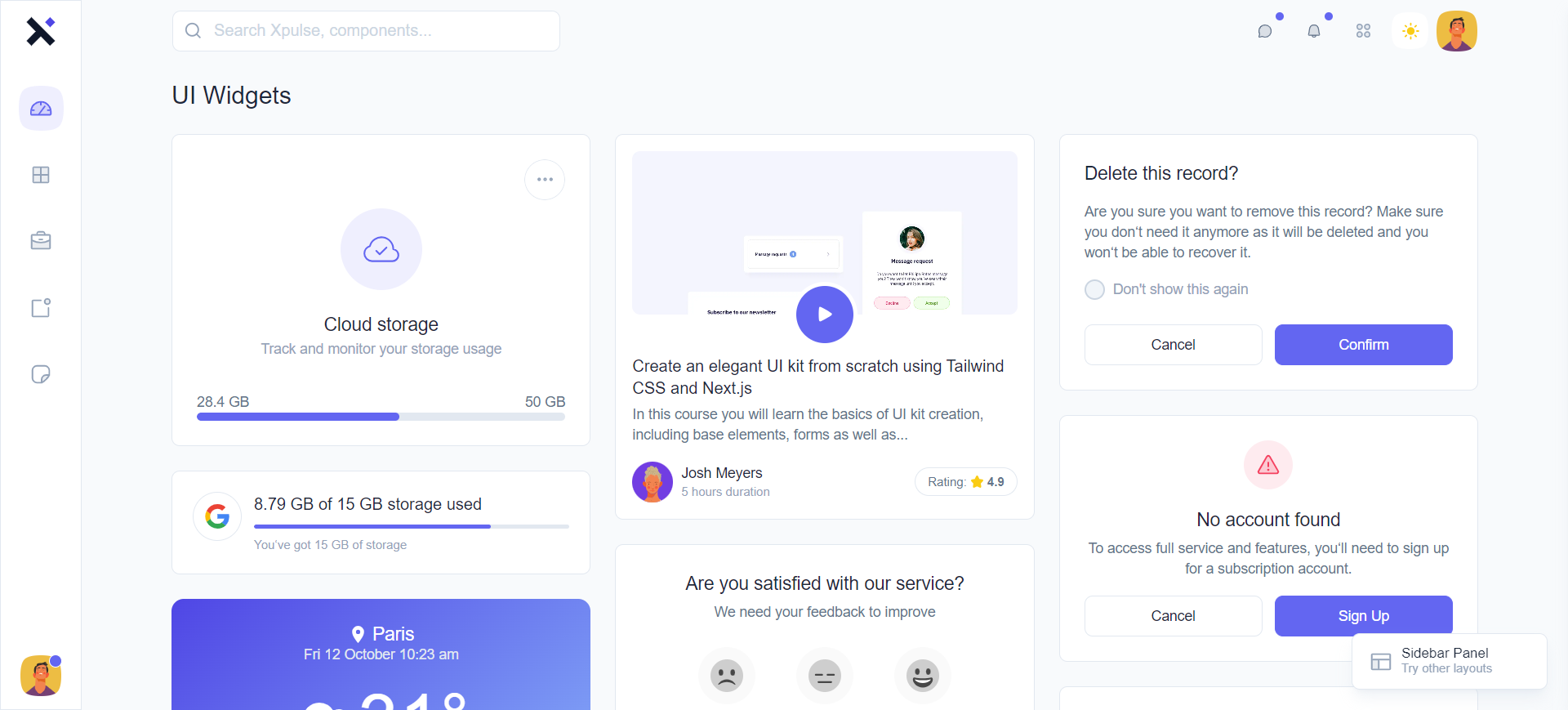
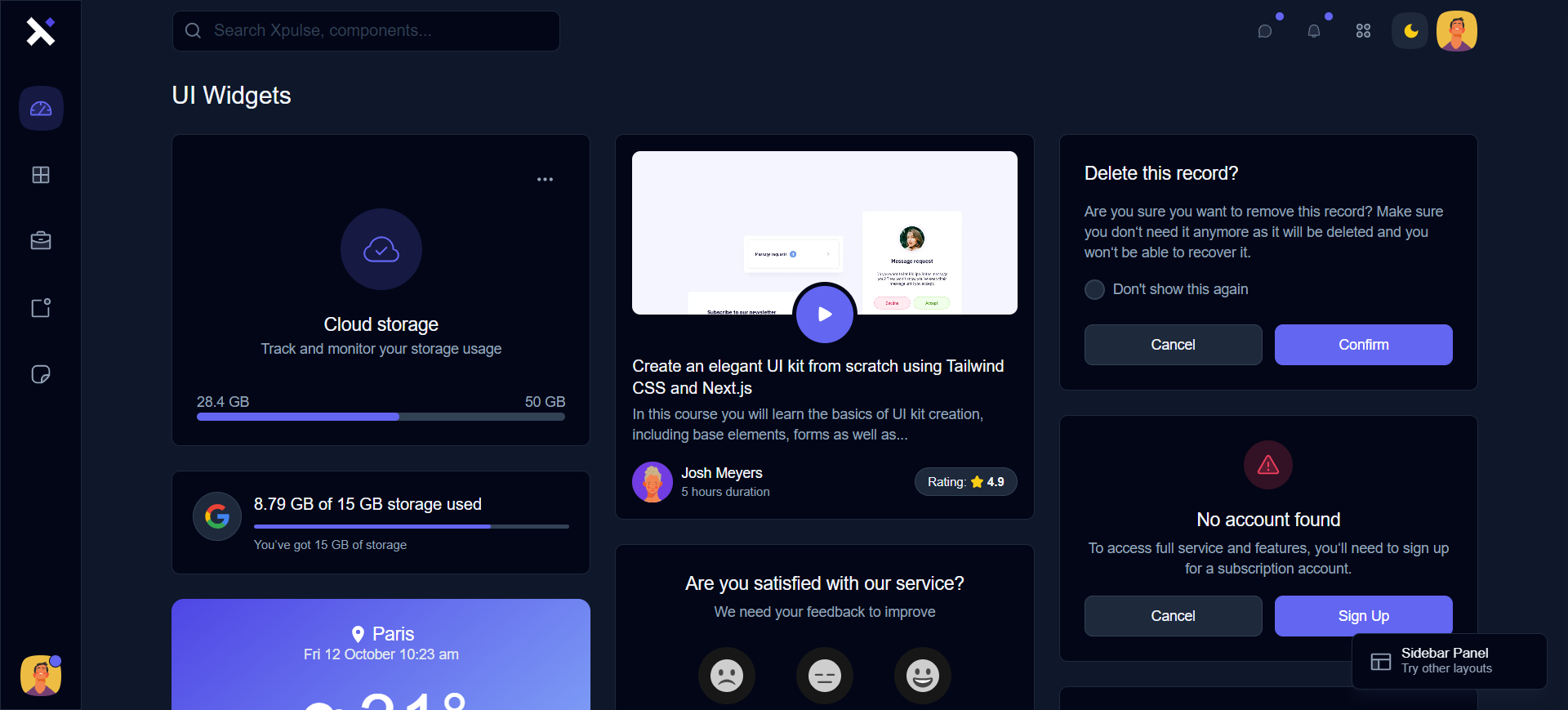
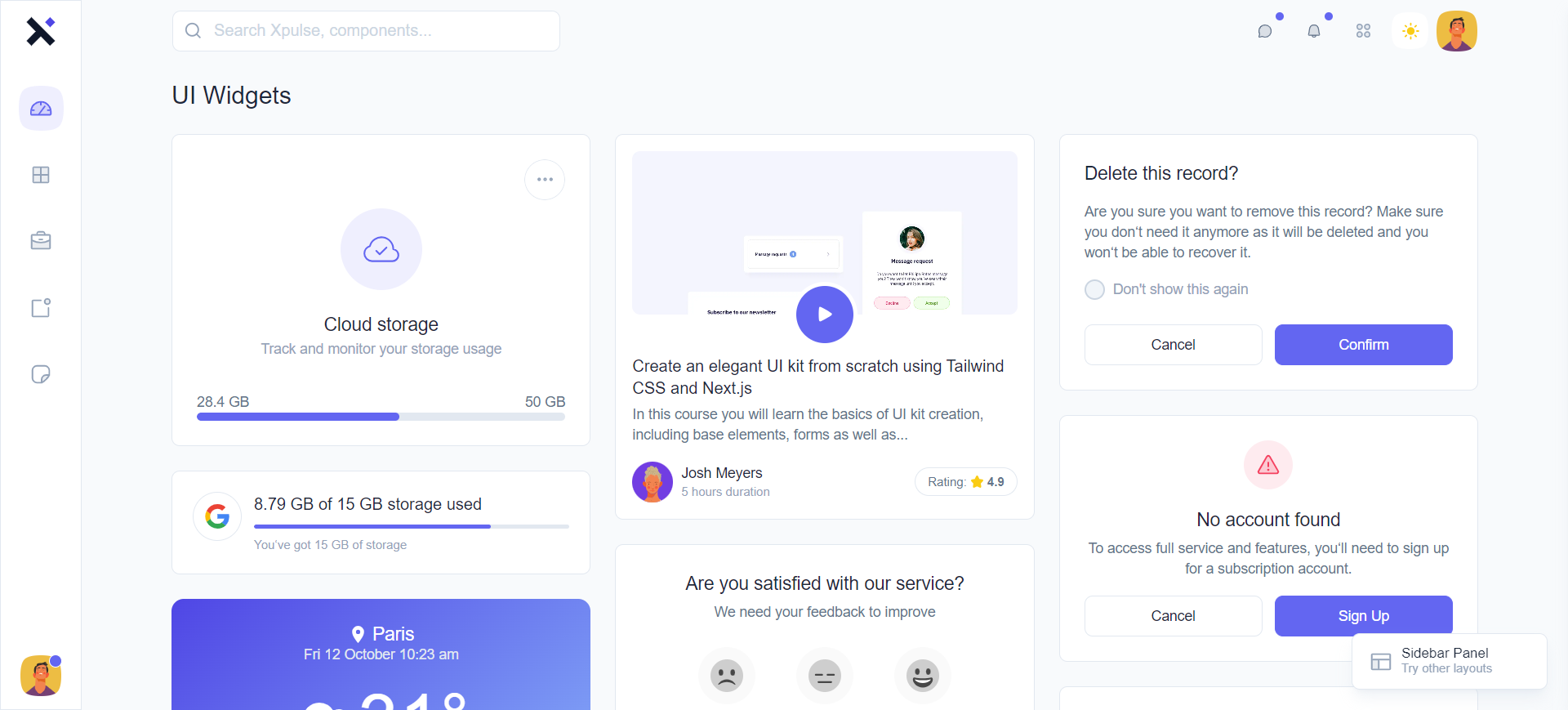
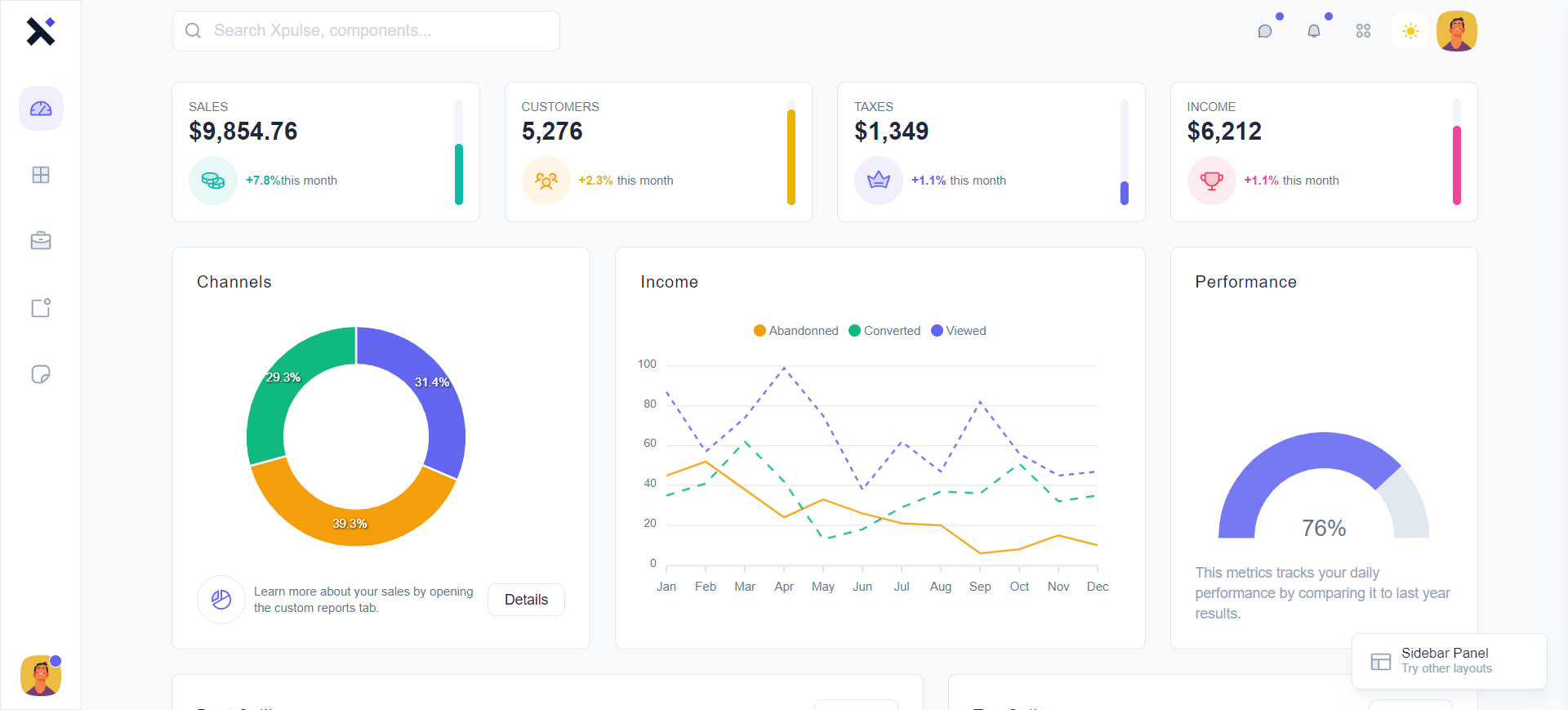
UI Widgets
Reusable UI widgets

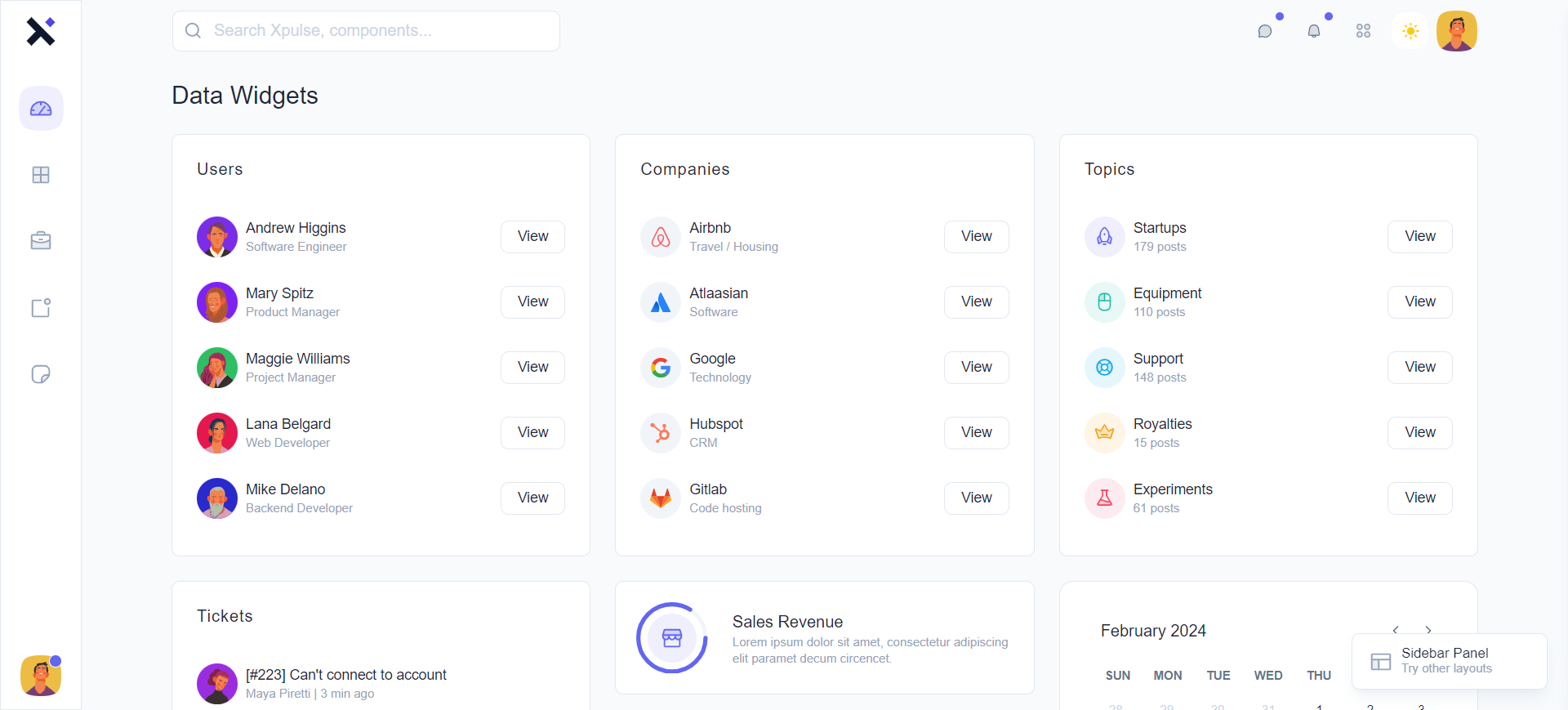
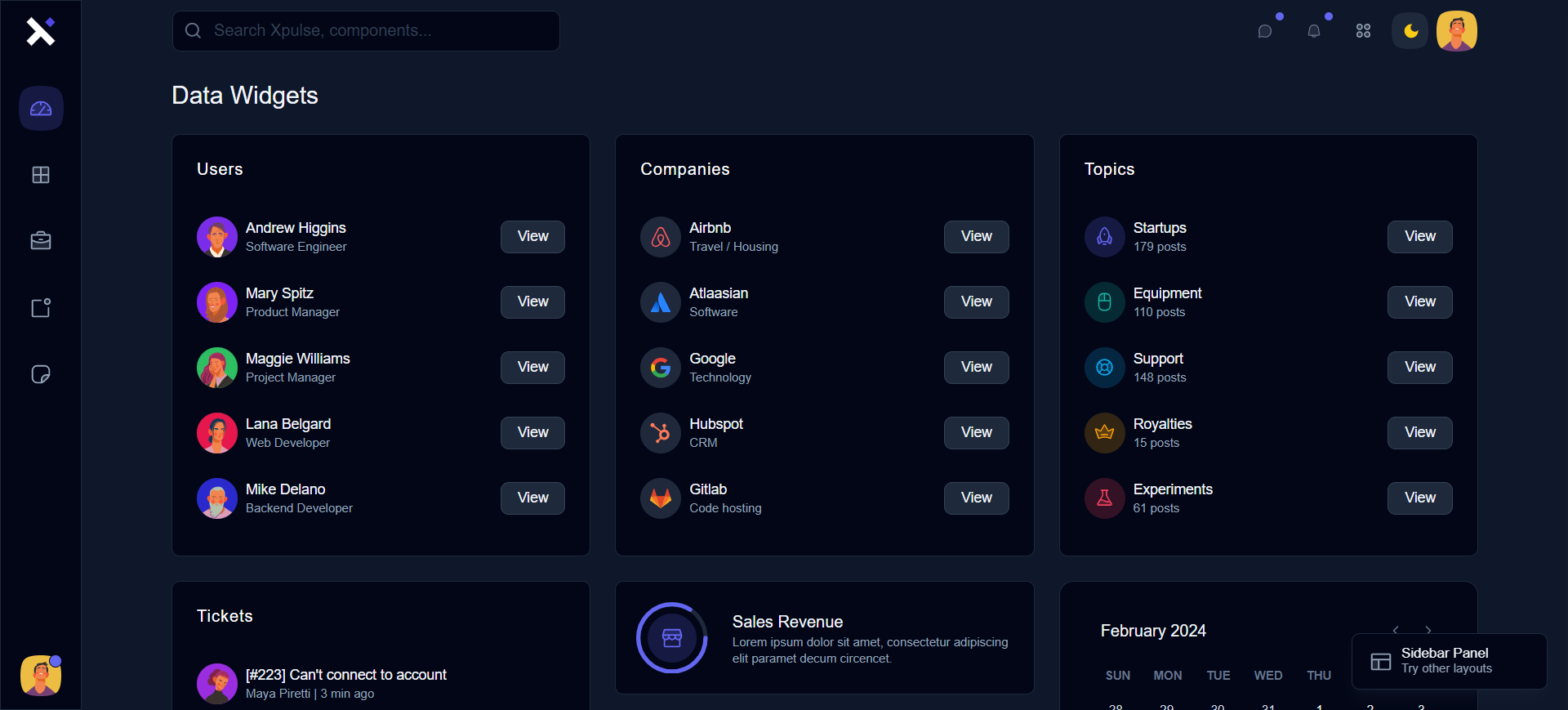
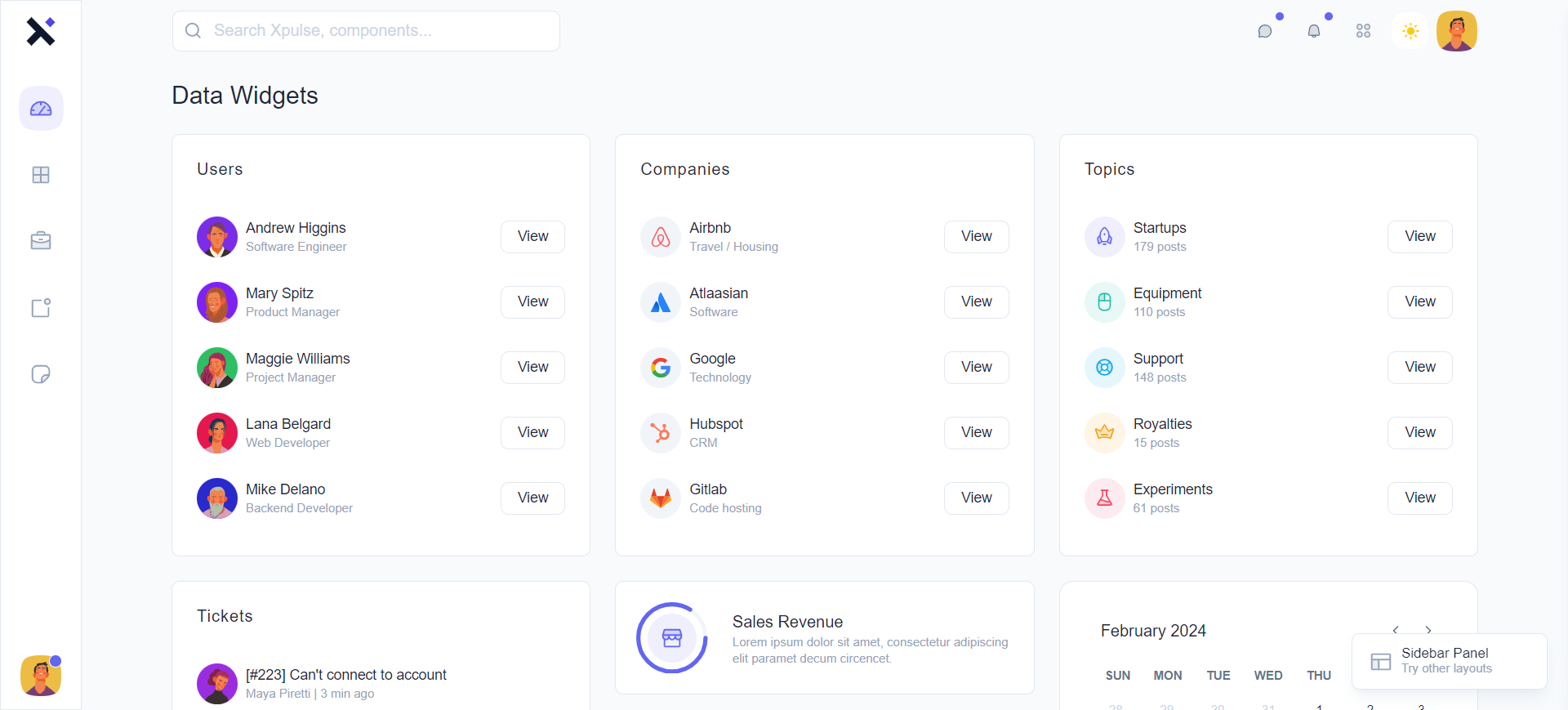
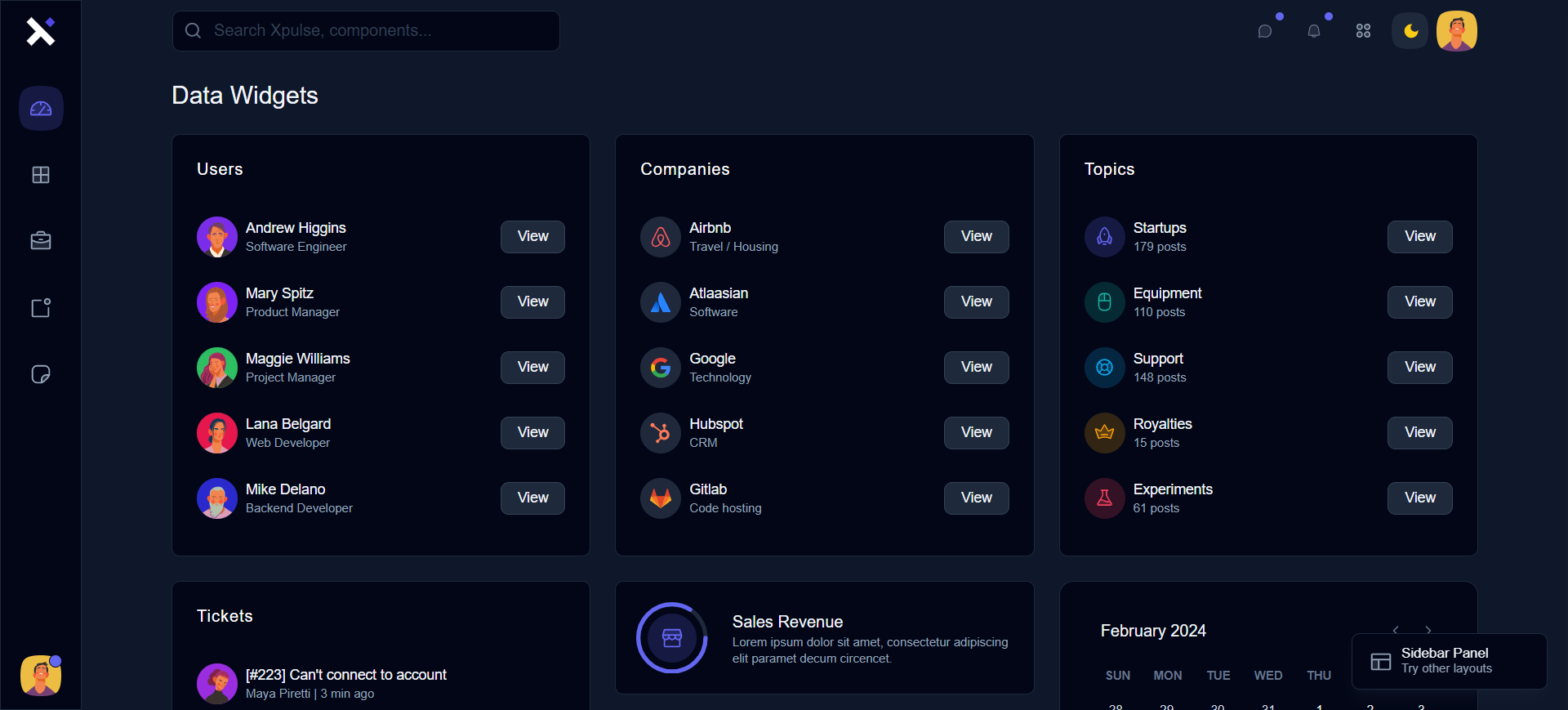
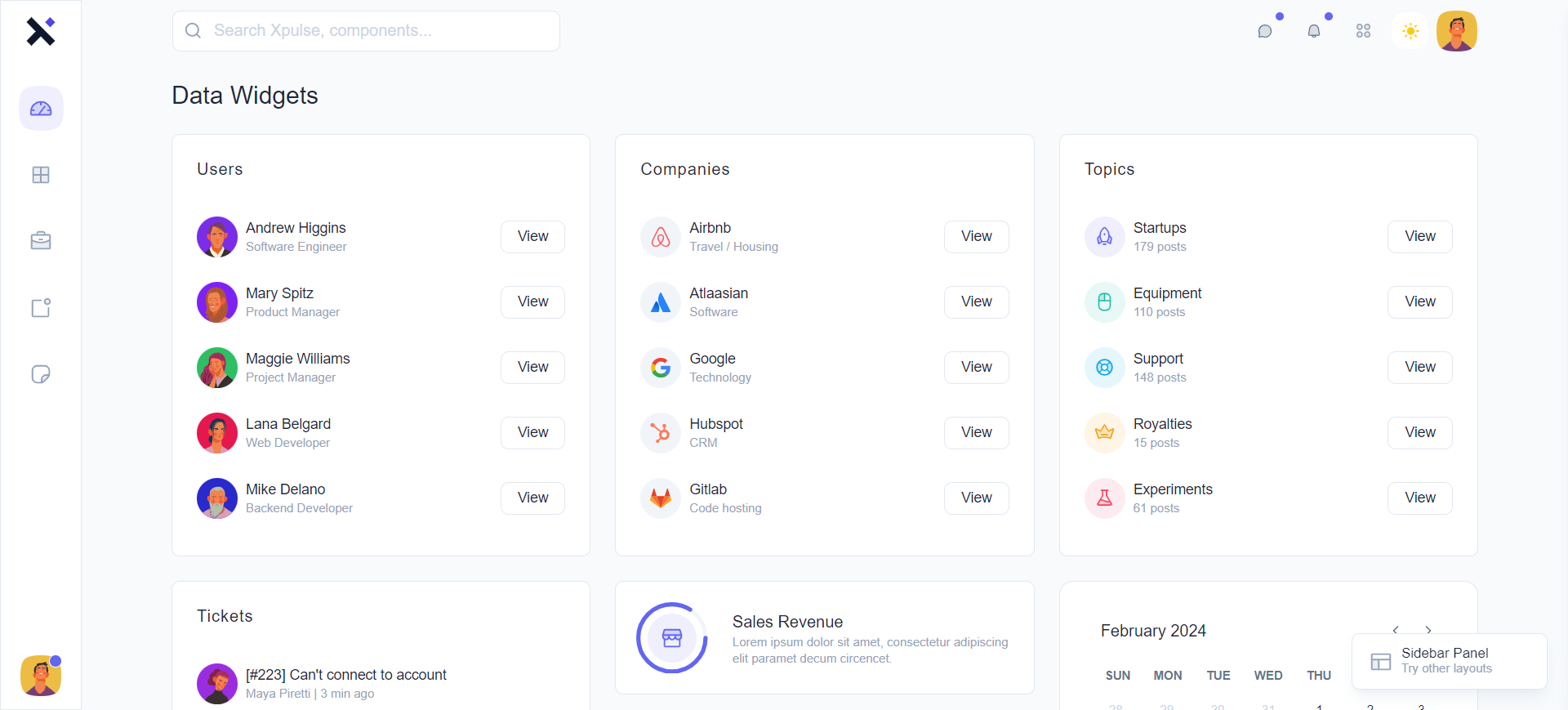
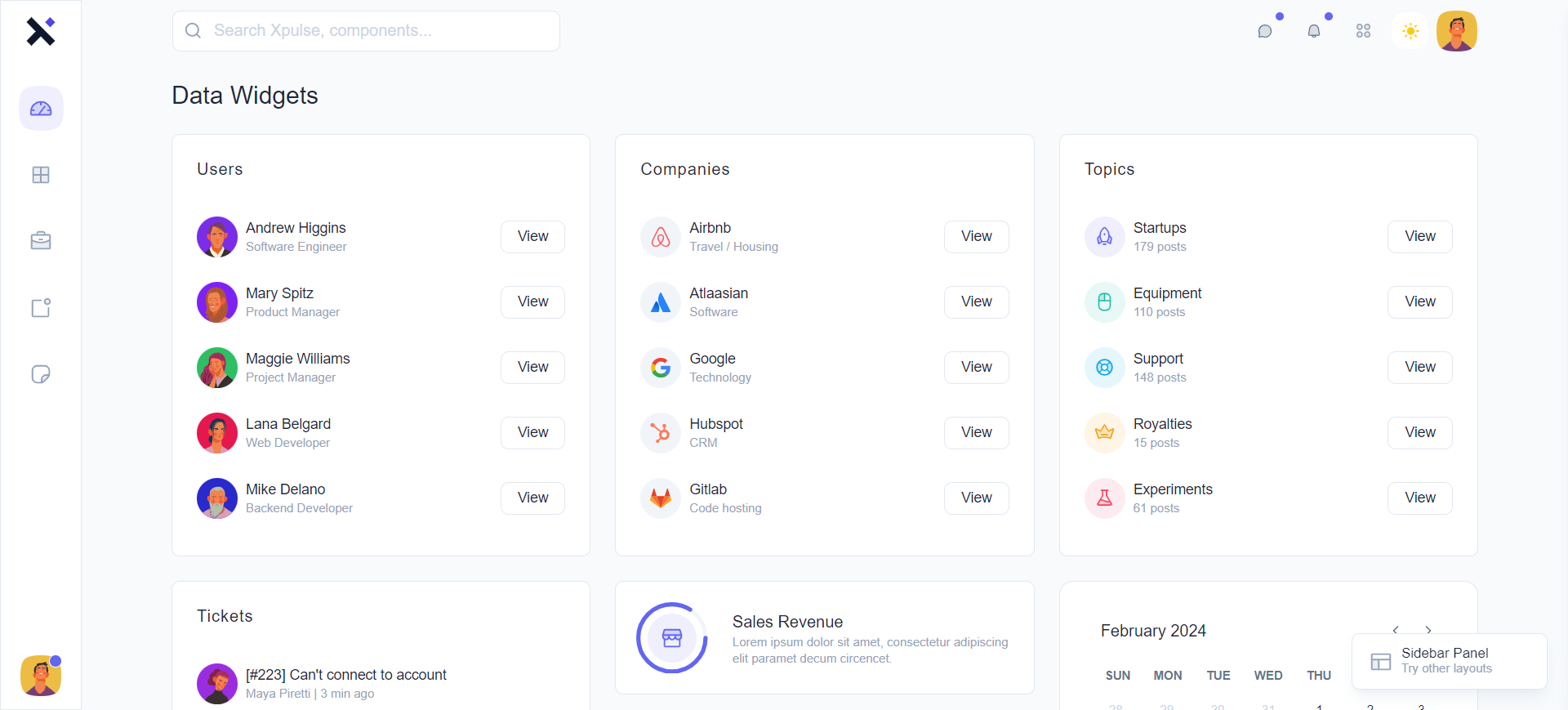
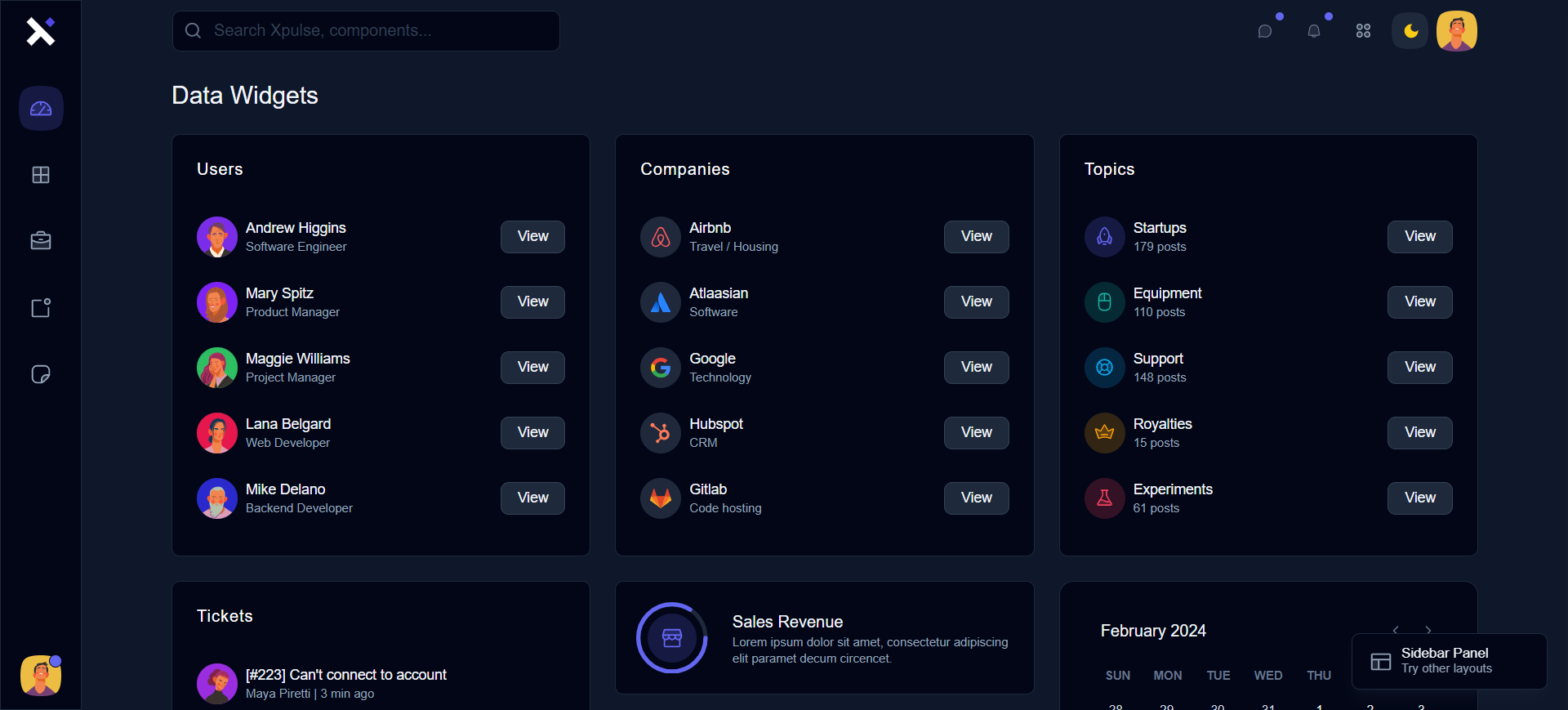
Data Widgets
Reusable data widgetsMaster Layouts
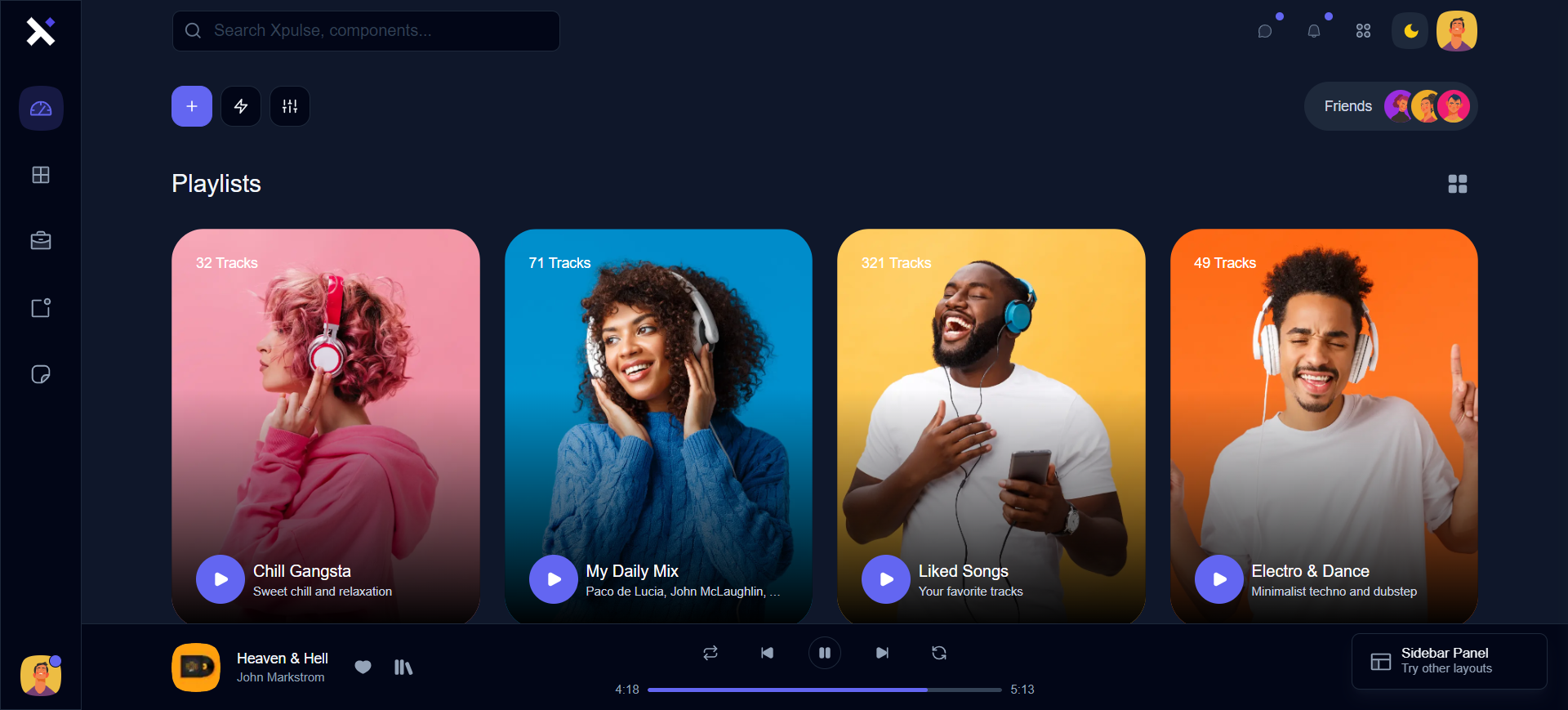
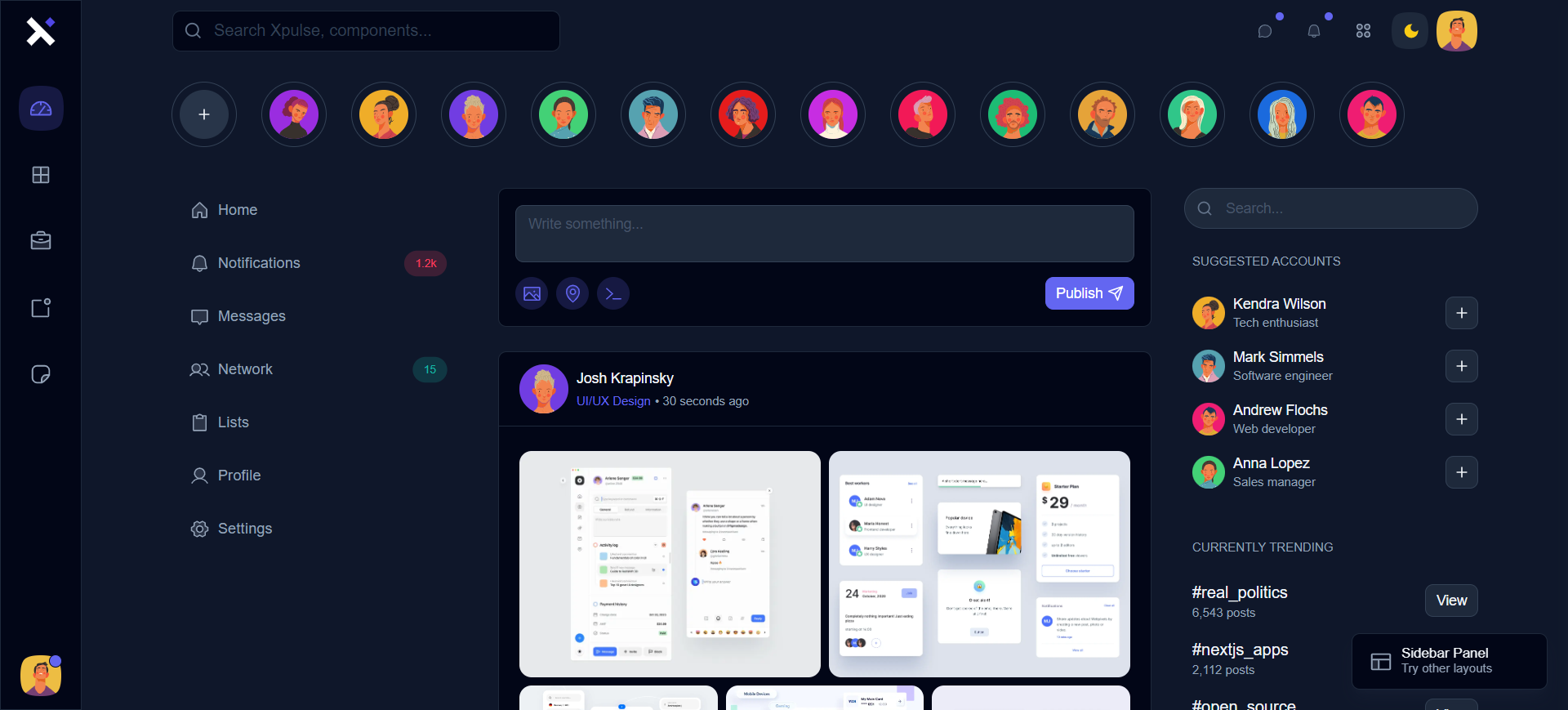
6 Master layouts to choose from
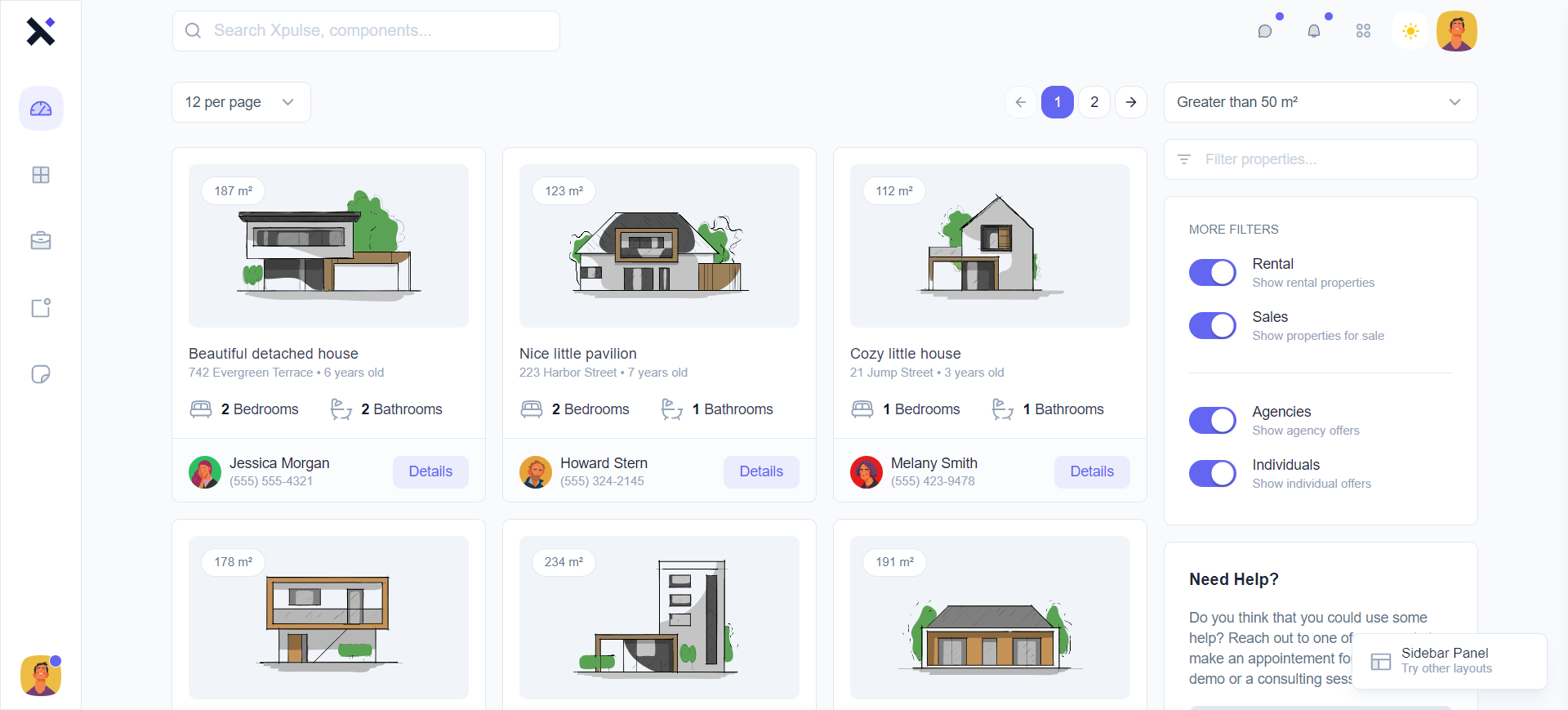
Xpulse ships with 6 master layouts, plus a minimal layout that you can use when you want to build your own layout from scratch or some specific pages. Choose the right one and start a new app in minutes.
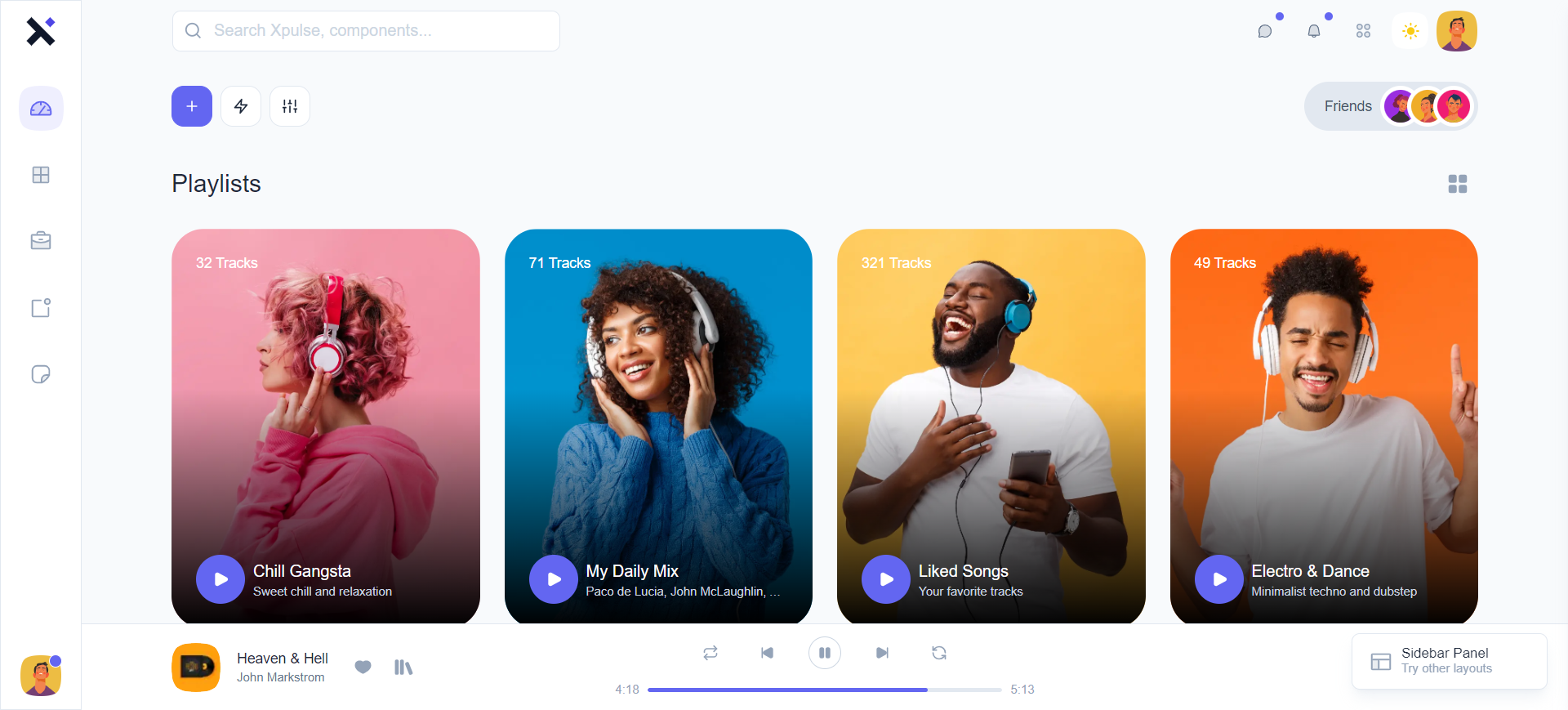
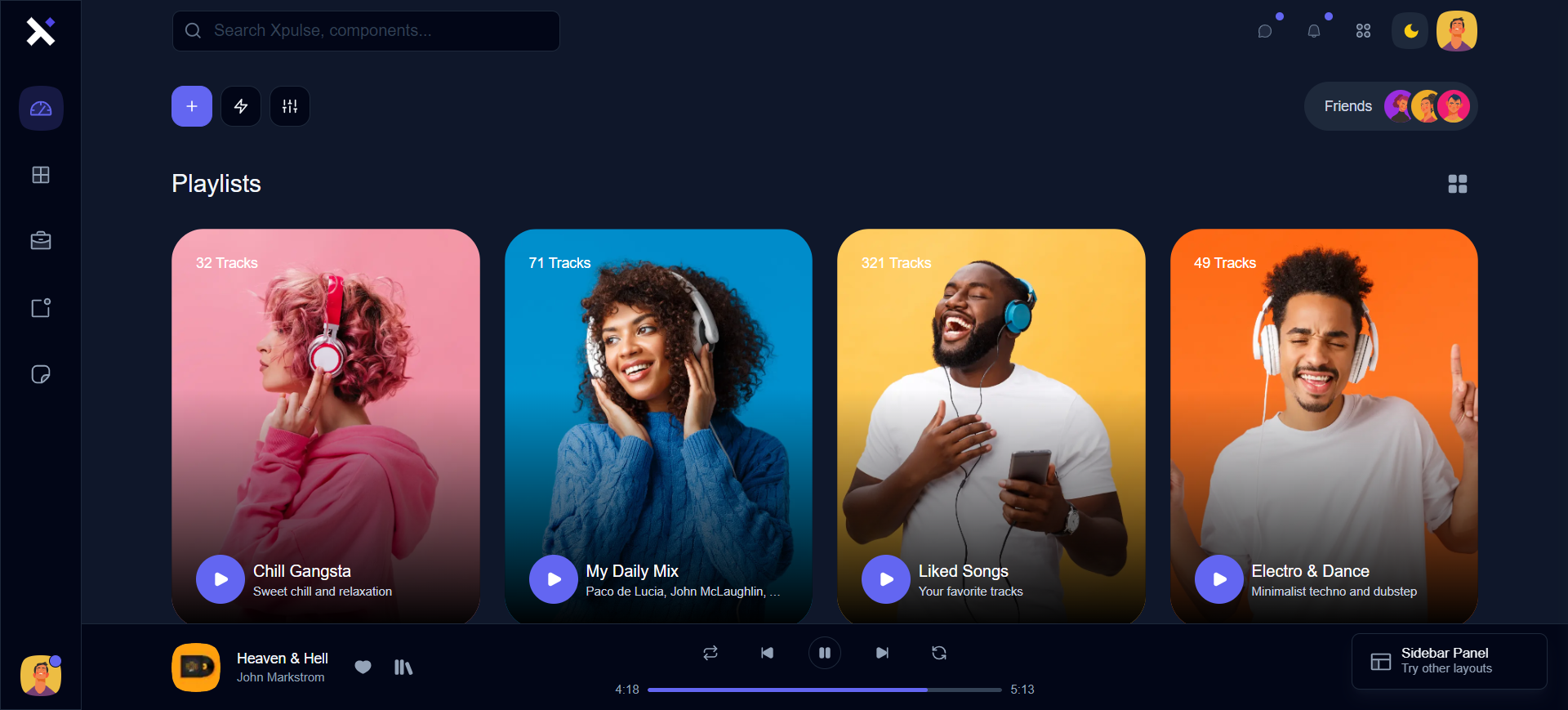
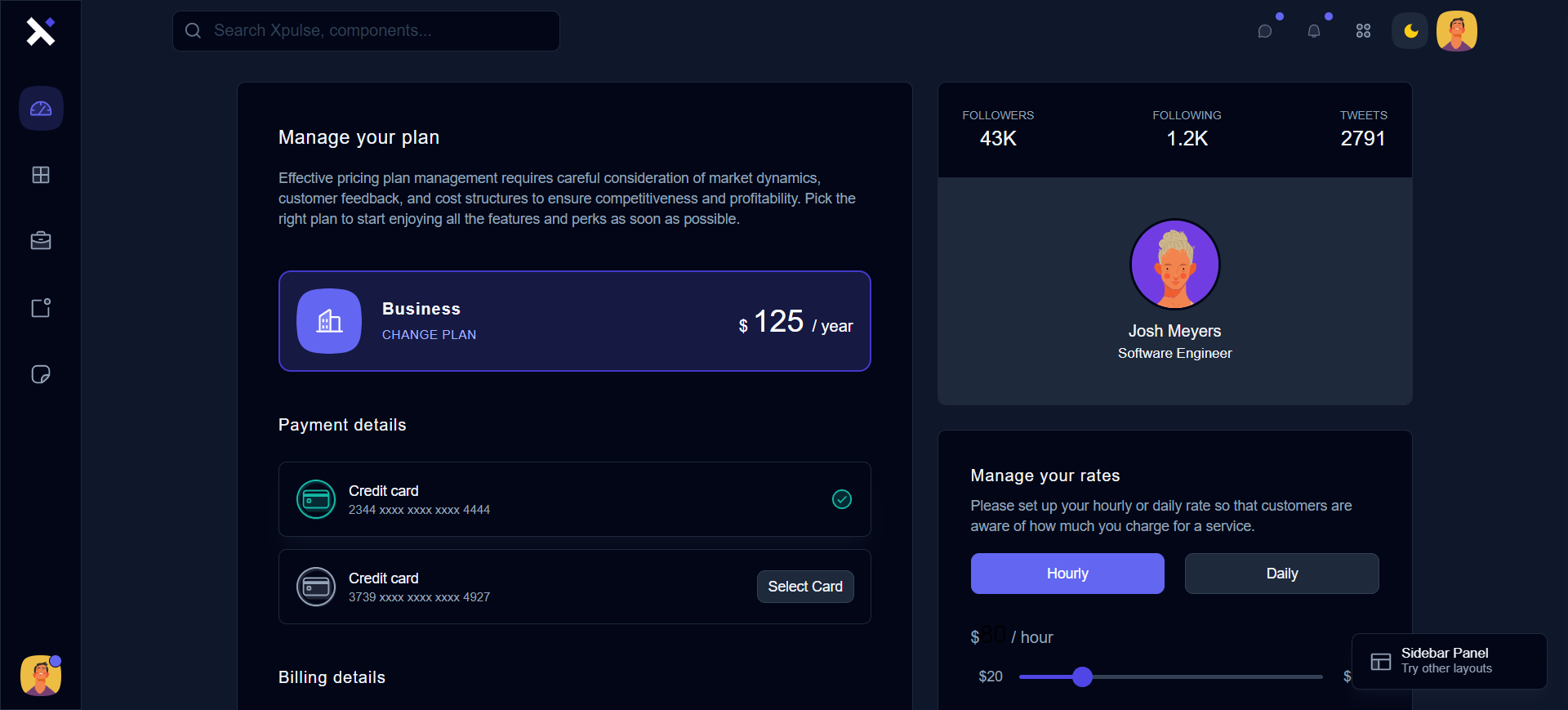
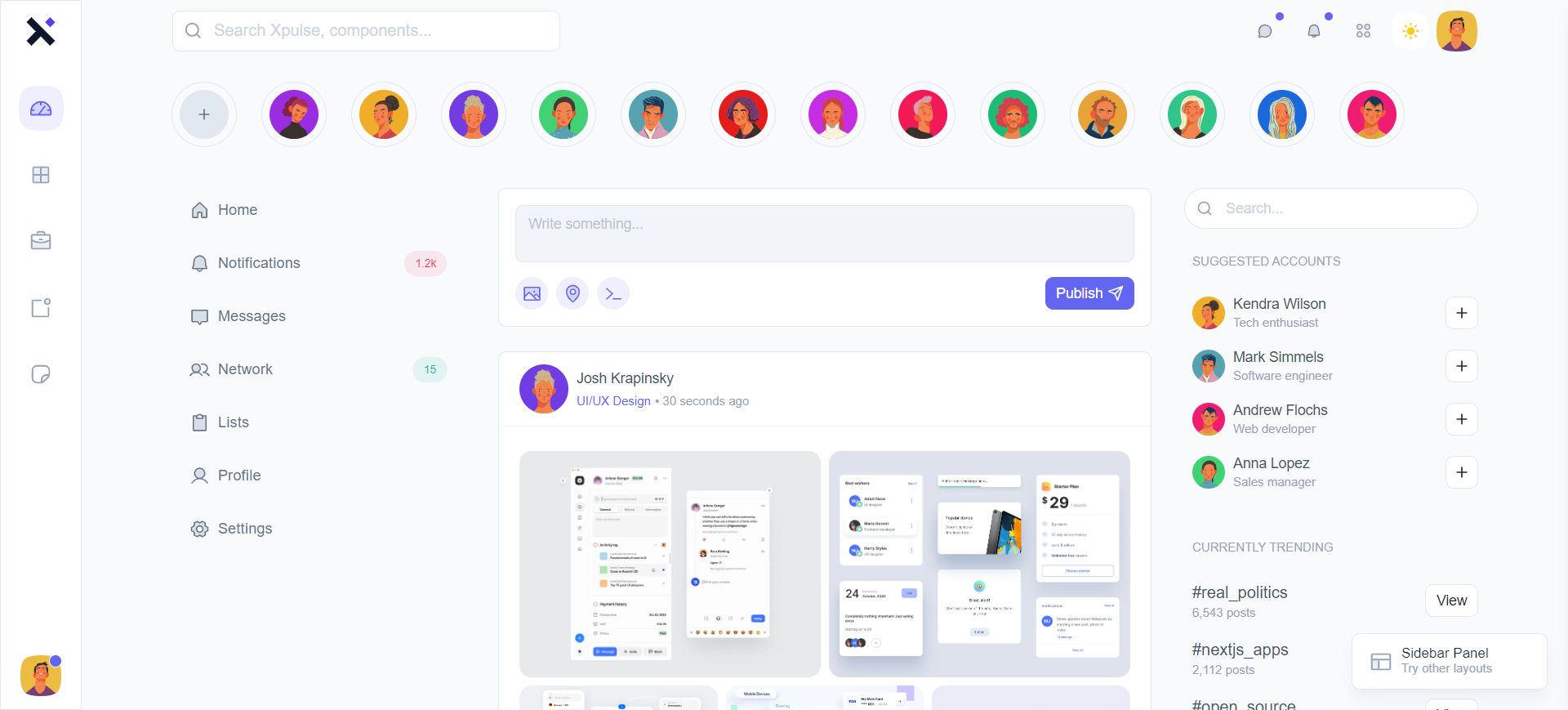
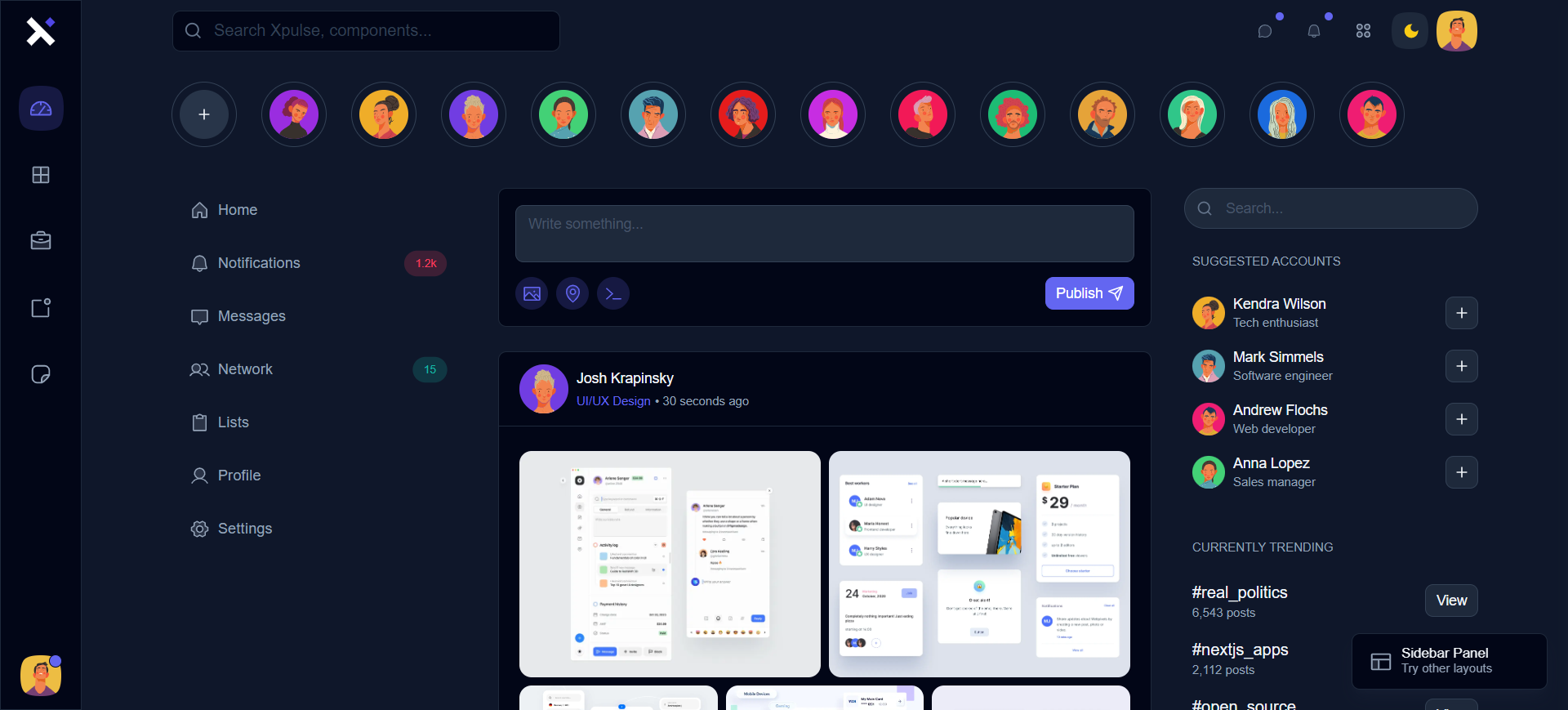
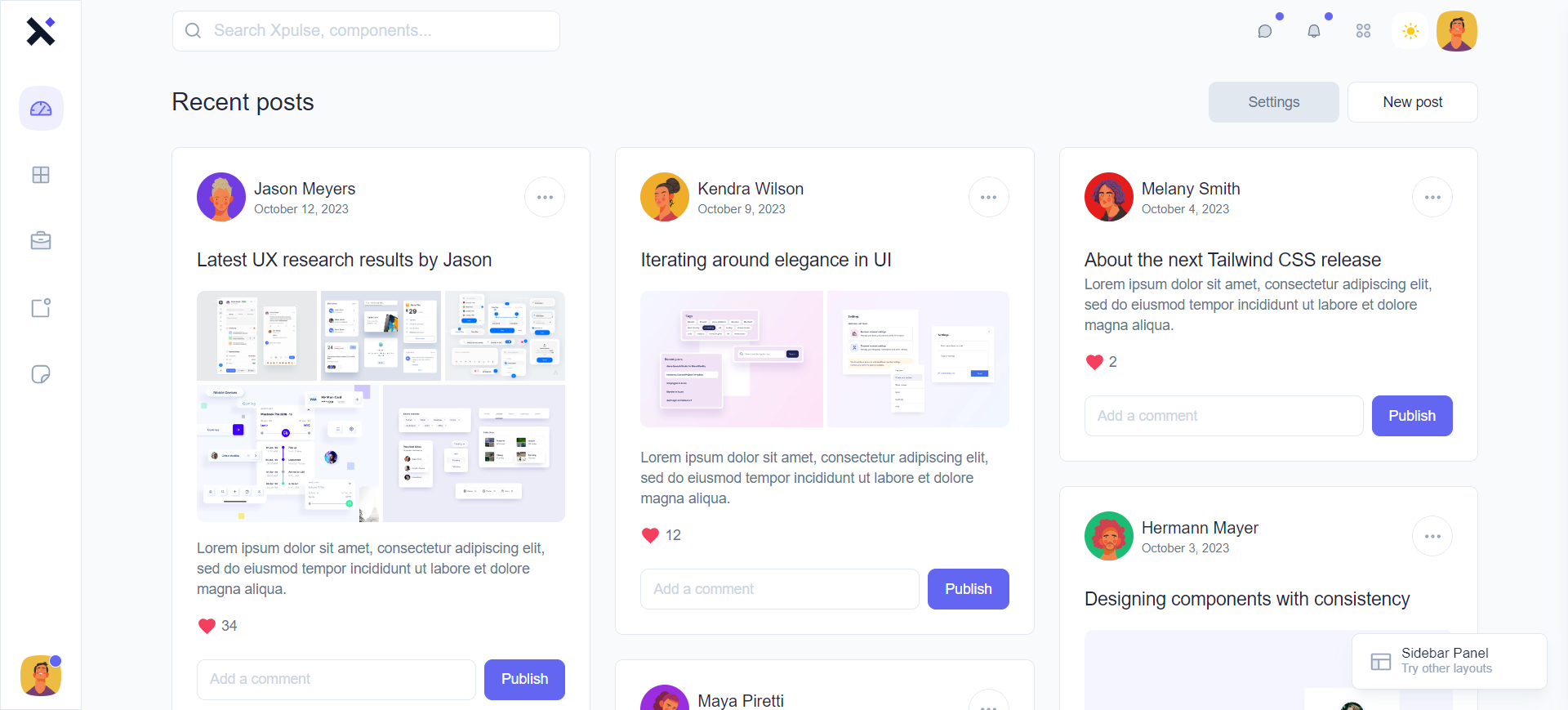
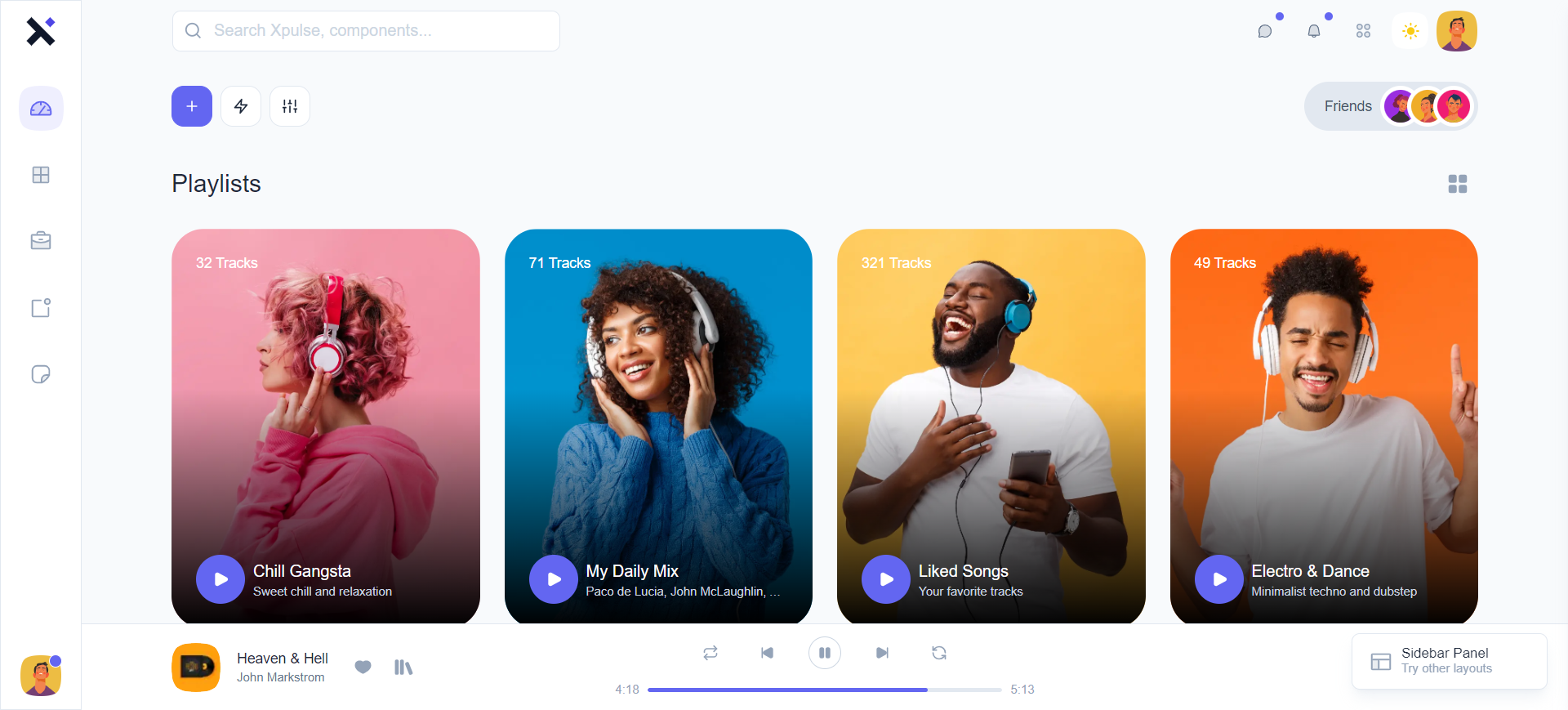
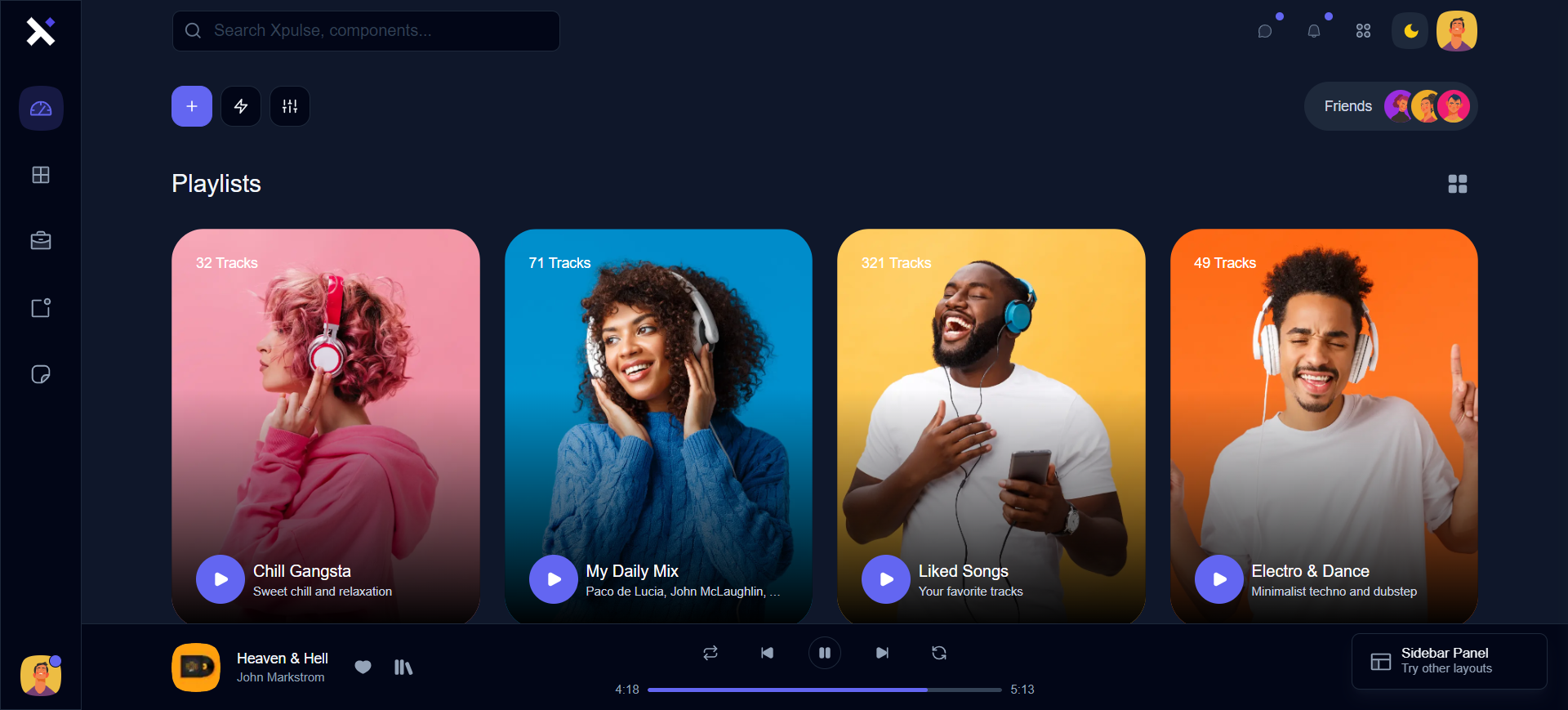
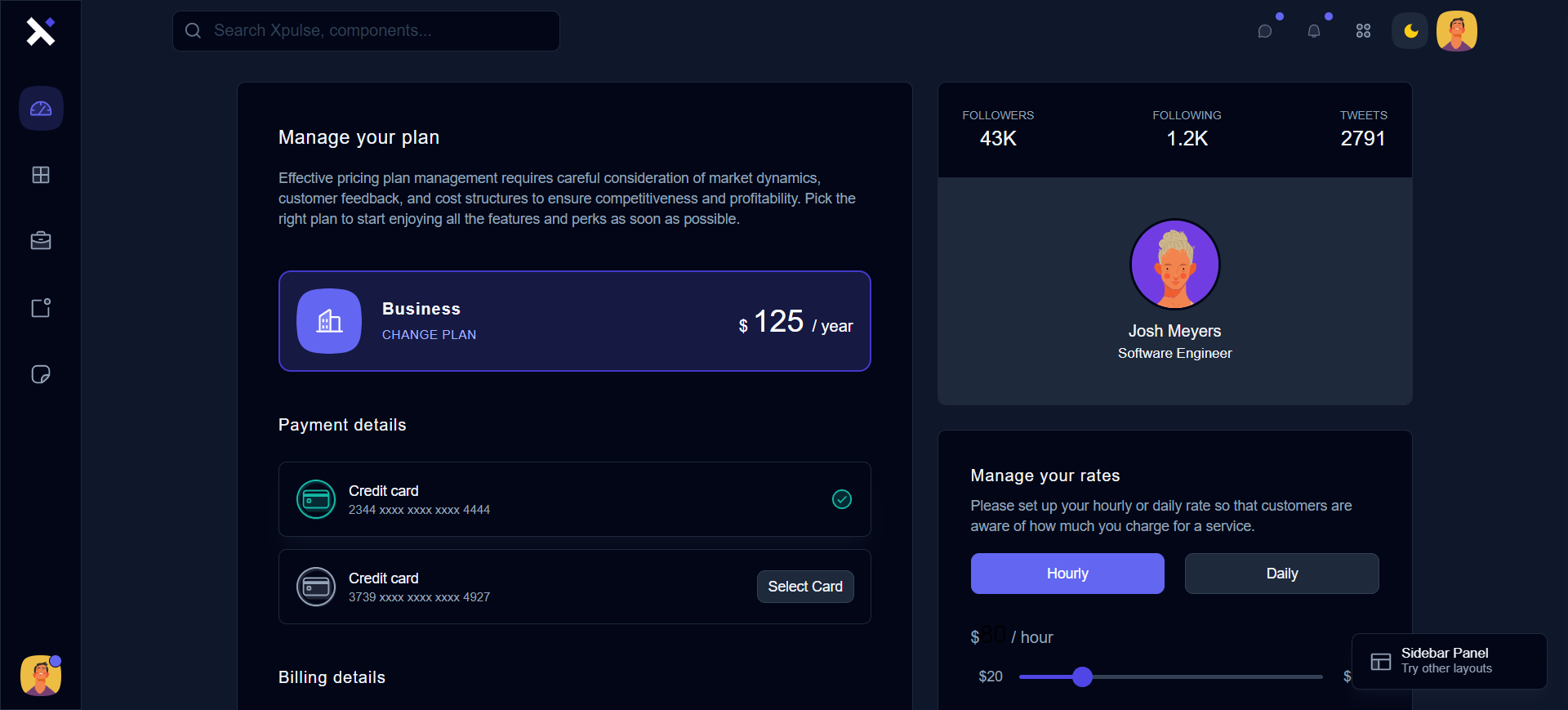
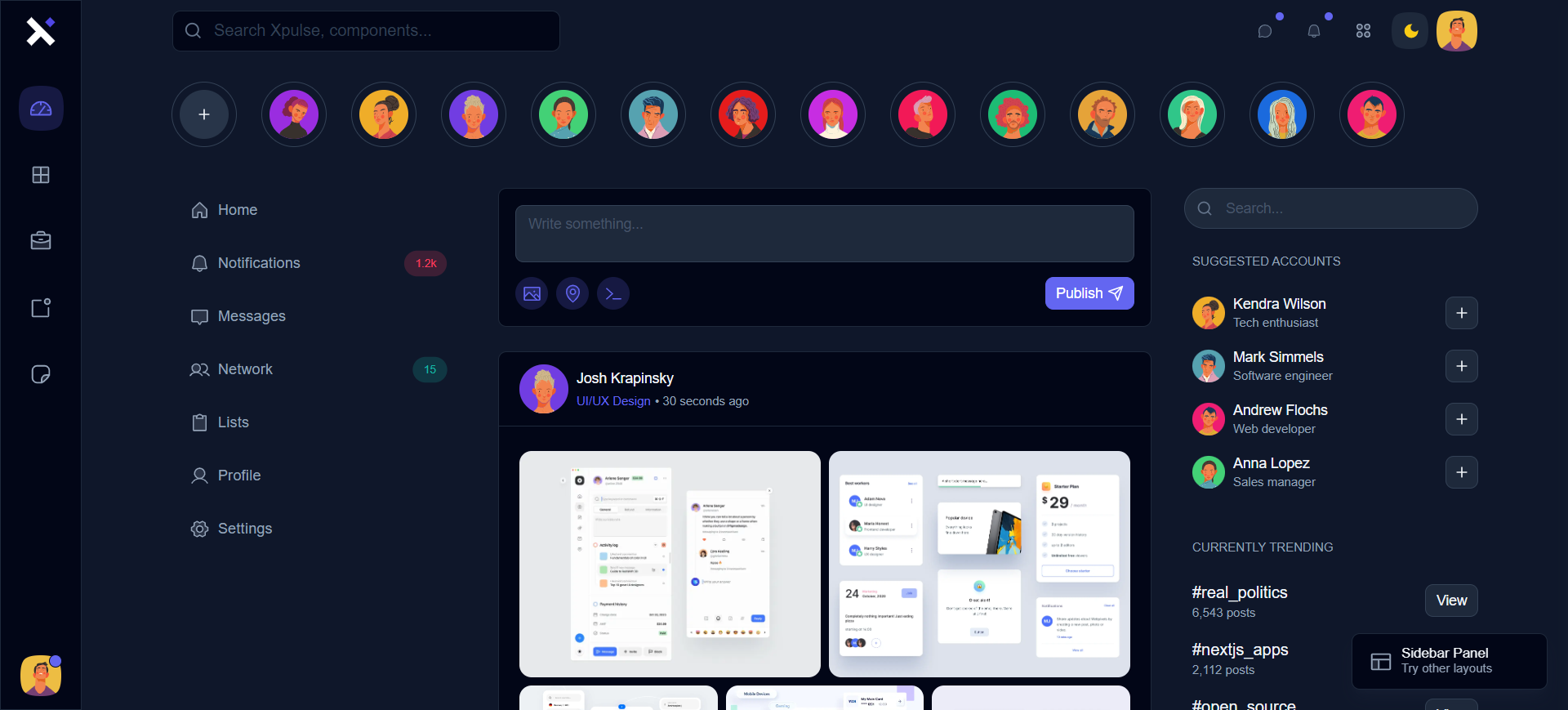
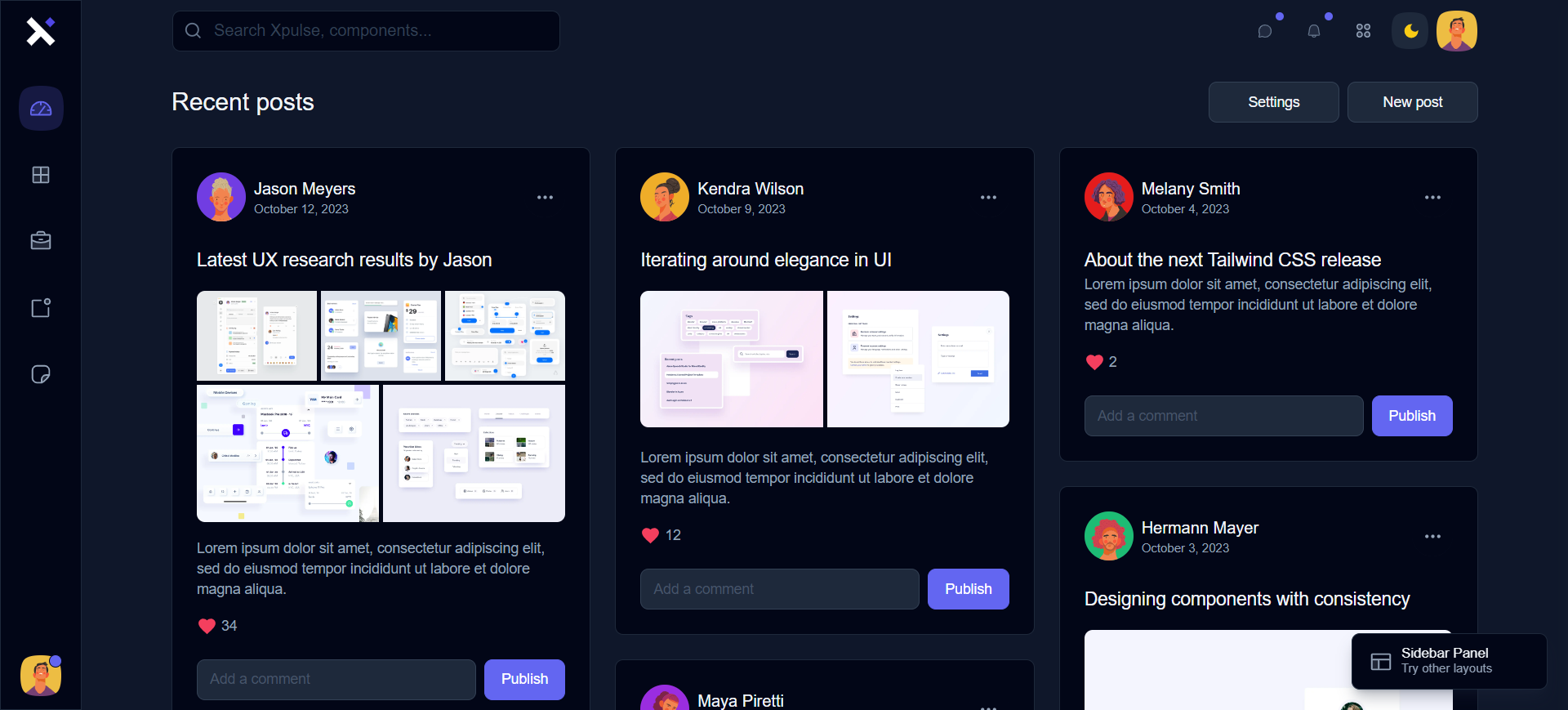
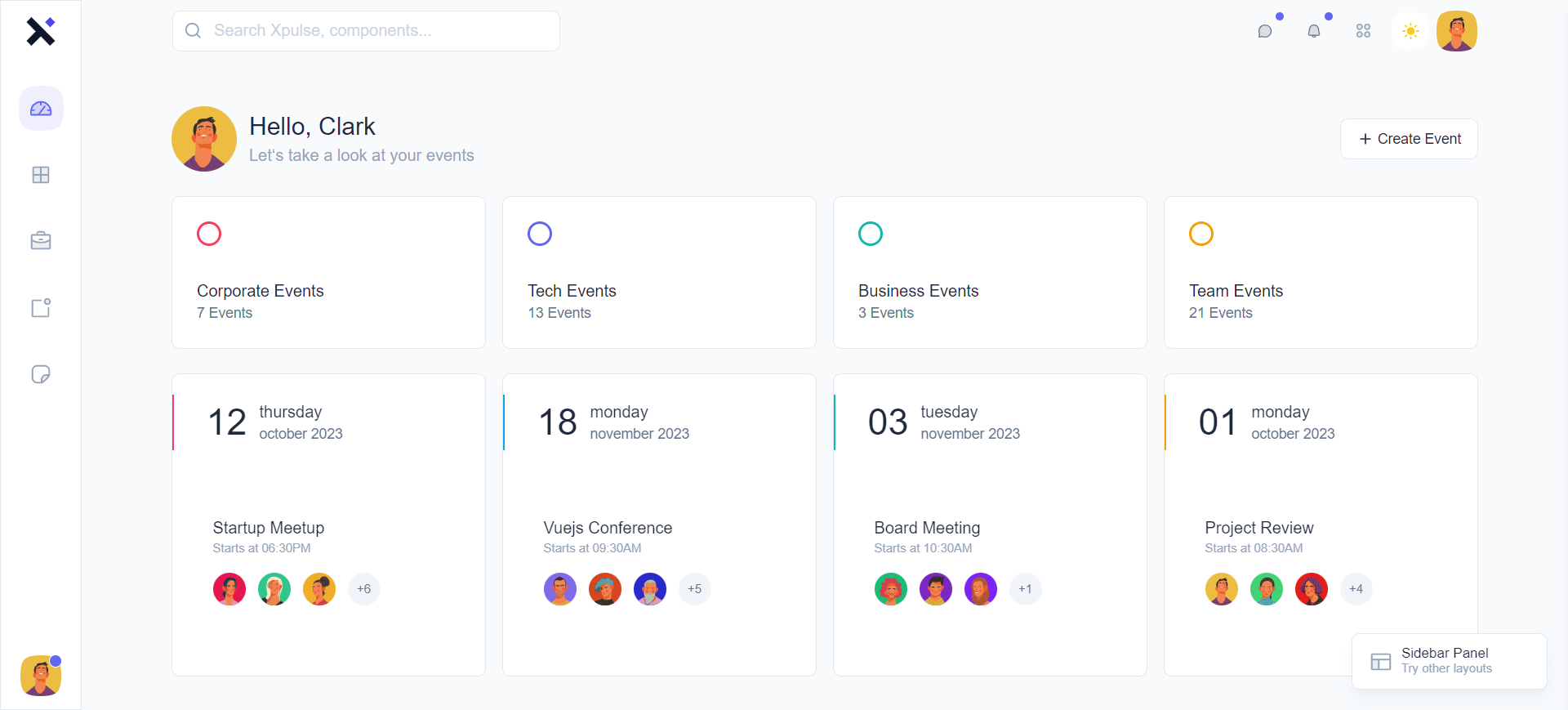
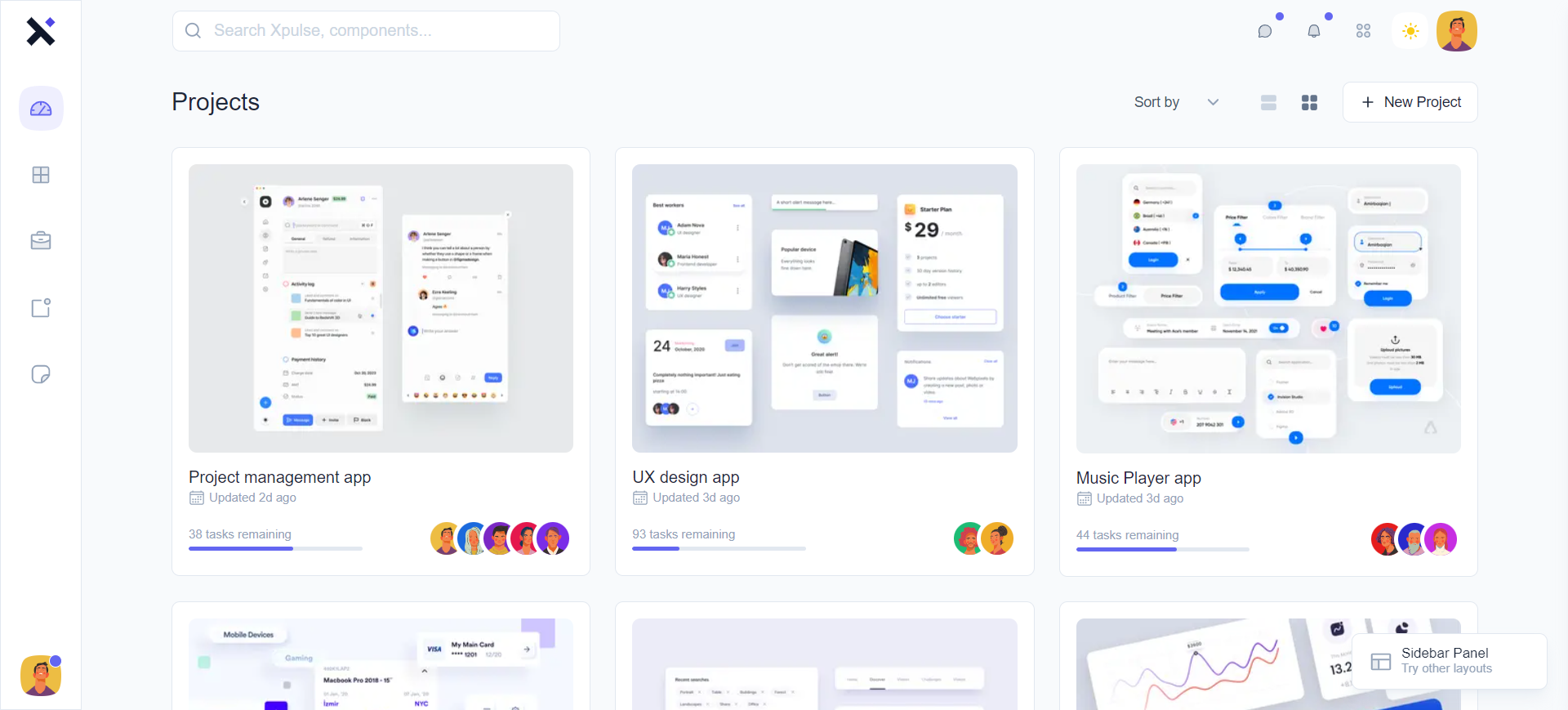
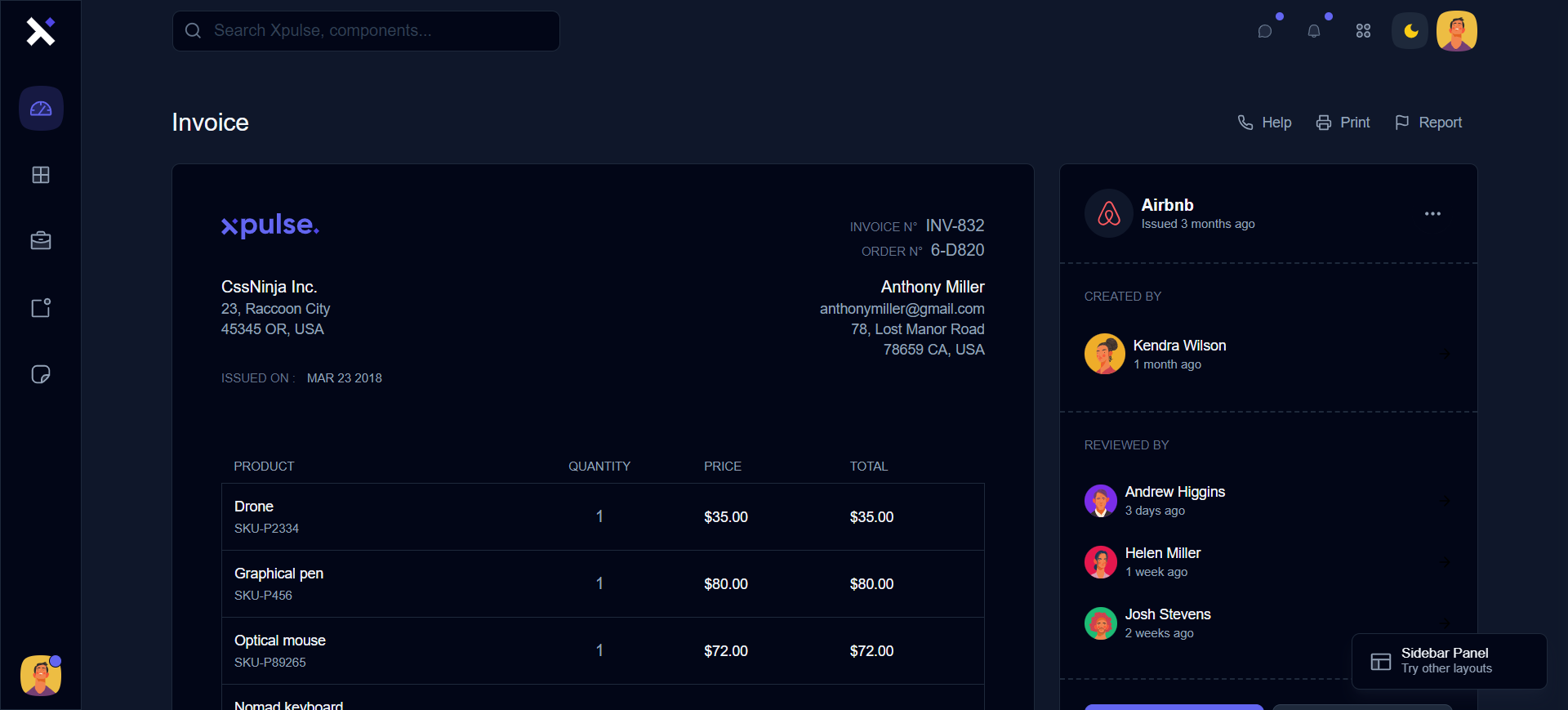
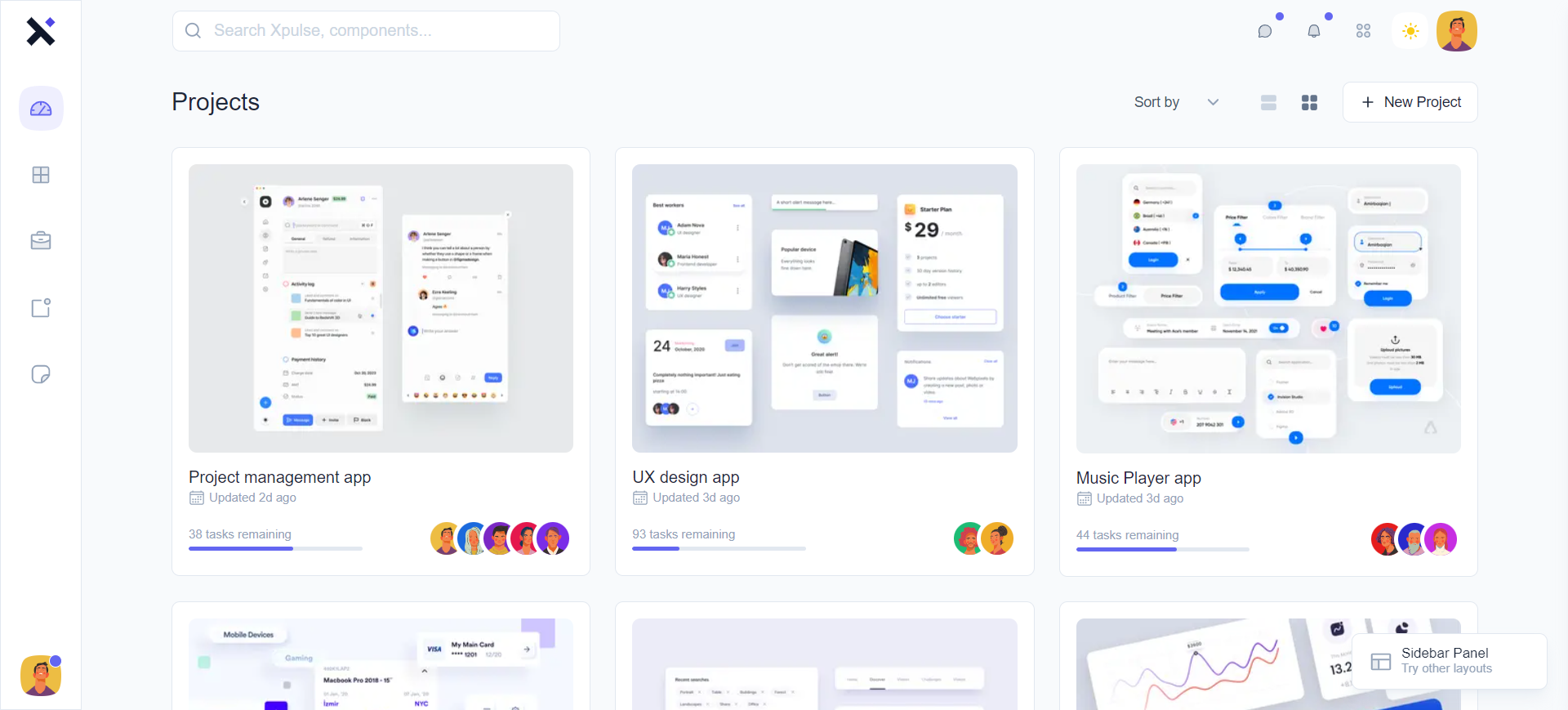
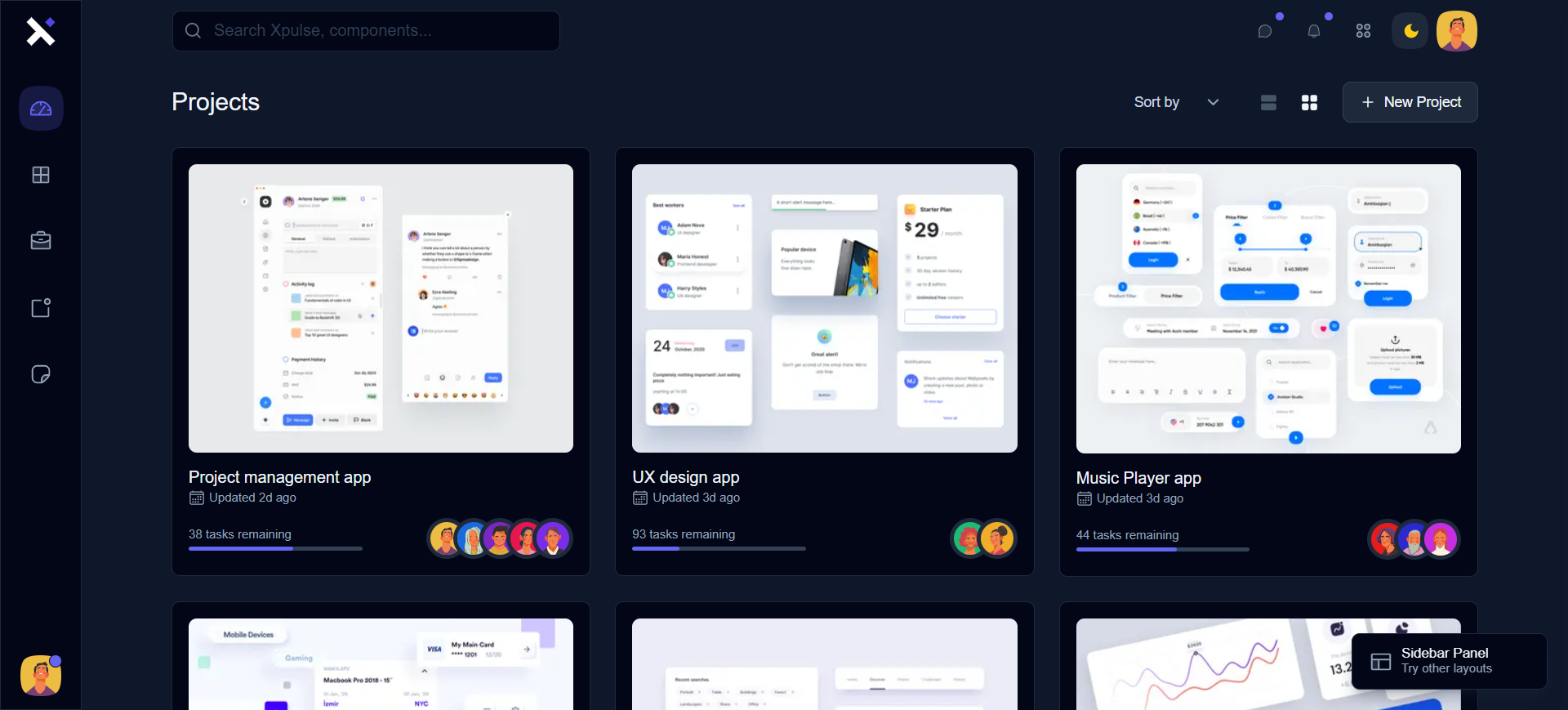
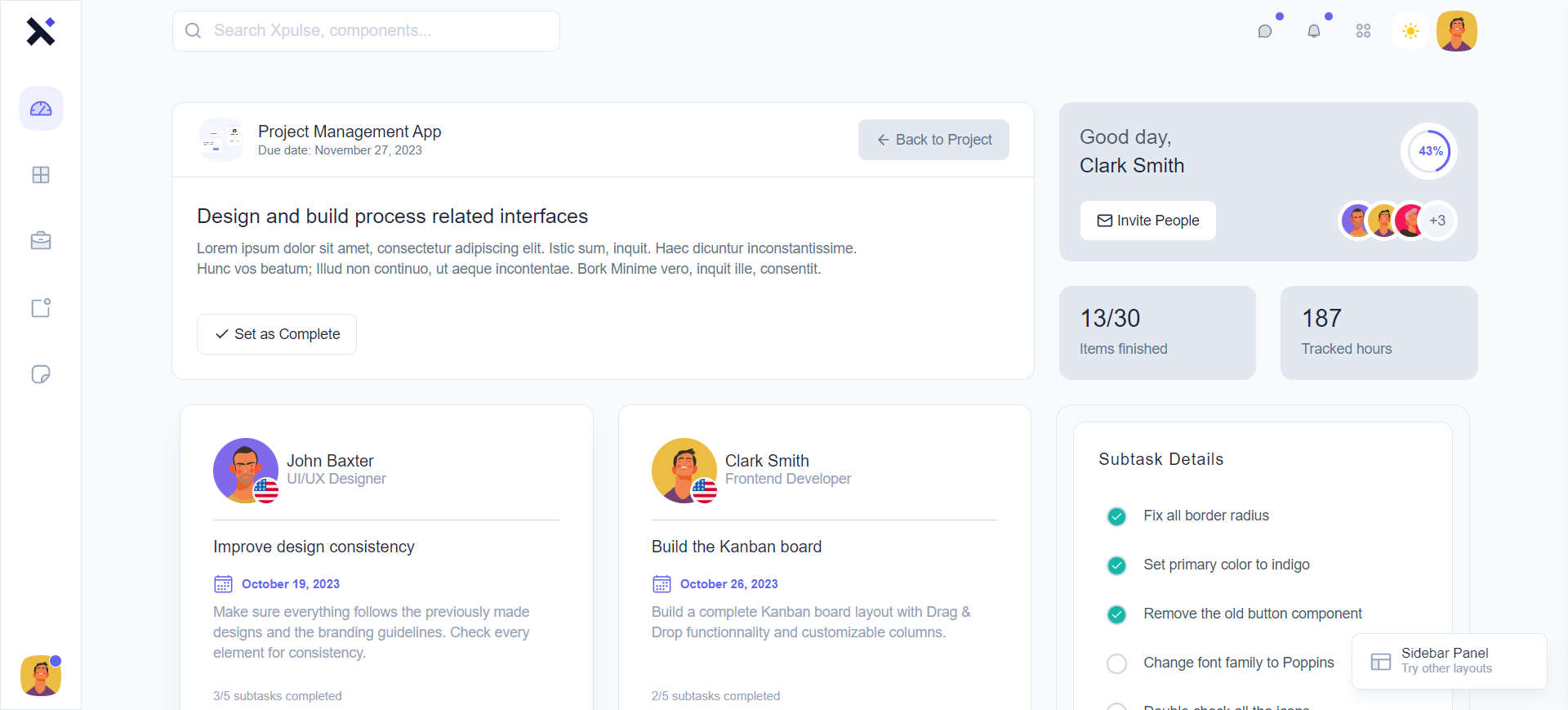
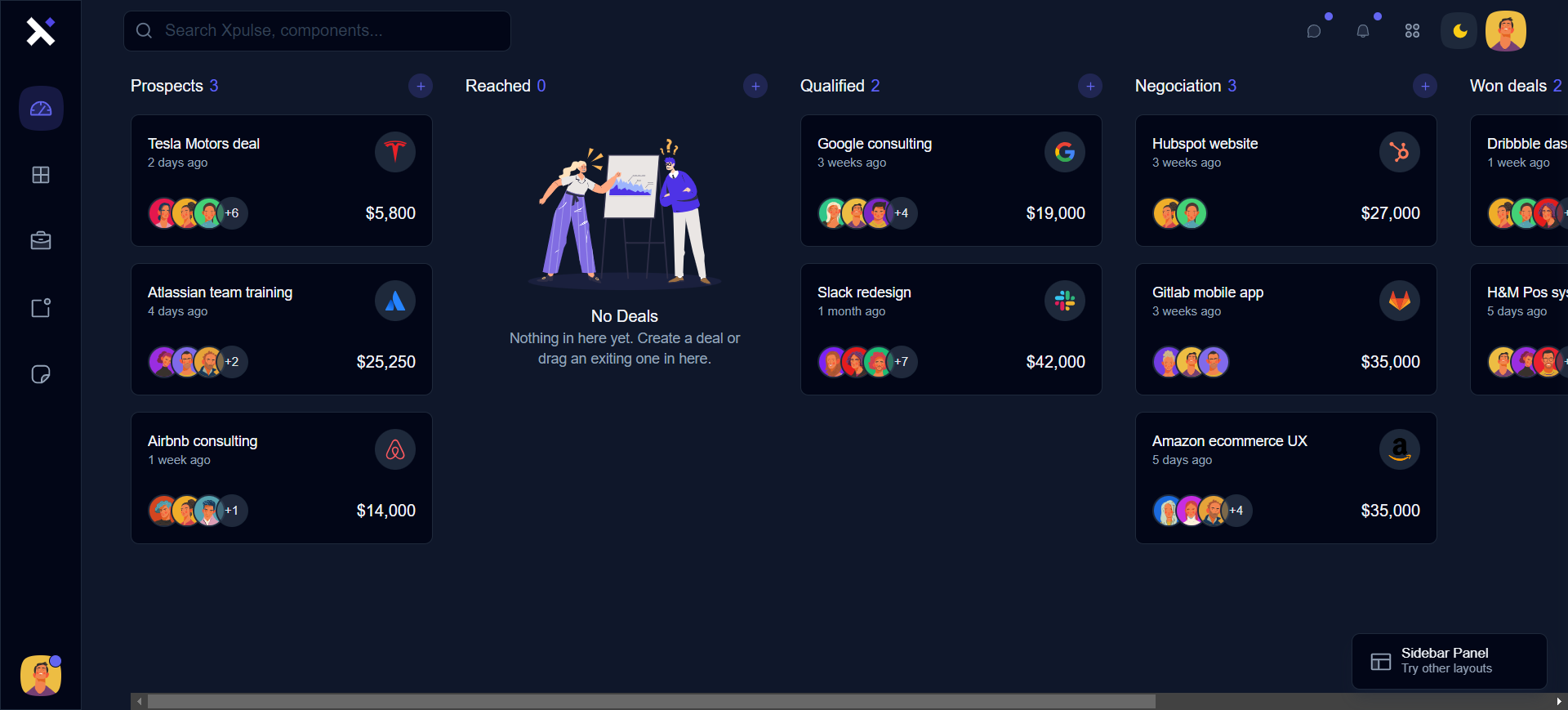
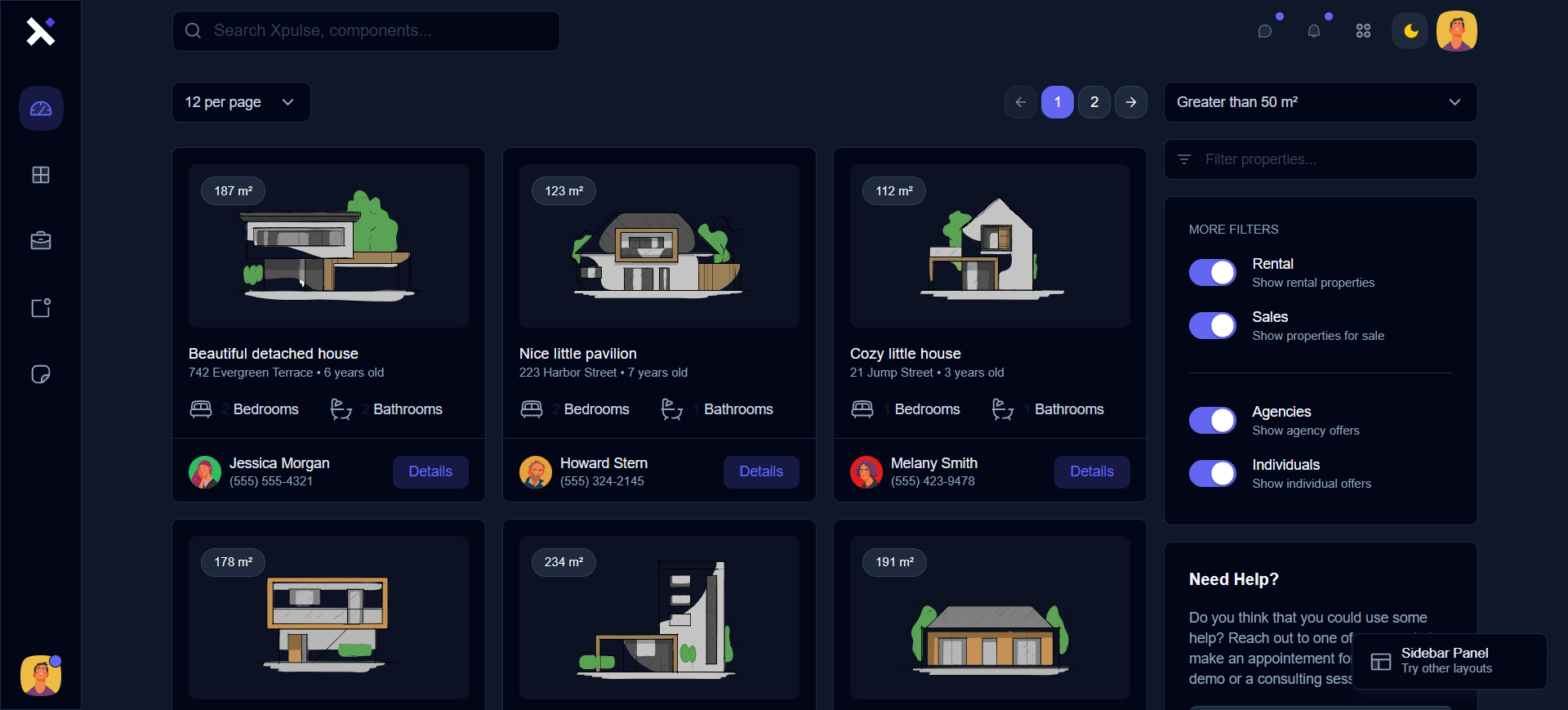
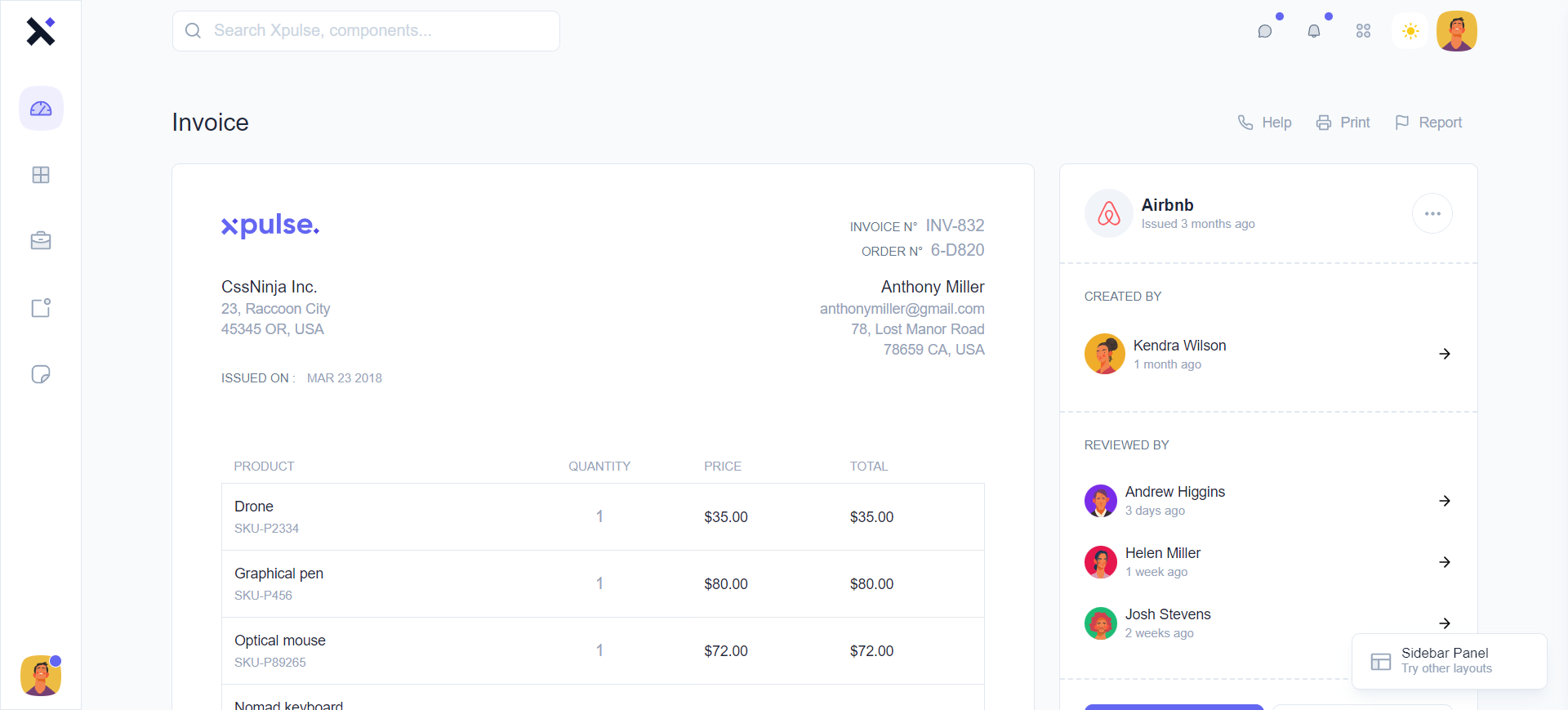
Sidebar panel
The sidebar layout is a double sided navigation layout. It has a sidebar with a list of menu icons and a subsidebar with a list of menu and submenu links. A suitable choice for larger dashboards and admin areas.
Sidebar Collapse
The sidebar collapse layout consists into a single sidebar that can be folded or expanded. When folded, it only shows the icons of the menu items. A suitable choice for larger dashboards and admin areas.
Sidedock
The sidedock layout consists in two sidebar elements as well, one folded and the other expanded. It provides only single menu links and is better suited for smaller applications and admin areas.
Sidebar panel float
The sidebar float layout is a double sided navigation. It has a floating sidebar with and a subsidebar with a list of menu and submenu links. A suitable choice for larger dashboards and admin areas.
Sideblock
The sideblock layout is a single sidebar layout. The sidebar supports single menu links as well as menu and submenu links. A good choice for medium and large sized applications.
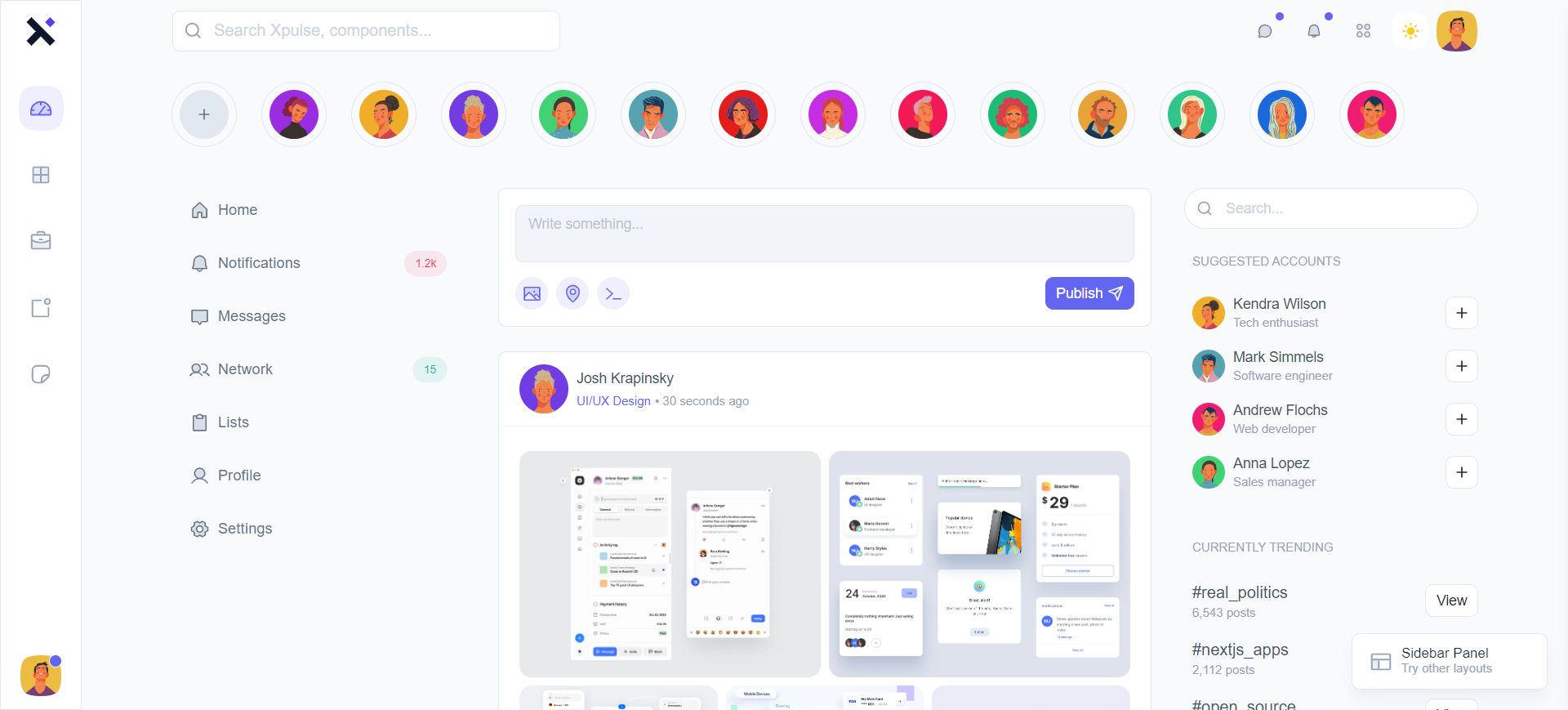
Top navigation
The top navigation layout offers an horizontal navigation bar at the top of the page. It supports single menu links as well as dropdown submenu links. A good choice for small and medium applications.
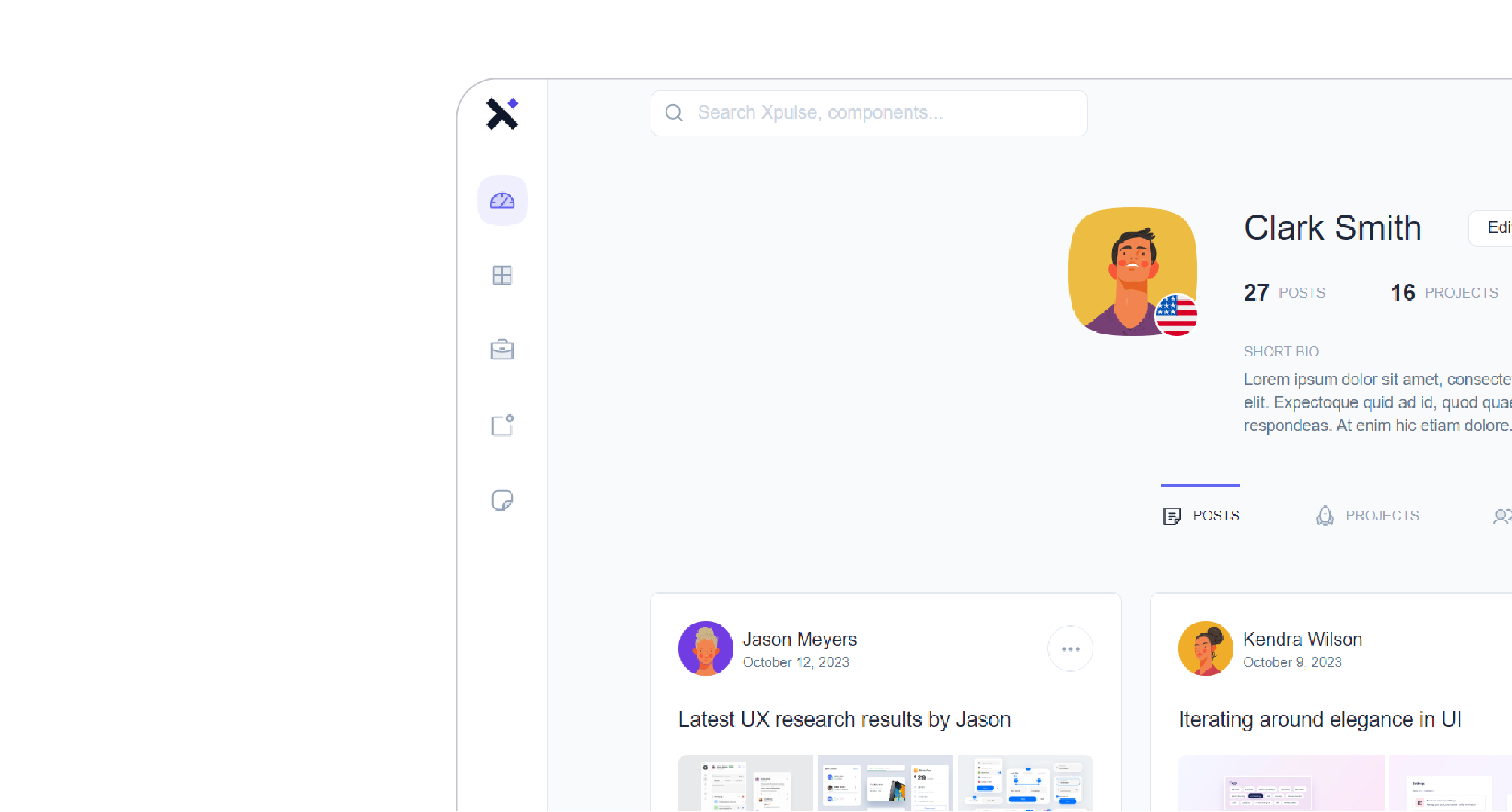
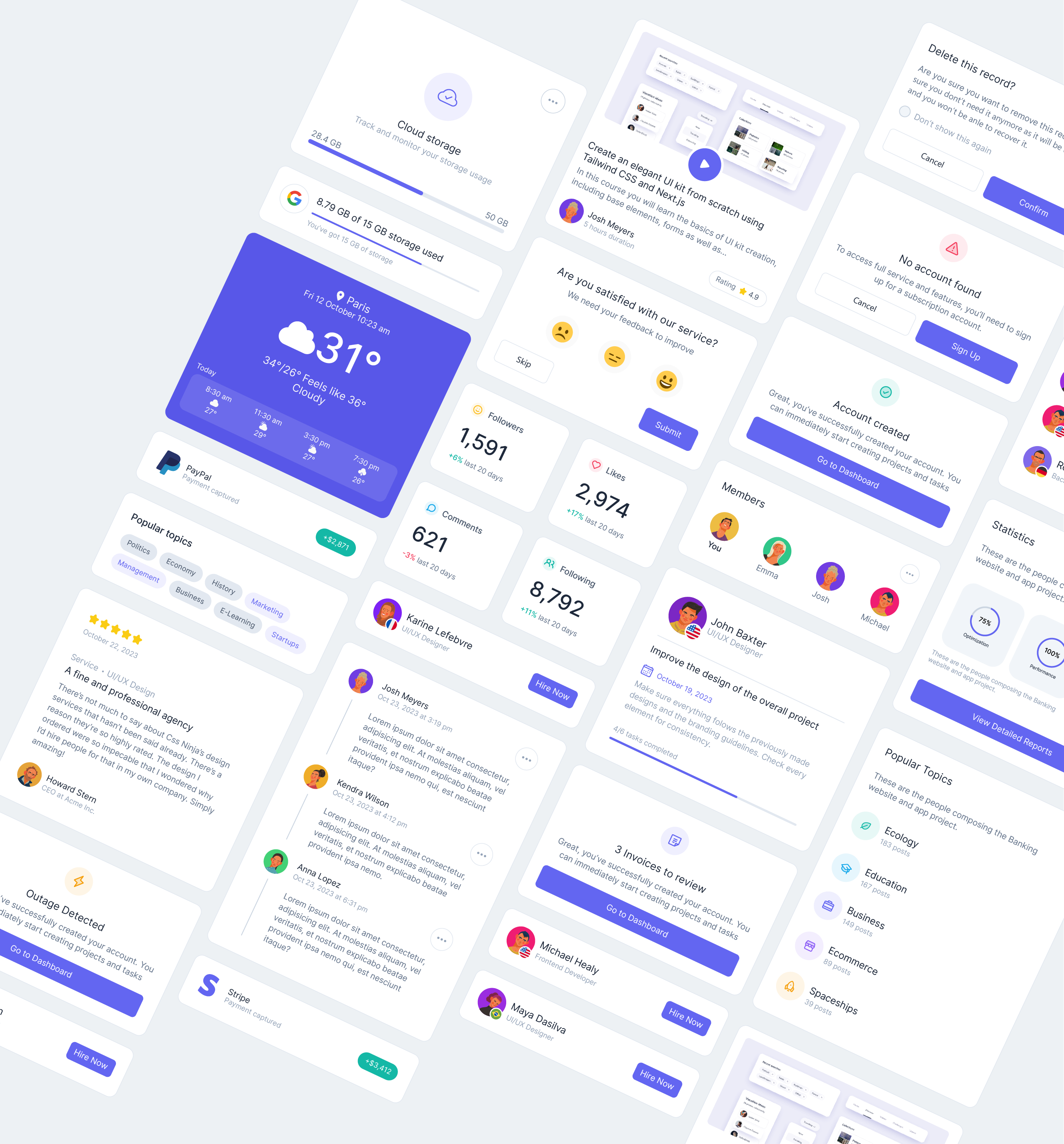
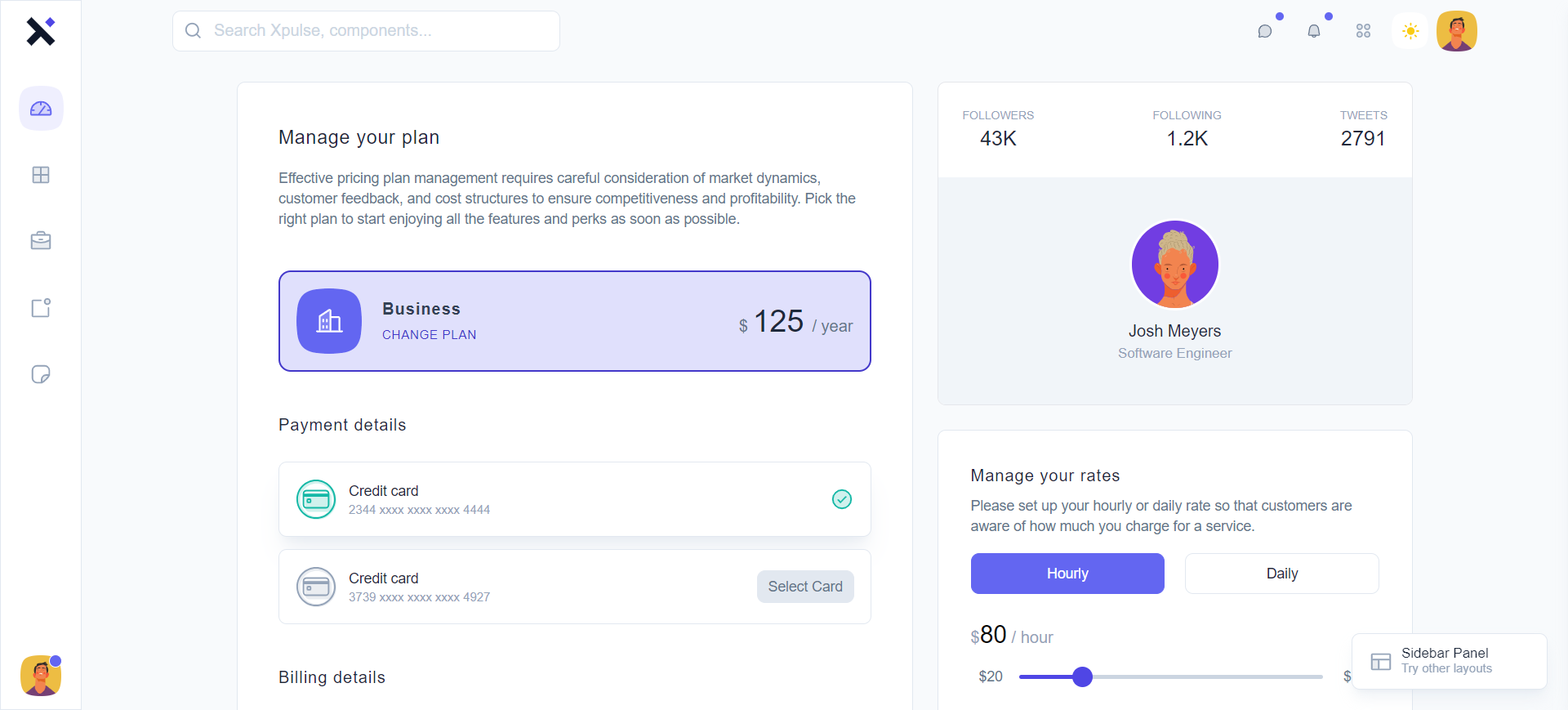
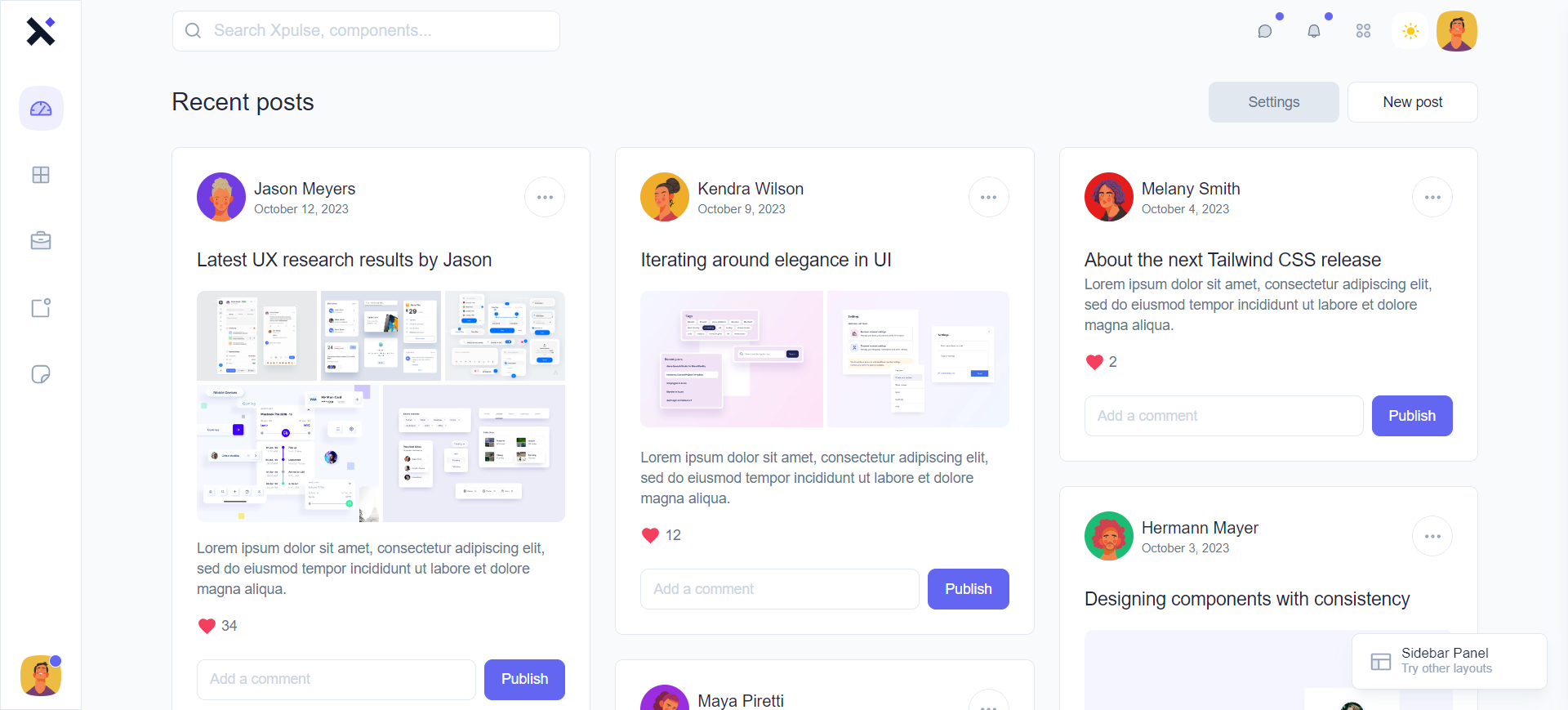
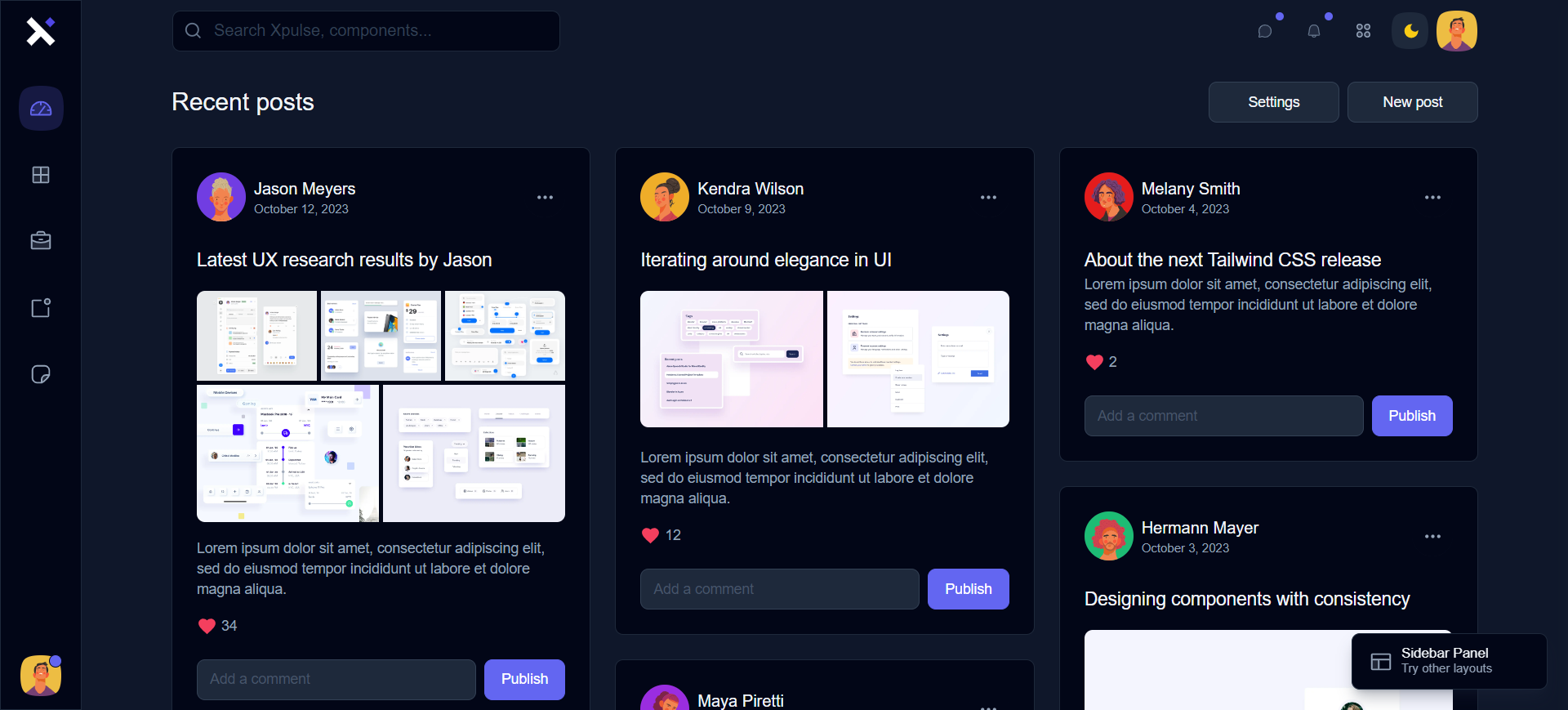
Great Features
Build beautiful Components
Xpulse ships with all the building blocks you need to build beautiful applications and components. Use the existing components as is or as a starting base for your own. Explore many customization options!
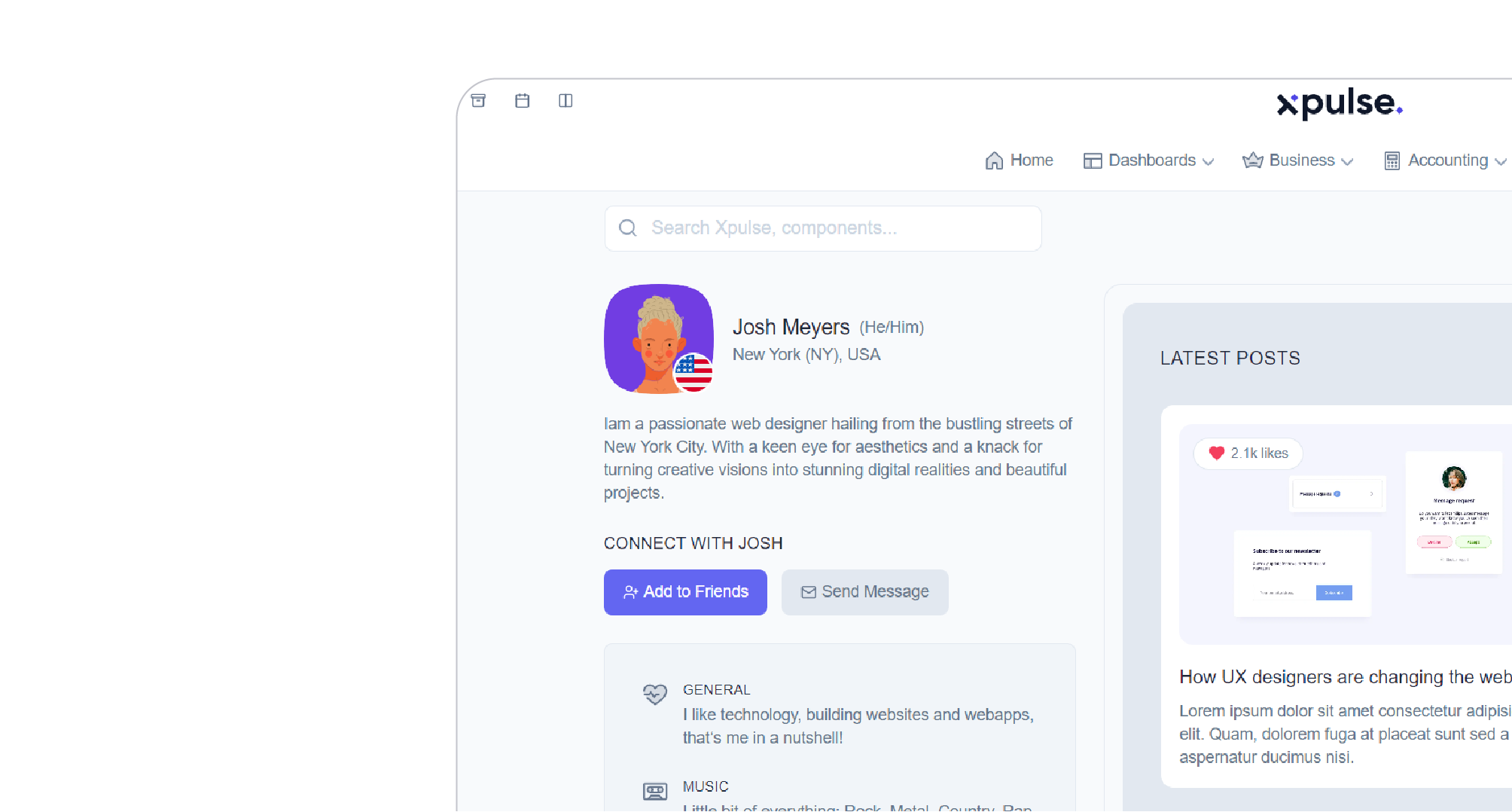
Josh Meyers
UI/UX Designer
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ego vero isti, inquam, permitto nullus est igitur.
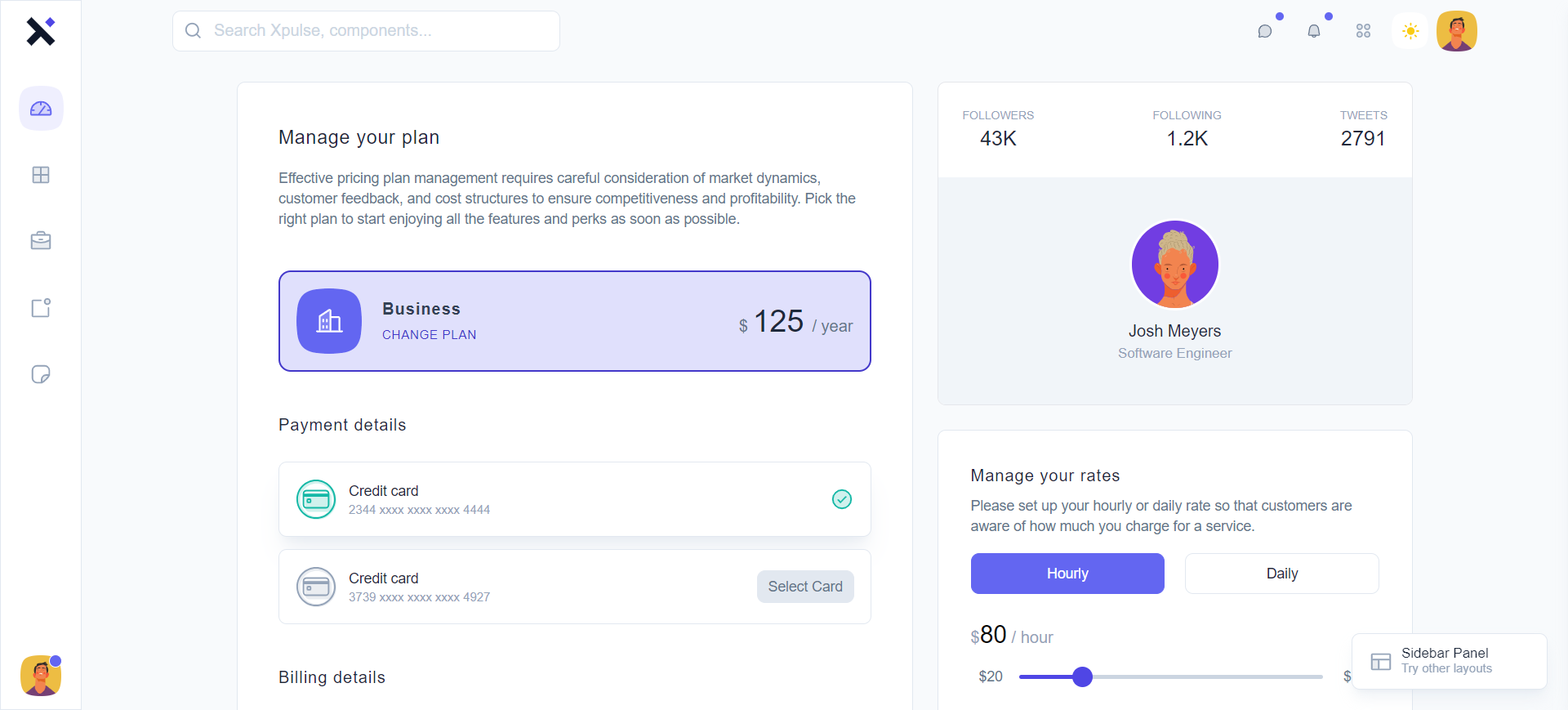
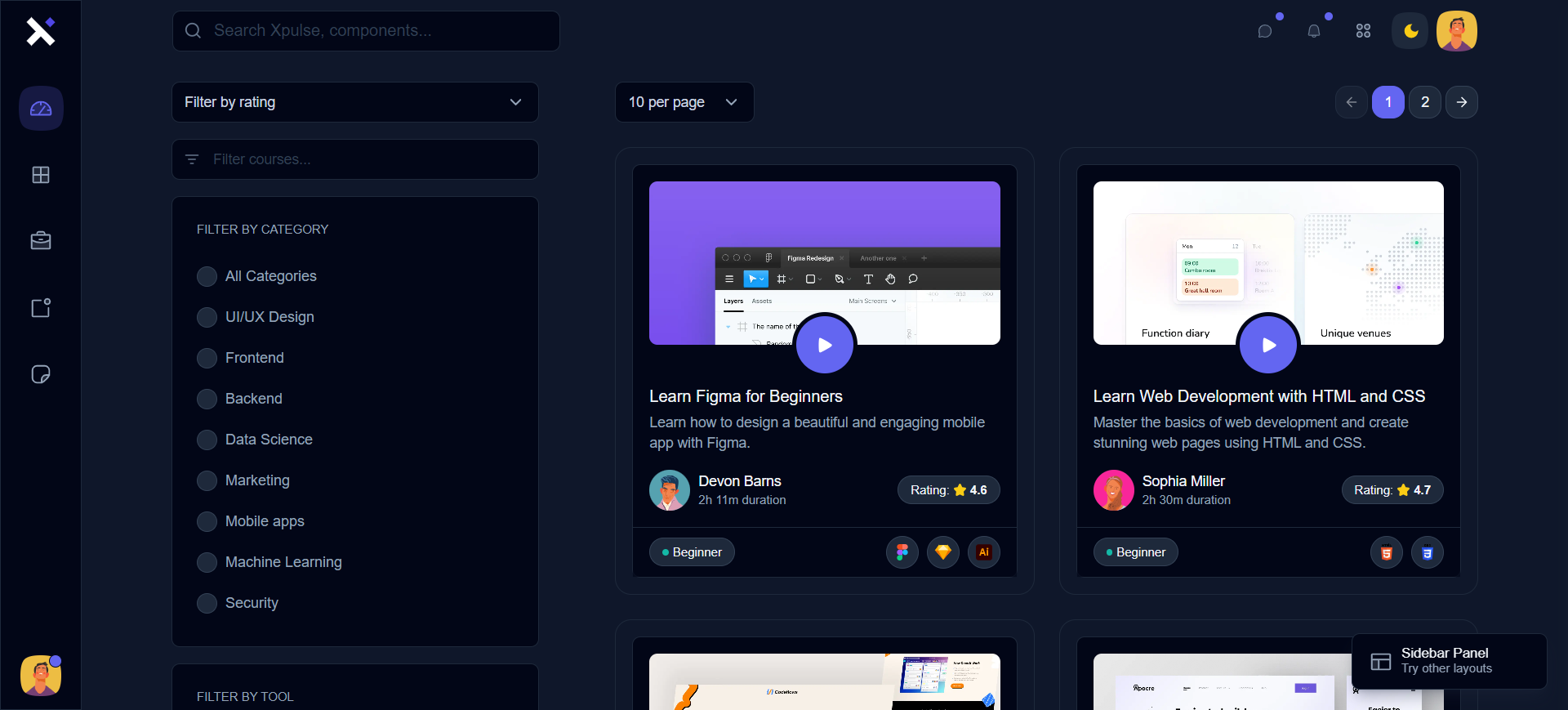
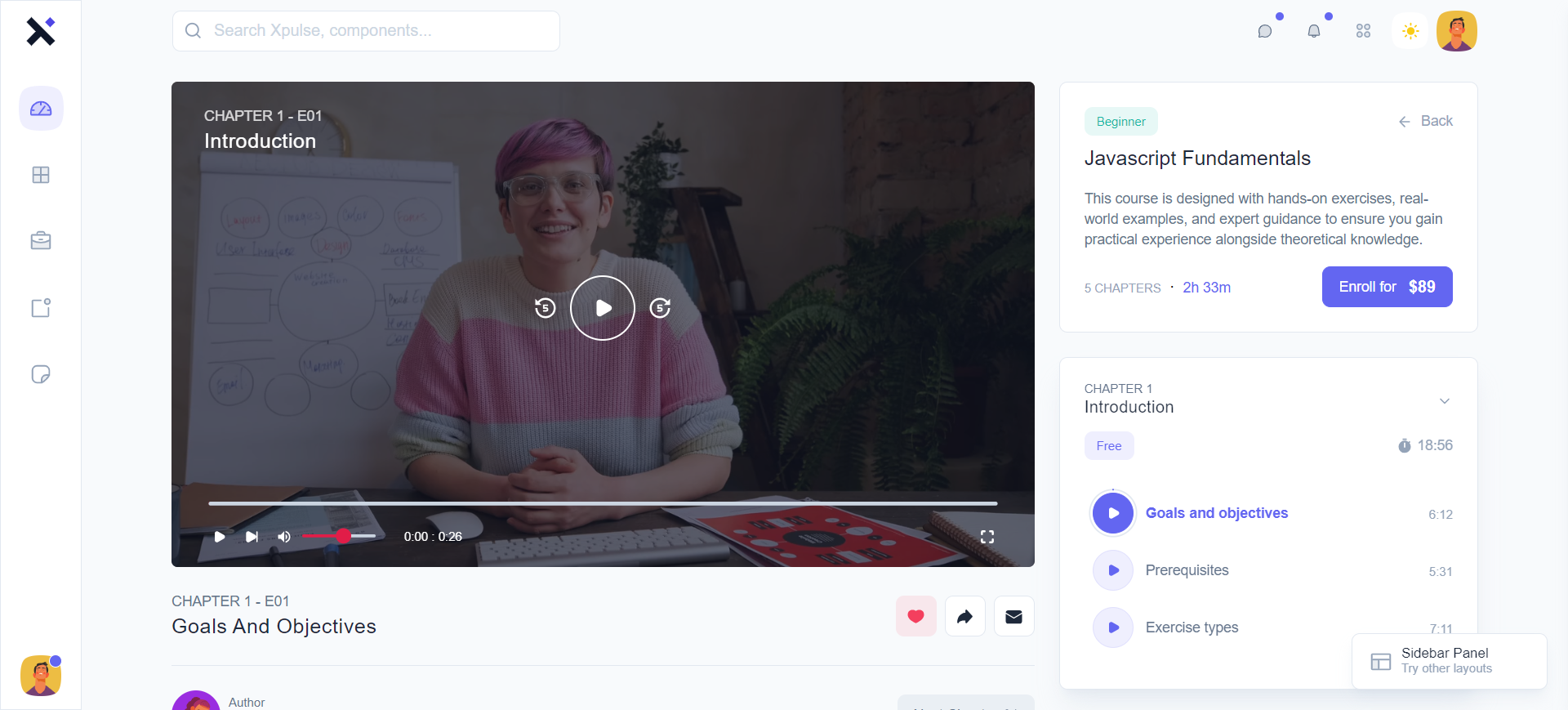
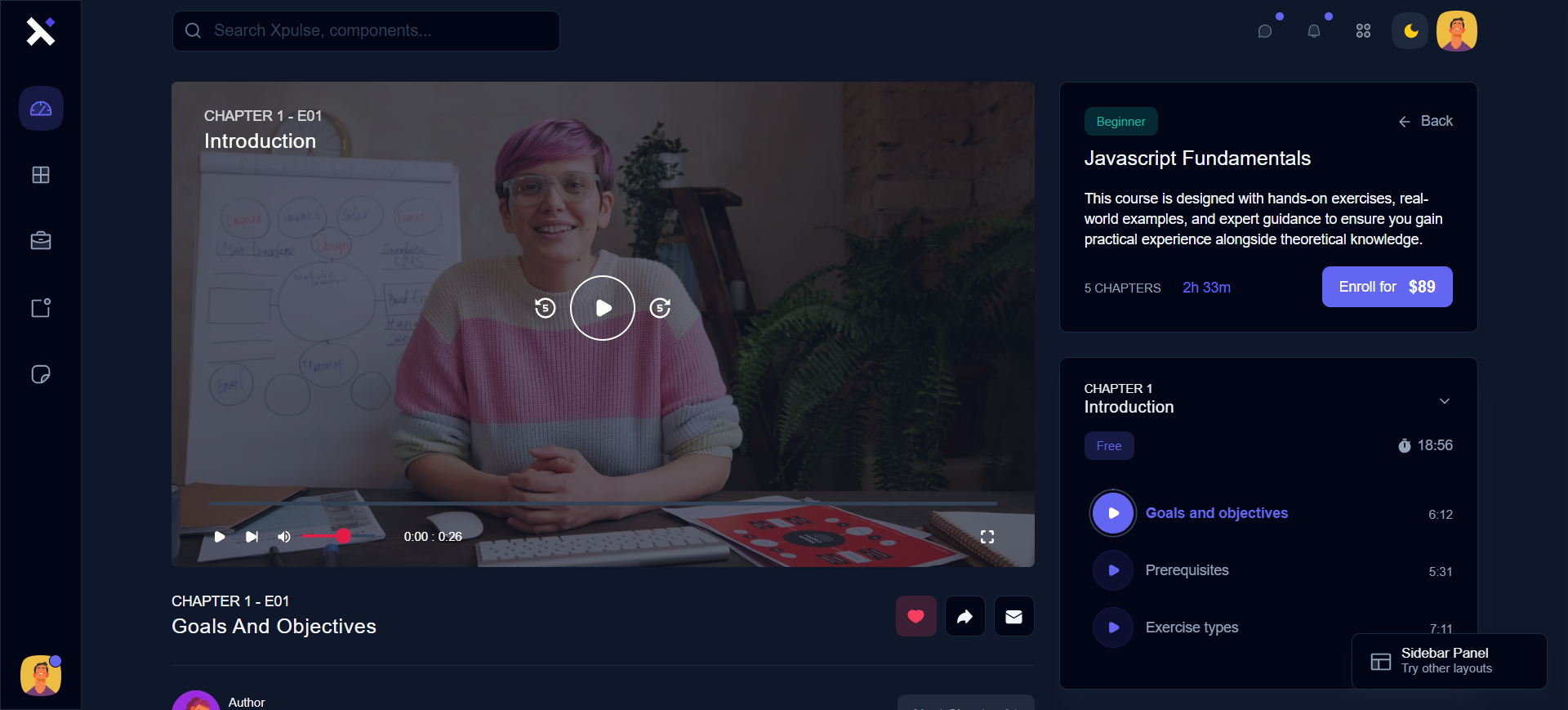
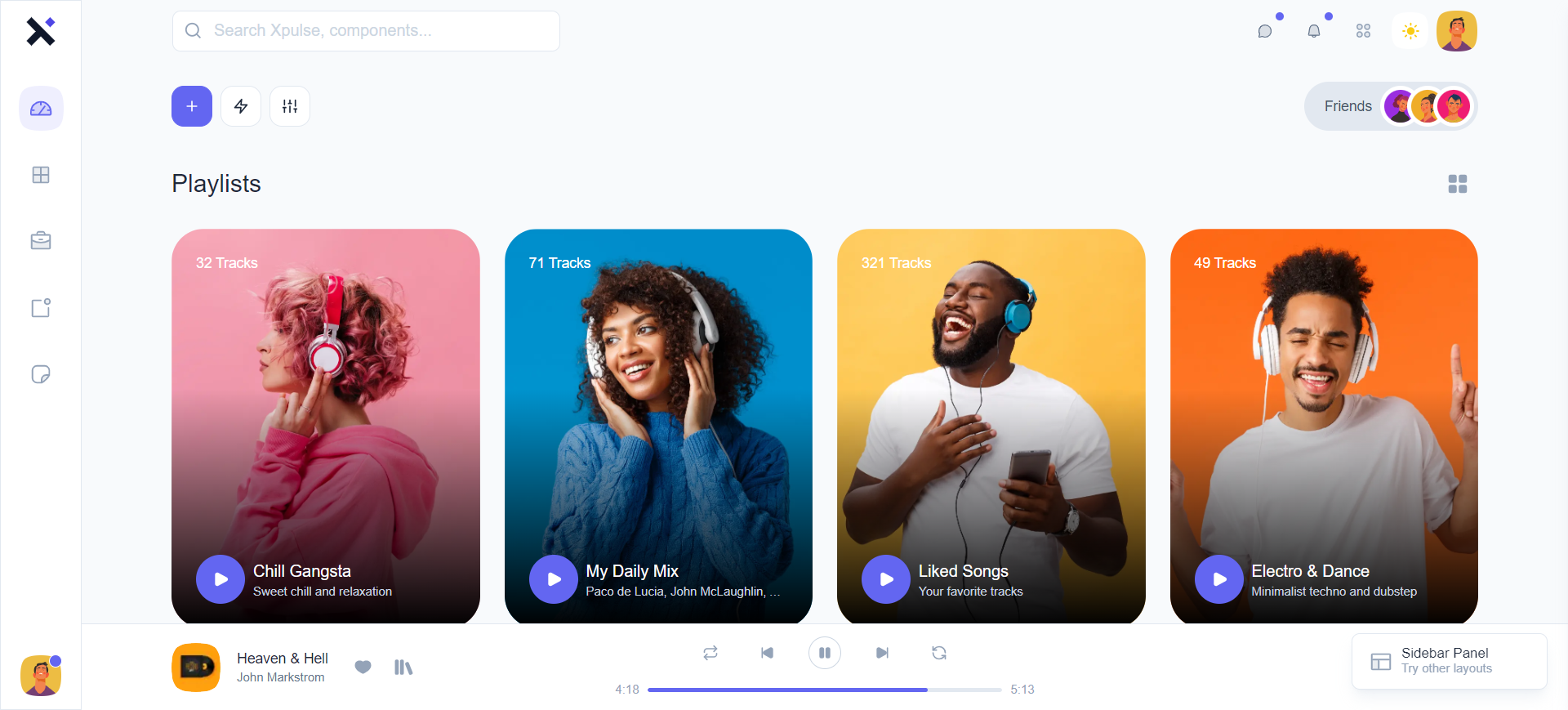
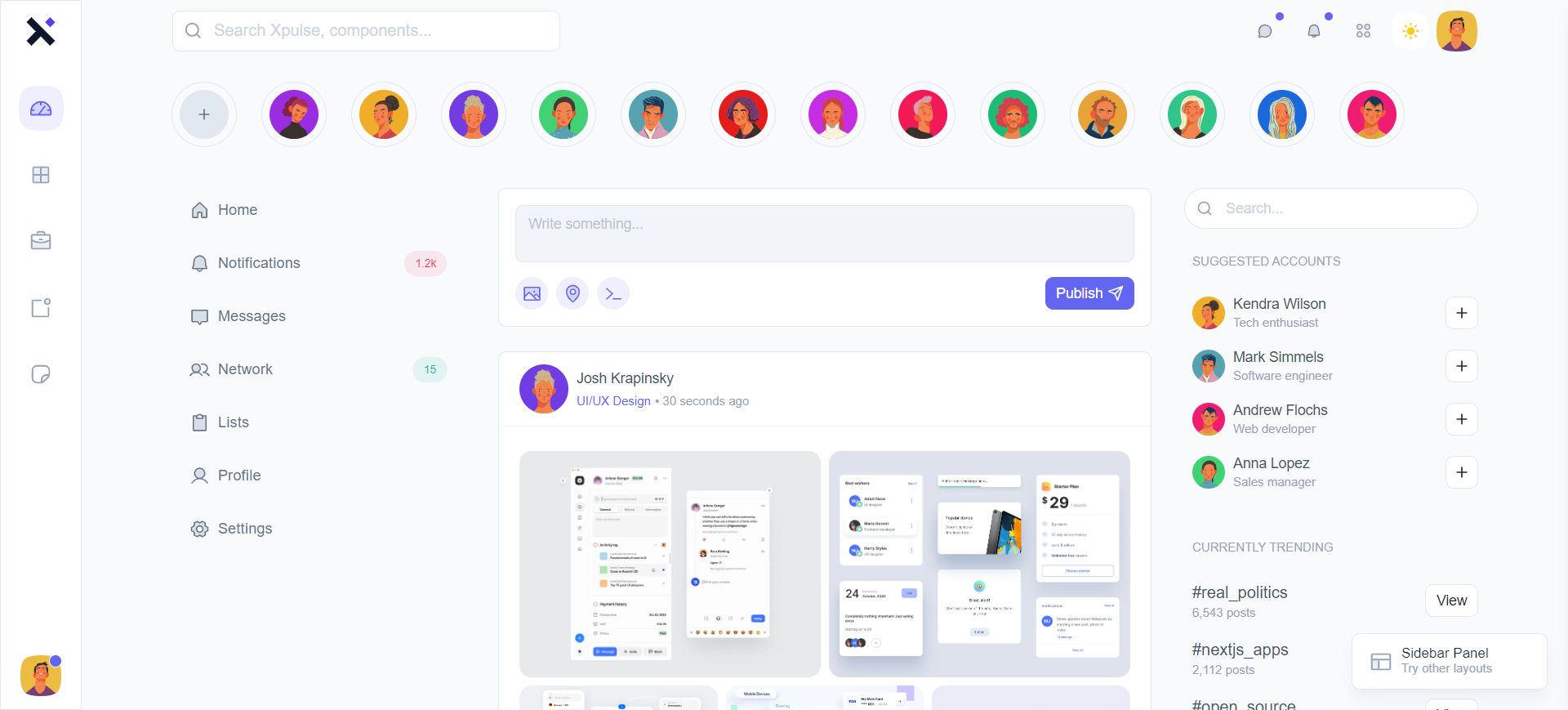
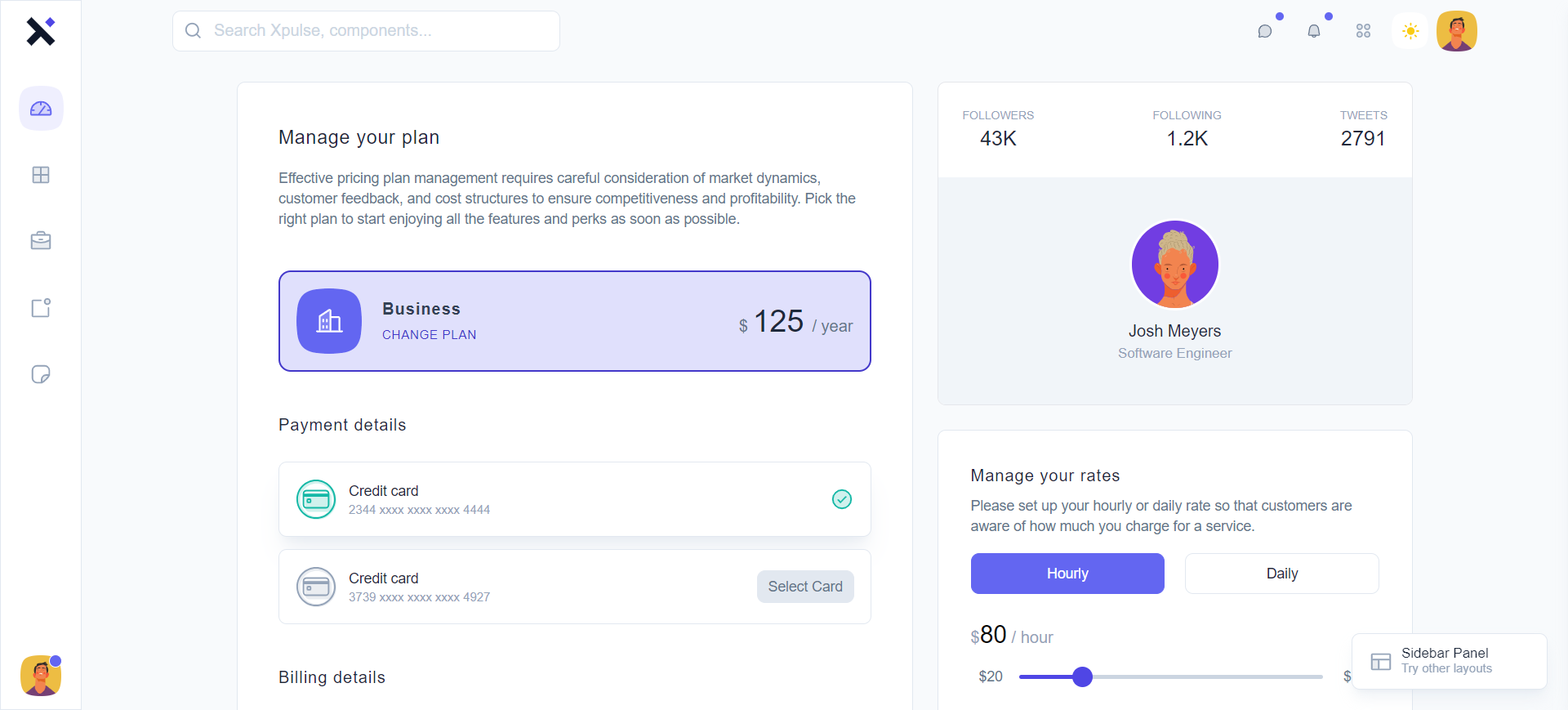
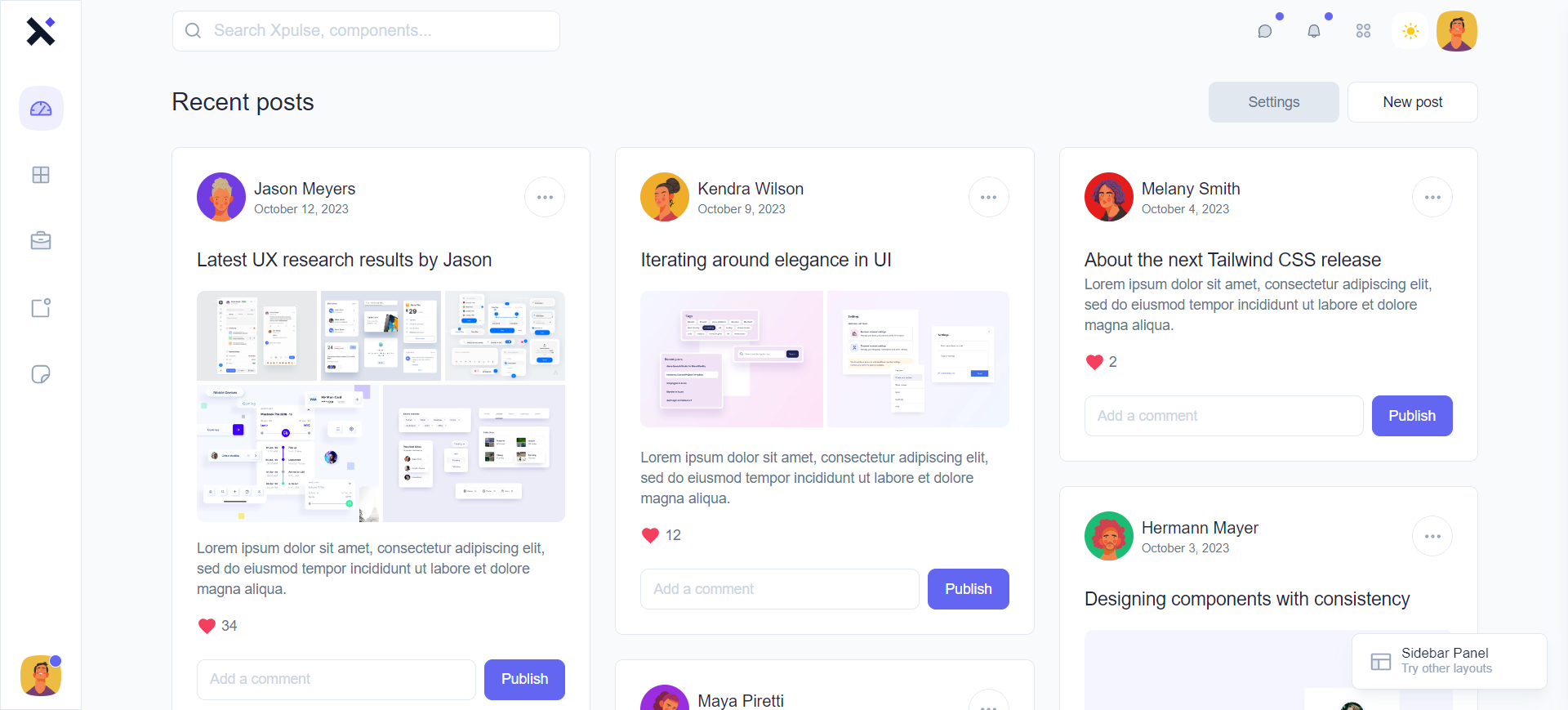
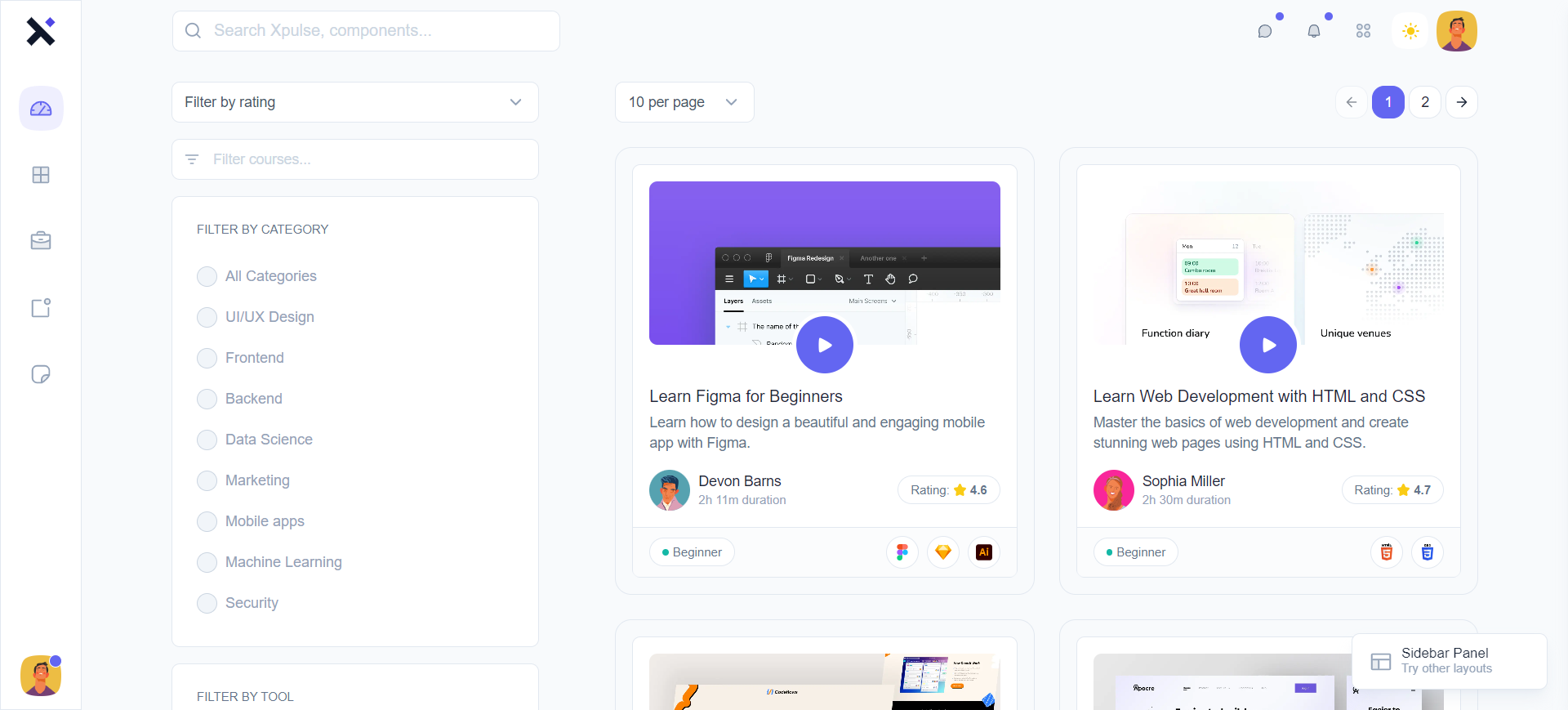
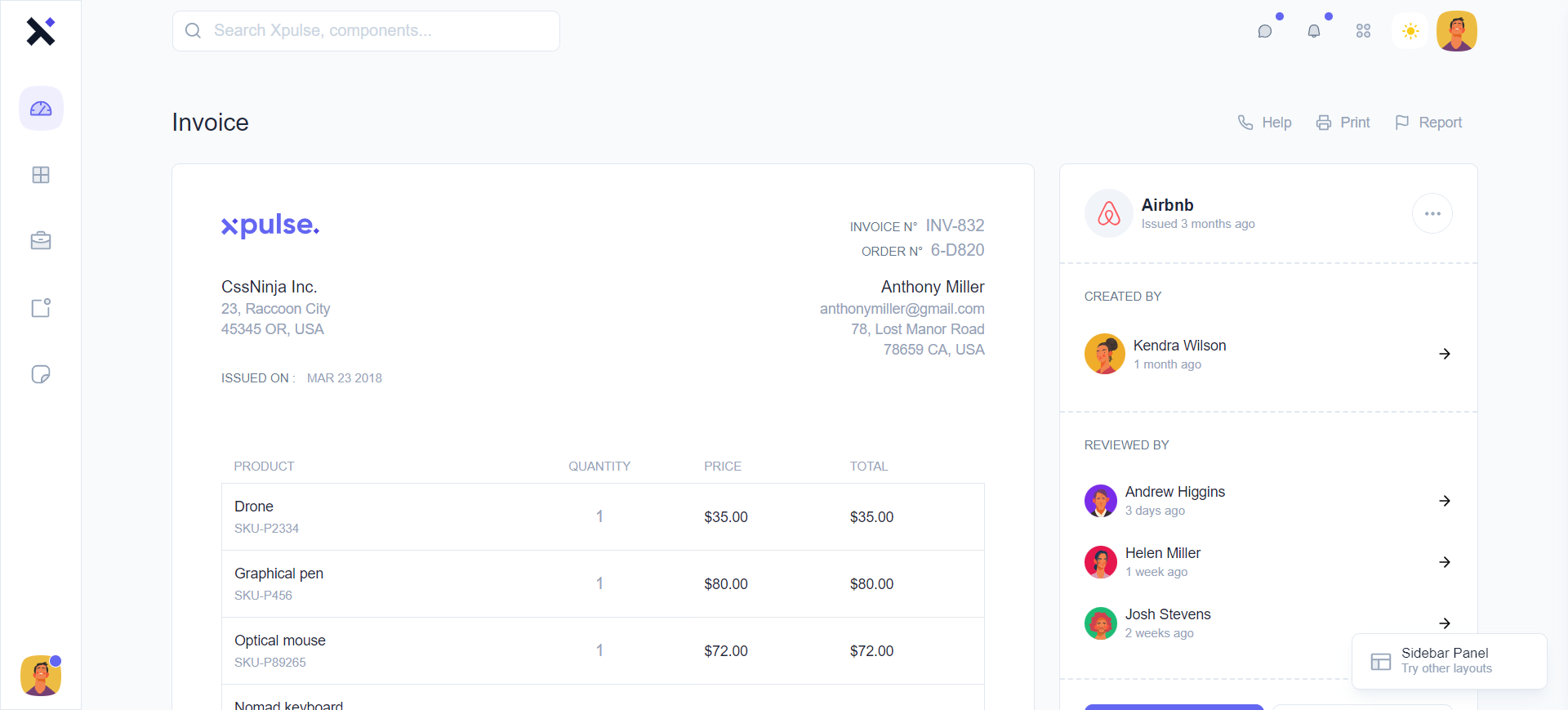
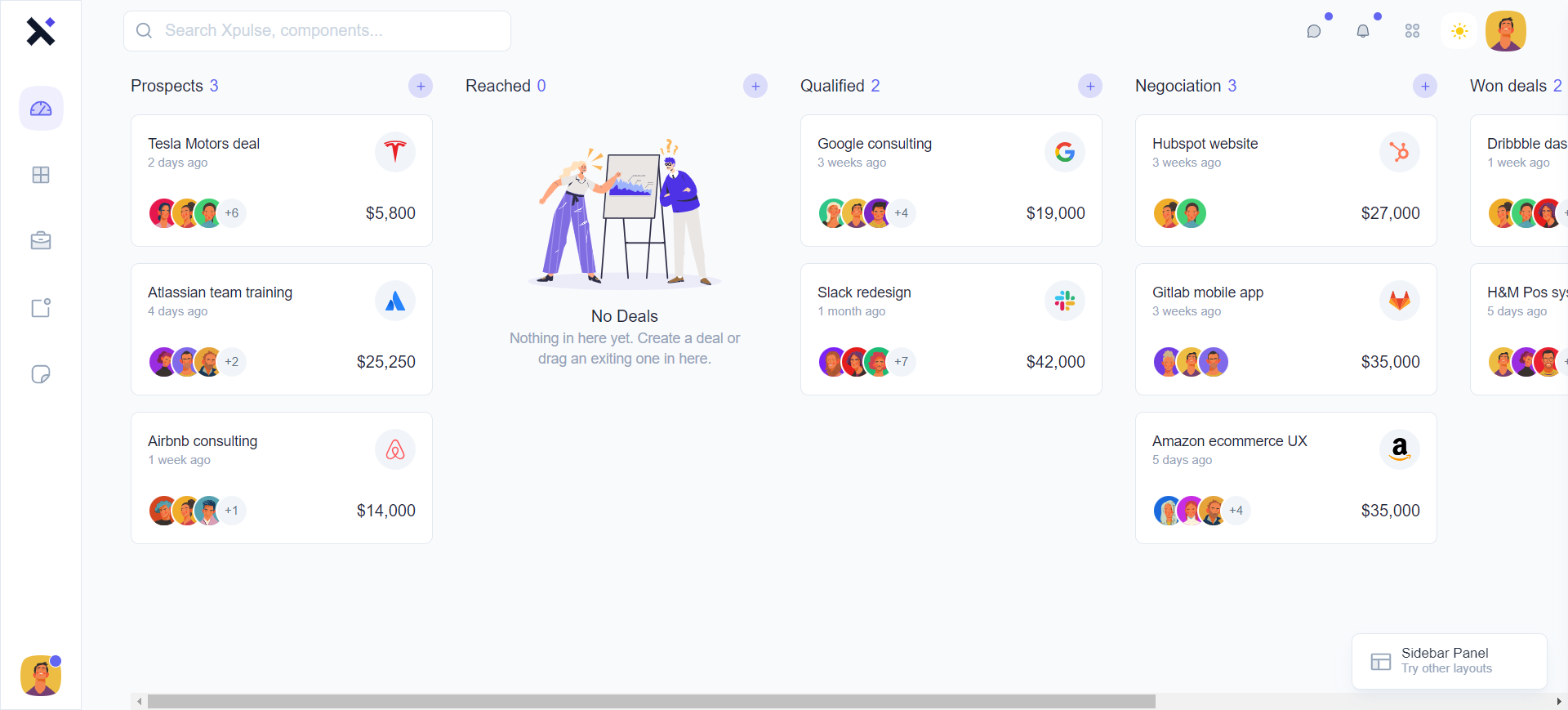
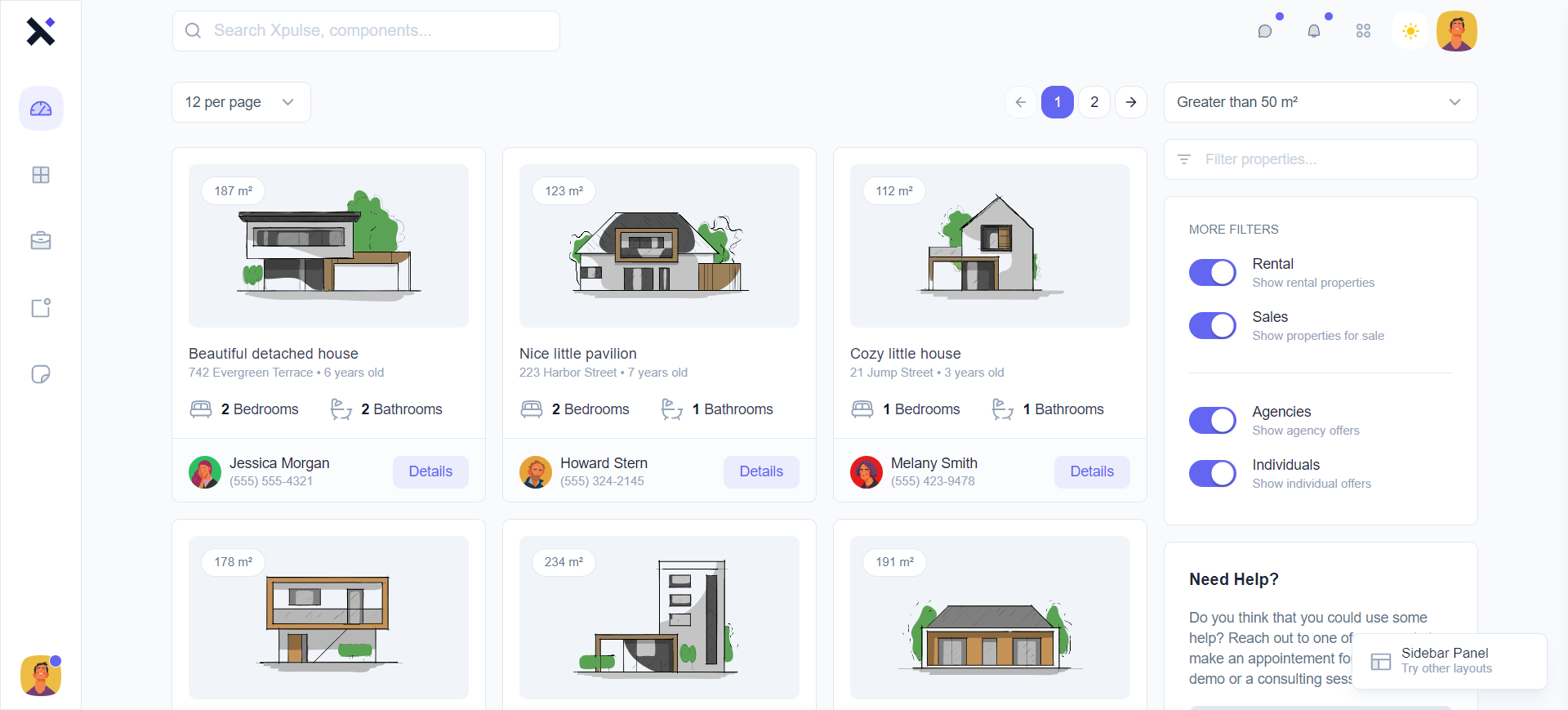
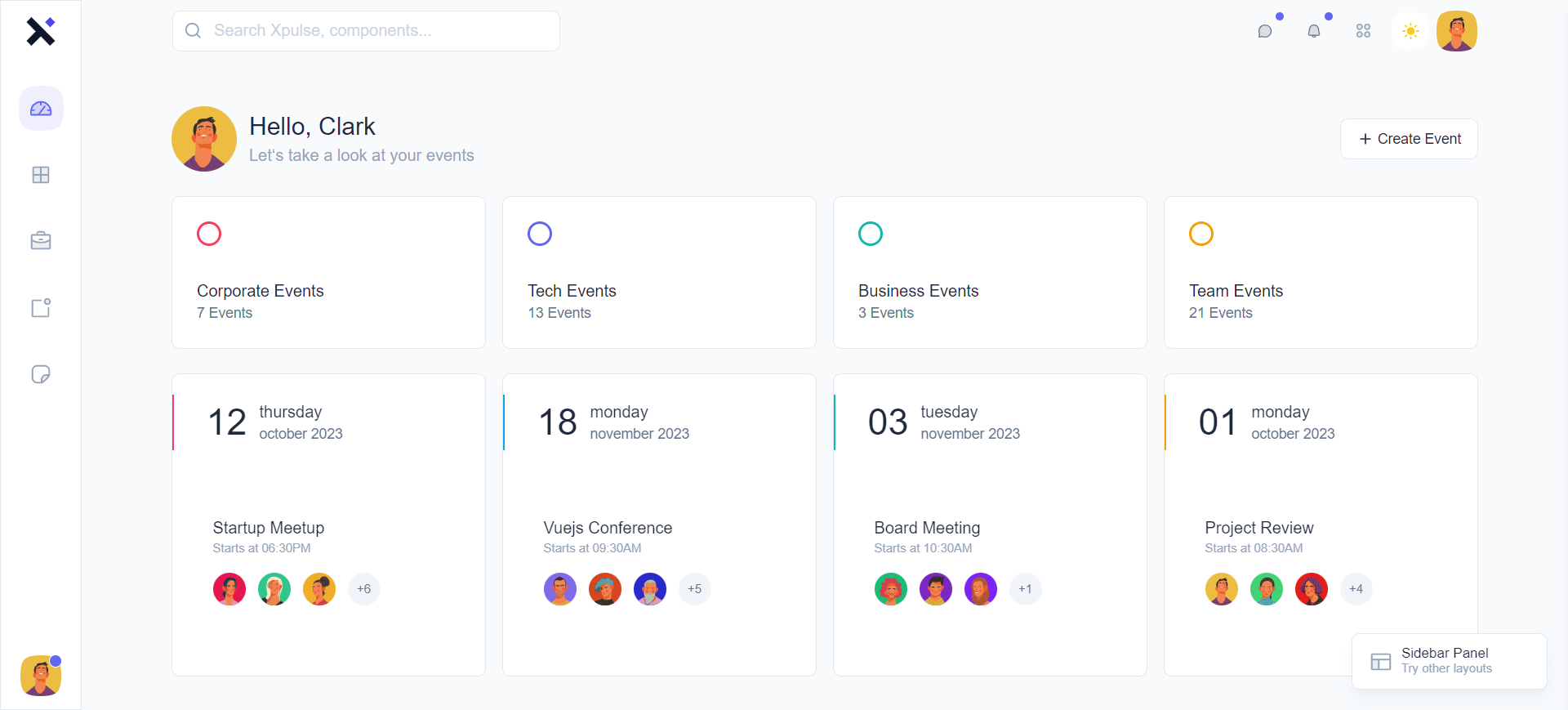
High Quality UI
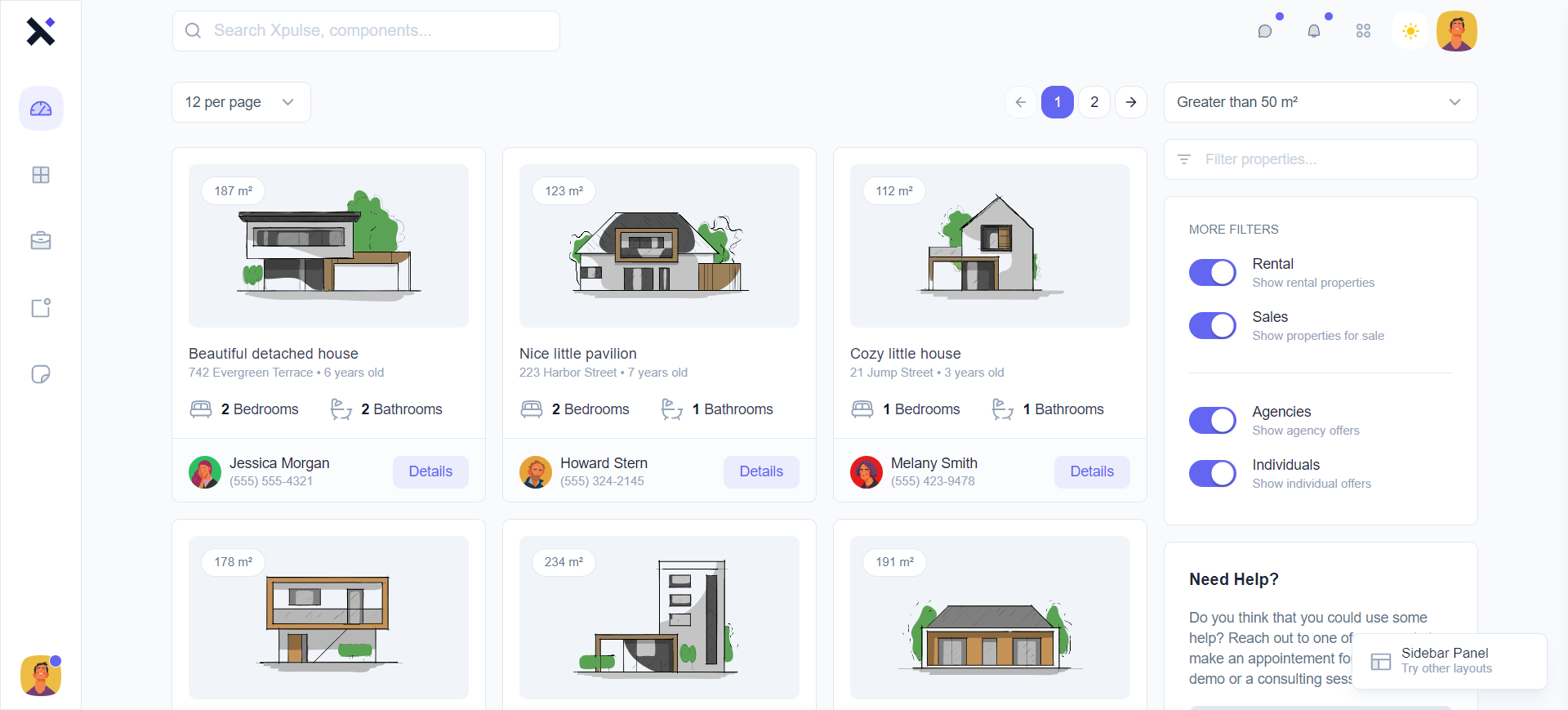
Outstanding demo pages
Xpulse components and pages are designed to be responsive, beautiful, modern and aim to provide a unique look for your next app. Check out a (very) small portion of the demos that ship with Xpulse.












































































































We back you up
Customer satisfaction
We are here to help you. We have a dedicated support team and a community of developers to help you with any issue you might have. Discover our automated Github access from your cssninja account.

Support portal
Running into issues? We have a dedicated support portal where you can open a ticket and get help from our support team.

Github access
We built Github automation that allows you to access to our private repositories, for the products you‘ve purchased from us.

Community
We have a thrilling Discord community where you can discuss your work and get help from our community of customers and developers.
Rock Solid
Why choose Xpulse
Xpulse is a modern, clean and fully responsive Next/ Tailwind CSS dashboard system. It is built with care and provides a solid foundation for your next project, while yielding an exquisite developer experience.
User Experience
Xpulse delivers a seamless user experience. From the color schemes to the typography, every aspect has been carefully crafted to make sure it is pleasing to the eye and easy to navigate.
Next.js Powered
With Next.js, you get a fast and efficient web development framework that is perfect for building complex applications. Its modular architecture and easy-to-use syntax make it an ideal choice for developers of all skill levels.
Prebuilt Pages
78+ demos
Dashboards
10+ dashboards
App UI
5+ app pages
Components
500+ variations
Documentation
40+ pages
Support
48h ticket reply
Get Xpulse Now
Don‘t waste time, it‘s time to start building your next project with Xpulse today.
Made bycssninja.io